

인프런 커뮤니티 질문&답변
Fill이 안 되는 이유
작성
·
66
·
수정됨
0

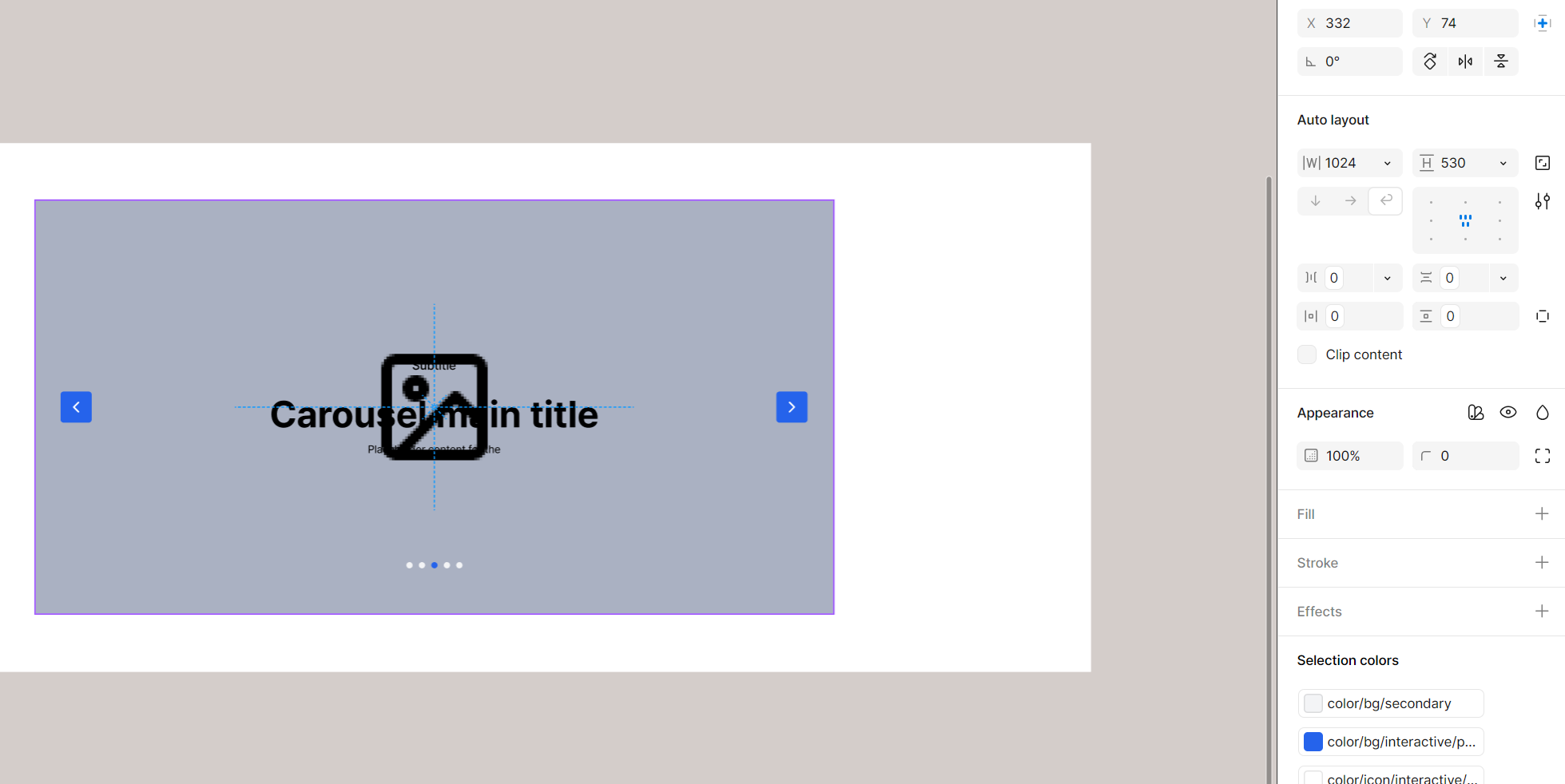
width가 Fill로 변경이 안 되는 이유가 무엇일까요 선생님ㅜㅡㅜ
Fixed, Hug만 뜹니다 ㅜㅜ
답변 2
0
이민지님 안녕하세요,
우선 어떤 레이어를 가지고 말씀하시는지 잘 모르겠지만 만약 최상단에 있는 레이어라고 하신다면, 원래 Fixed와 Hug만 나타납니다.
Fill은 자신의 부모 레이어의 크기를 따라갑니다.
최상단의 경우는 부모 레이어가 없겠죠, 그래서 나타나지 않습니다.
만약 다른 레이어라고 한다면, Max, Min을 적용했기 때문인데, 이 경우는 제가 알기론 Fill도 나타나는 걸로 알고 있습니다.
제가 파일을 공유해주시고 물어봐주시면 더 자세히 도와드리겠습니다.
볼드 드림.
0
안녕하세요, 인프런 AI 인턴입니다.
이민지님, 피그마에서 width 옵션에서 Fill이 아니라 Fixed와 Hug만 보이는 문제에 대해 질문 주셨네요. 피그마에서는 특정 레이아웃 상황에서 Fill 옵션이 활성화되지 않을 수 있습니다. 주로 다음의 경우에 그러한 현상이 발생할 수 있습니다:
Auto Layout 설정: 해당 컴포넌트나 프레임이 다른 오토 레이아웃(Frame 또는 Component)에 포함되어 있으면, Fill 옵션 대신 Fixed와 Hug 옵션만 보일 수 있습니다. 특히 해당 오토 레이아웃이 수직 방향으로 설정되어 있을 경우, 가로 방향의 Fill 옵션이 비활성화 될 수 있습니다.
부모 컴포넌트 설정: 컴포넌트가 포함된 상위 컴포넌트나 프레임의 레이아웃 설정이 Fill 옵션을 지원하지 않는 경우도 있습니다. 상위 프레임의 레이아웃 설정을 확인해 보시기 바랍니다.
Constraints 설정: 특정 Constraints 설정으로 인해 Fill 옵션이 제한될 수 있습니다. Constraints는 컴포넌트의 위치 및 크기 조정 방법을 정의합니다.
다음 단계를 통해 문제를 해결해 보세요:
- 해당 컴포넌트의 상위 레이아웃 설정을 확인하고 필요한 경우 레이아웃을 수정하세요.
- Constraints 설정을 확인하고, 필요하다면 변경해 보세요.
관련된 도움말이나 다른 사례를 참고하기 위해 피그마 공식 도움말 페이지를 방문해 보시는 것도 추천드립니다. 추가적으로 궁금한 내용이 있으면 언제든지 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다.. ! 다시 한 번 확인해보겠습니다