

인프런 커뮤니티 질문&답변
1강 관련하여 의견을 여쭙고 싶은 게 있습니다.
해결된 질문
작성
·
49
0
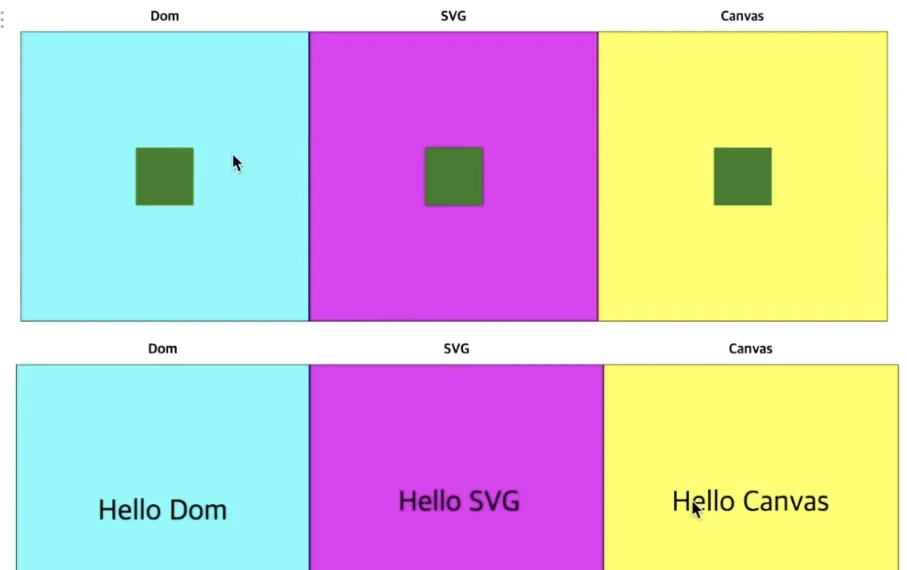
안녕하세요 선생님. 무료보기 시청 후 바로 결제해서 달리고 있습니다. 하루 1강씩 뚫어보려고 합니다 😋 다름이아니라 DOM, SVG, Canvas를 비교해서 설명해주신 부분에서 의견을 여쭙고 싶은 내용이 있었습니다.
Canvas의 2D Context보다 3D Context(WebGL)가 더 빠른 이유
이전에 2D Context를 공부하면서, 3D Context는 하드웨어 가속이 가능하기 때문에 더 빠르다는 글을 읽은 적이 있었습니다. 그런데 렌더링 자체는 Canvas 2D도 하드웨어 가속으로 처리되는 걸로 알고 있어서요. (간단한 작업은 CPU에서 처리한다는 글도 읽은 적 있었는데 어느 쪽이 맞는 말인지 사실 잘 모르겠습니다...)
아래 두 가지 중 어느 쪽이 WebGL Context가 2D Context보다 더 빠른 이유에 더 적합할까요?
2D Context는 일부 CPU에서 렌더링하기도 하지만, WebGL은 전부 GPU에서 렌더링한다.
WebGL은 셰이더를 GPU에서 실행시키기 때문에 2D Context보다 CPU 처리량이 적다.
수많은 개체를 애니메이션 할 때 더 적합한 쪽 : WebGL API vs DOM(or SVG) + transform 속성
DOM 계산은 기본적으로 비용이 많이 발생하니, 수많은 개체를 '렌더링' 할 때에는 WebGL이 훨씬 유리할 것 같았는데, 위치를 옮긴다던가, 크기를 변경하는 애니메이션을 적용할 때에는 강사님께서는 WebGL과 transform 속성 중 어느 쪽을 더 선호하시나요?
WebGL도 transform 속성도 레이아웃 재계산을 발생시키지 않지만, 전자는 JS로 조작해야하고, 후자는 조작은 css로 하지만 브라우저 레이어를 활용하는 것으로 알고 있어서요. 어느 쪽이 더 효율적일까요...?
강의 중 보여주신 아래 그림에서, SVG의 사각형과 텍스트만 테두리가 좀 흐리게 보이고 있는데 이런 현상이 왜 발생하는걸까요? 이론 적으로는 SVG가 가장 깔끔해야할 것 같은데 픽셀이 깨질 정도로 확대하지 않는 이상은 SVG 쪽이 더 흐릿하게 보이는 것 같아 여쭤봅니다.

사실 강의도 강의지만, 평소에 고민하던 것을 여쭤본 것이기도 해서 가볍게 답변해주시더라도 너무 감사할 것 같습니다. 힘내서 완강해보겠습니다..!
감사합니다.
답변 1
1
안녕하세요. dbjoung님 질문주셔서 감사드립니다.
굉장히 고차원?적인 질문이라서 저도 좀 찾아봤는데요
제가 이해한 내용만 간단히 답변드릴게요 ㅎㅎ
Canvas의 2D Context보다 3D Context(WebGL)가 더 빠른 이유
일단 web canvas가 2d context -> webgl1 -> webgl2 -> webgpu 이런순으로 발전되고 있는데 당연히 점점 기능과 성능이 개선되고 있다고 생각하시면 편할 것 같습니다.
질문주신것 처럼 2D Context는 대부분 CPU를 사용하지만 브라우져에 따라 GPU를 사용하여 렌더링 하는 경우도 있습니다. 하지만 Direct2D나 OpenGL같은 코드를 바로 추상화 시켜서 가져다가 사용하기때문에(그냥 OpenGL코드를 호출하는 방식) 그 과정에서 성능이 떨어집니다. 반면, WebGL은 OpenGL ES를 사용하기 때문에 더 core한 저수준 API를 사용하기때문에 불필요한 추상화를 하지 않을 수 있고, webgl은 쉐이더를 사용하여 렌더링을 제어할 수 있기 때문에 성능을 최대한 발휘하는 것으로 알고 있습니다. 따라서질문주신 2가지 중에는 'WebGL은 셰이더를 GPU에서 실행시키기 때문에 2D Context보다 CPU 처리량이 적다.'이 정확히 맞는것 같습니다.
수많은 개체를 애니메이션 할 때 더 적합한 쪽 : WebGL API vs DOM(or SVG) + transform 속성
질문 주신것처럼 transform도 reflow단계를 하지 않고 GPU가속을 사용하기 때문에 빠르게 처리가 됩니다. 간단한 UI 애니메이션은 transform, opacity등 속성으로 사용해서 css animation을 하는것이 편하고 빠릅니다. 저도 일반적인 웹을 할때는 css를 사용해서 위치, 크기, 회전 등 애니메이션을 주는 경우가 많습니다. 하지만 수천개의 오브젝트의 애니메이션이거나 텍스쳐나 화려한 그래픽이 필요하다면 당연히 WebGL이 빠르고 효율적입니다.
강의 중 보여주신 아래 그림에서, SVG의 사각형과 텍스트만 테두리가 좀 흐리게 보이고 있는데 이런 현상이 왜 발생하는걸까요? 이론 적으로는 SVG가 가장 깔끔해야할 것 같은데 픽셀이 깨질 정도로 확대하지 않는 이상은 SVG 쪽이 더 흐릿하게 보이는 것 같아 여쭤봅니다.
svg, canvas 모두 모니터에 표시될때는 픽셀로 표시되기때문에 래스터라이징되어야 합니다. 벡터가 픽셀로 변환되는 거죠. 그 과정에서 안티앨리어싱이 제대로 안되면 깨져보일 수 있습니다. svg의 viewBox에 따라 rect의 x,y, width, height가 계산되는데 그 값이 소수점으로 계산되버리면 픽셀 정렬이 깨져버리게 되서 그런것 같습니다. box-wrap이 width가 33.3%이고 거기서 rect의 x,y를 40%로 해버려서 소수점이 나오기 때문에 해당 값들을 px단위로 바꾸면 깨지는 문제가 덜 해집니다 ㅎㅎ
답변이 되셨는지 모르겠네요 강의 들으시면서 또 질문주시면 같이 고민해보겠습니다. 감사합니다!
