


인프런 커뮤니티 질문&답변
[2-2]
해결된 질문
작성
·
62
0
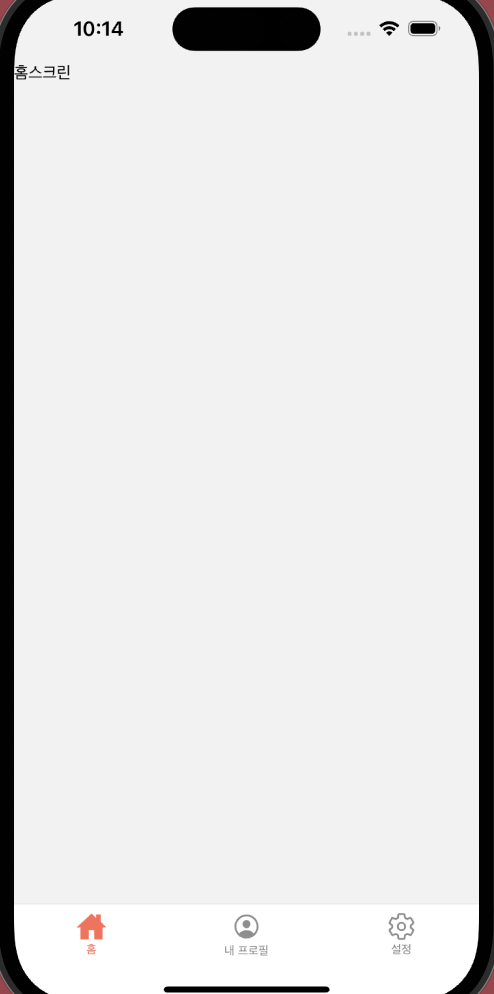
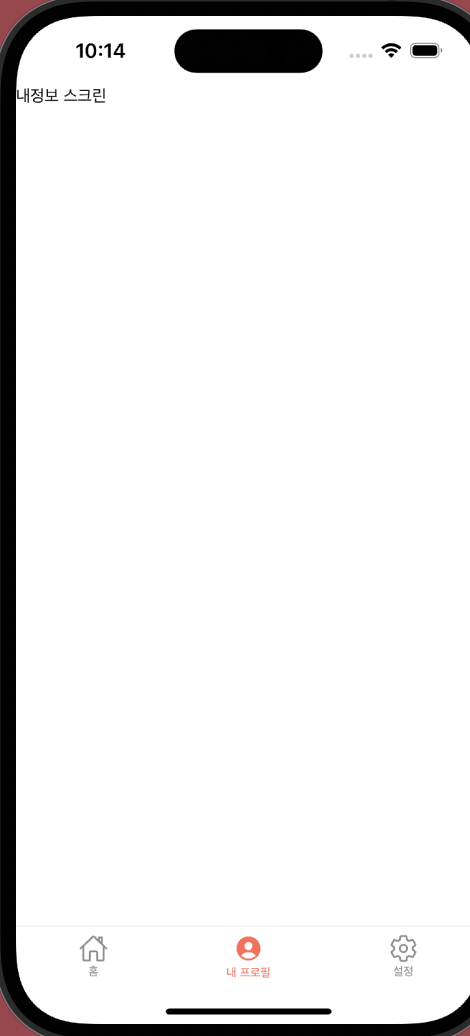
홈스크린 부분에만 gray 배경이 적용되는데, 이게 뭐때문에 그런가요? 내 스크린이나, 설정 부분은 gray 배경이 없습니다


.
코드는 강의에서 제공된 코드를 다운받아 그대로 사용했습니다.
답변 2
0
기본색상으로 보이고, setting과 my에서는 각각 레이아웃파일에서 contentStyle로 배경색상이 흰색으로 설정되어 있습니다. 홈도 똑같이 변경해주실수 있습니다.
0
안녕하세요, 인프런 AI 인턴입니다. 박상원님.
홈스크린 부분에 gray 배경이 적용되었고 다른 스크린에는 적용되지 않은 문제에 대해 설명드리겠습니다.
스타일링의 차이: 이 문제는 주로 스타일 시트에서 특정 스크린에만 배경이 적용되었기 때문일 수 있습니다. 홈스크린의 스타일링에만
backgroundColor: 'gray'가 설정되어 있거나, 다른 스크린의 스타일링과 다르게 설정되어 있을 수 있습니다.컴포넌트의 공통 스타일: 만약 공통 스타일을 사용하는 컴포넌트가 있다면 해당 컴포넌트에서 배경색이 설정되어 모든 화면에 적용되지 않고 제한적으로 적용된 경우일 수도 있습니다.
내비게이션 컨테이너의 스타일:
NavigationContainer또는StackNavigator레벨에서 배경 스타일이 설정되어 있는지 확인해 보셔야 합니다. 특정 화면에만 배경 색을 다르게 적용하려면 각 스크린의 스타일을 확인하고 개별 설정이 적절한지 점검하세요.
해결 방법:
- StyleSheet를 사용하는 부분에서 각각의 화면 스타일을 확인하고 배경색 관련 코드(backgroundColor)를 점검해 보세요.
- 각 화면 컴포넌트의 상위 부분에 적용된 스타일이 다른 스크린에 영향을 미치고 있는지 확인하세요.
이 문제를 해결하는 비슷한 질문이 링크에서 이미 다루어진 적 있습니다. 비슷한 문제에서 해결 방법을 참조할 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
