인프런 커뮤니티 질문&답변
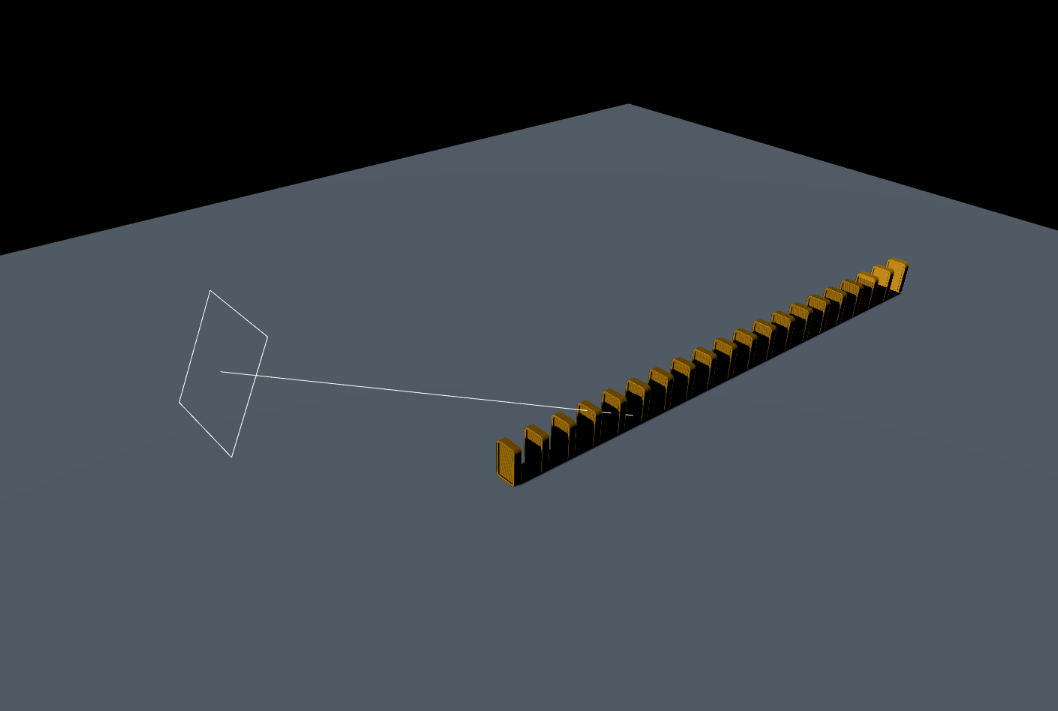
혹시 이 빛의 범위를 조절할 수 있는 방법이 있나요?
작성
·
19
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Three.js에서 DirectionalLight를 사용하실 때, 조명의 범위와 그림자의 품질을 조절할 수 있는 몇 가지 방법이 있습니다. 특히 Light와 함께 그림자를 사용할 경우, 그림자 관련 설정이 필요할 수 있습니다. 다음은 몇 가지 확인해볼 사항입니다:
조명 위치 확인: 조명(DirectionLight)의 위치는 정확히 설정하셨다고 하셨지만, 조명의 방향도 중요한 요소입니다. 조명의 방향이 장면의 특정 부분에 강하게 비추는지 확인해 보세요.
그림자 설정: 그림자 설정 시,
shadow.camera의near와far옵션을 조정할 수 있습니다. 이 두 값은 그림자가 끝나는 지점과 시작되는 지점을 의미하며 조절을 통해 범위를 확장하거나 축소할 수 있습니다.그림자 품질 향상:
shadow.mapSize값을 늘리면 그림자의 해상도가 높아져 디테일이 더 잘 표현될 수 있습니다. 디폴트는 512x512이며, 이를 증가시켜 보세요. 예를 들어 1024x1024로 설정할 수 있습니다.조명 강도: 조명의 강도가 너무 약하거나 강할 경우 원하는 효과가 나오지 않을 수 있습니다.
DirectionalLight의 intensity를 조정하여 이상적인 값을 찾아보세요.물체의 재질: 인접한 물체들이 주변광(Ambient Light)에 반응하는 방식과 조명의 타입에 따라 달라질 수 있습니다.
MeshBasicMaterial,MeshPhongMaterial등 다양한 재질을 테스트해 보세요.
관련된 질문도 참고할 수 있는 글을 추천드립니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.