인프런 커뮤니티 질문&답변
tailwind css 설치 관련 문의
해결된 질문
작성
·
87
0

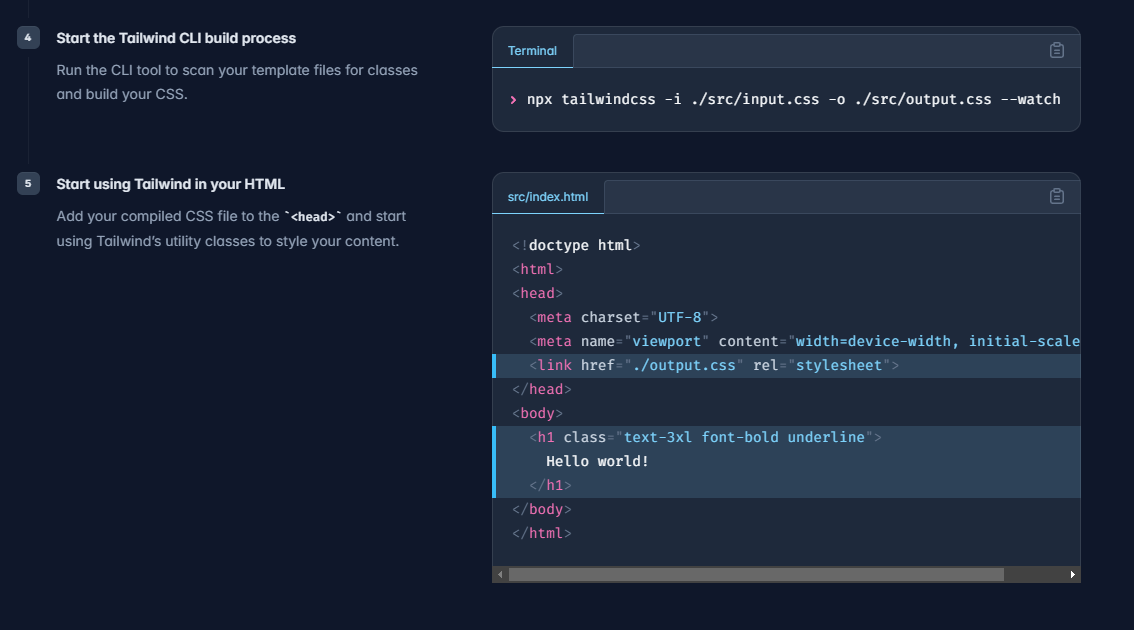
App.css 에 있는 내용 지우고, 다음인 App.jsx 수정하는 부분에서 막혔습니다. tailwind css 설치 사이트에 들어가면 다음과 같이 다른 부분이 존재하는데, 5번 부분에 있는 코드를 App.jsx에 넣으면 되는건가요?
답변 1
0
닭강정
지식공유자
안녕하세요. Tailwind CSS 설치 문제에 대해 답변드립니다.
설치 문서에서 4번 단계(npx tailwindcss -i ./src/input.css -o ./src/output.css --watch) 해당 명령어는 Tailwind CSS를 수동으로 빌드하여 사용할 때 필요한 명령어입니다.
간단히 설명하면, Tailwind CSS의 원본 스타일(input.css)을 output.css로 변환하고, 실시간 변경 사항을 감지(watch)하는 역할을 합니다. 그러나, Vite 환경에서는 불필요한 단계이므로 혼동이 있으셨을 것 같습니다.
-i ./src/input.css→ 입력 파일 (Tailwind의 원본 CSS)-o ./src/output.css→ 출력 파일 (변환된 CSS)--watch→ 실시간으로 파일을 감지하여 변경 사항을 즉시 반영
죄송하지만, 아래의 링크의 설치 공식문서를 참고하셔서 React + Vite 프로젝트를 재생성한 후, 1-2 강의를 그대로 진행하시면 무리 없이 Tailwind CSS 설치가 가능합니다.
👉 Tailwind CSS + Vite 3.4.17 설치 공식문서
귀한 시간을 내어 확인해 주셔서 진심으로 감사드립니다. 🙇♂