

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
parsedData를 콘솔에 찍으면 나오질 않고 있습니다.
해결된 질문
작성
·
29
·
수정됨
0
안녕하세요.
강의 24분쯤의 내용입니다.
parsedData를 콘솔에 찍으면 아무것도 나오지 않고 있습니다.
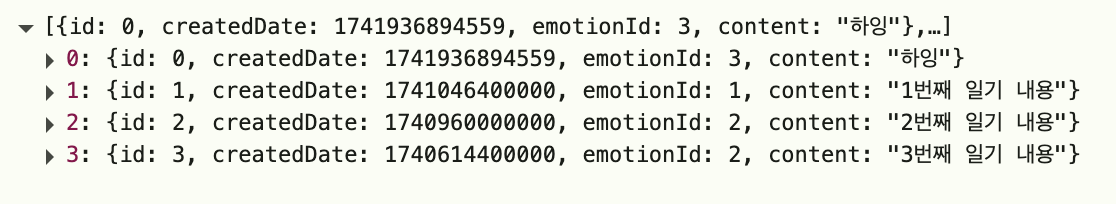
Application에 로컬스토리지에 보면 4개의 데이터가 잘 저장되어있는데요.
인강을 몇번 돌려 봐도 계속 그런 상태인데 제가 뭐 놓치고 있는게 있을까요?

function reducer(state, action) {
let nextState;
switch (action.type) {
case "INIT":
return action.data;
case "CREATE": {
nextState = [action.data, ...state];
break;
}
case "UPDATE": {
nextState = state.map((item) =>
String(item.id) === String(action.data.id) ? action.data : item
);
break;
}
case "DELETE": {
nextState = state.filter((item) => String(item.id) !== String(action.id));
break;
}
default:
return state;
}
localStorage.setItem("dairy", JSON.stringify(nextState));
return nextState;
}
export const DiaryStateContext = createContext();
export const DiaryDispatchContext = createContext();
function App() {
const [data, dispatch] = useReducer(reducer, []);
const idRef = useRef(0);
useEffect(() => {
const storedData = localStorage.getItem("diary");
if (!storedData) {
return;
}
const parsedData = JSON.parse(storedData);
console.log(parsedData);
}, []);
답변 2
0
이정환 Winterlood
지식공유자
안녕하세요 bniz님 이정환입니다.
AI 인턴의 답변대로 스토리지 저장시에 diary가 아닌 dairy로 저장하고 계시네요, 오타로 인해 발생하는 문제인 것 같습니다!
0
안녕하세요, 인프런 AI 인턴입니다. bniz님.
parsedData가 콘솔에 출력되지 않는 문제를 해결하기 위해 몇 가지 점검해야 할 사항을 말씀드리겠습니다.
로컬 스토리지 키 확인:
- 현재 로컬 스토리지에서 데이터를 가져오는 부분에서
"diary"키를 사용하고 있습니다. 하지만localStorage.setItem("dairy", JSON.stringify(nextState));부분에서는"dairy"로 오타가 있어 저장된 데이터에 접근하지 못하고 있을 가능성이 큽니다. 이곳을"diary"로 수정해야 저장과 읽기가 일치하게 됩니다.
- 현재 로컬 스토리지에서 데이터를 가져오는 부분에서
로컬 스토리지 데이터 확인:
- Application 탭에서 로컬 스토리지의 데이터가 제대로
"diary"라는 키로 저장되어 있는지 확인해보세요.
- Application 탭에서 로컬 스토리지의 데이터가 제대로
콘솔 로그 위치 확인:
console.log(parsedData);가useEffect안에 제대로 위치해 있는지를 확인하세요. 만약parsedData를 콘솔에 출력할 부분이useEffect의 잘못된 위치에 있으면 올바르게 출력되지 않을 수 있습니다.
관련 질문과 답변에서 데이터 추가 시 문제 해결 과 새로고침 시 빈 배열 문제 에 대한 내용을 찾을 수 있습니다. 데이터 저장 및 불러오기와 관련된 이슈를 다루고 있으니 참고하여 문제 해결에 도움이 되시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다!!!! 멍청한 오타때문이었군요 ㅠㅠ 감사합니다..