

인프런 커뮤니티 질문&답변
에러가 떠요
작성
·
63
1
git에 있는 chapter 03에 있는 거 그대로 copy 하고
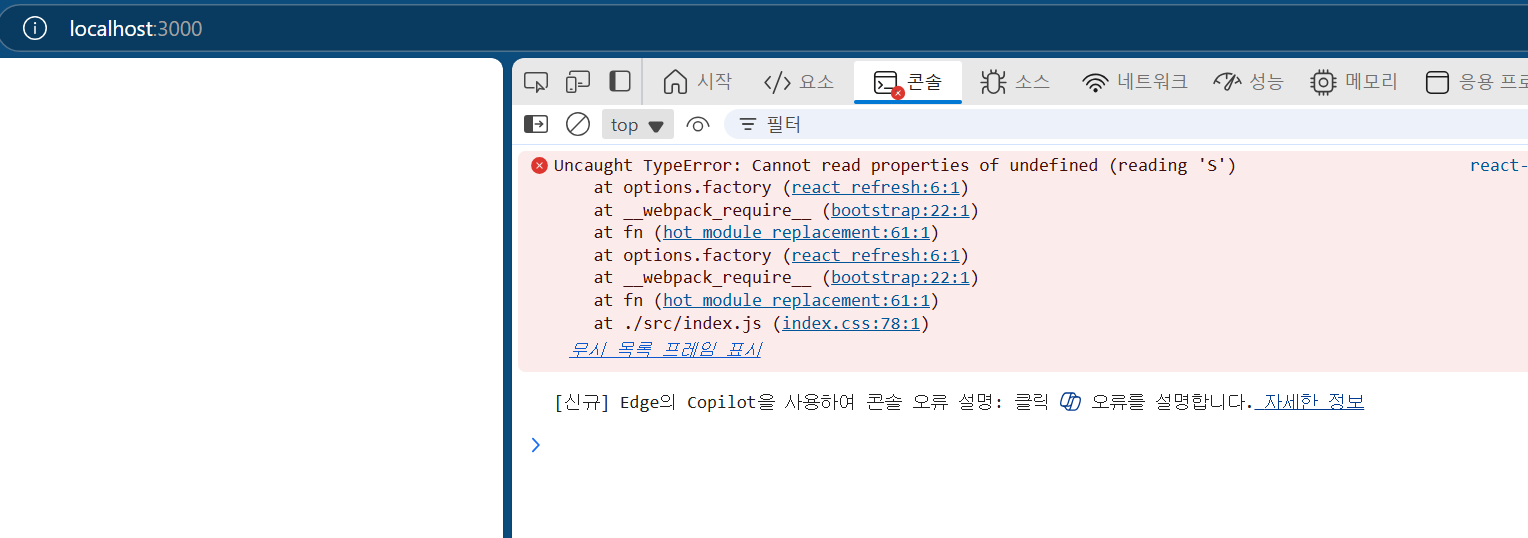
index.js 수행 해도 아래와 같은 오류가 떠요..
버전은 16이구요..
어디가 잘 못 된걸까요?
Cannot read properties of undefined (reading 'S') TypeError: Cannot read properties of undefined (reading 'S') at http://localhost:3001/static/js/bundle.js:19184:56 at ./node_modules/react-dom/cjs/react-dom-client.development.js (http://localhost:3001/static/js/bundle.js:20831:2) at options.factory (http://localhost:3001/static/js/bundle.js:29391:31) at __webpack_require__ (http://localhost:3001/static/js/bundle.js:28833:32) at fn (http://localhost:3001/static/js/bundle.js:29050:21) at ./node_modules/react-dom/client.js (http://localhost:3001/static/js/bundle.js:21060:20) at options.factory (http://localhost:3001/static/js/bundle.js:29391:31) at __webpack_require__ (http://localhost:3001/static/js/bundle.js:28833:32) at fn (http://localhost:3001/static/js/bundle.js:29050:21) at ./src/index.js (http://localhost:3001/static/js/bundle.js:28617:74)
답변 3
0
React1/src at main · comfree2000/React1
을 봐주시면 감사하겠습니다.
node version : 16.20.2
npm version : 8.19.4
너무 어렵네요,, TT
0
0
안녕하세요, 소플입니다.
올려주신 로그만으로는 정확한 원인 파악이 힘든데, 현재 포트 번호가 3001로 되어 있네요~
애플리케이션을 여러 번 실행시키신 것 같은데, 프로세스를 모두 종료하거나 PC 재부팅 이후에 다시 실행하고 3000번 포트로 접속해보시기 바랍니다!
감사합니다.


올려주신 코드를 확인해봤는데, 우선 개발 환경 설정부터 잘못된 것 같습니다.
아래 링크에 있는 코드에서
chapter_03폴더만 복사하신 것 같은데,그렇게 하지 마시고 프로젝트 전체를 clone 받아서 npm install을 하고 실행을 하셔야 합니다~
https://github.com/soaple/first-met-react-practice-v18
만약 직접 개발환경을 처음부터 생성하시려면,
강의 초반에 나오는 create-react-app 파트부터 다시 들으시면서 하나씩 차근차근 해보시기 바랍니다!