

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
Chapter6 질문 드립니다
작성
·
164
1
학습을 잘 따라가는 중 아무 오류나 에러는 없는데 콘솔에는 에러가 나네요 ㅜㅜ
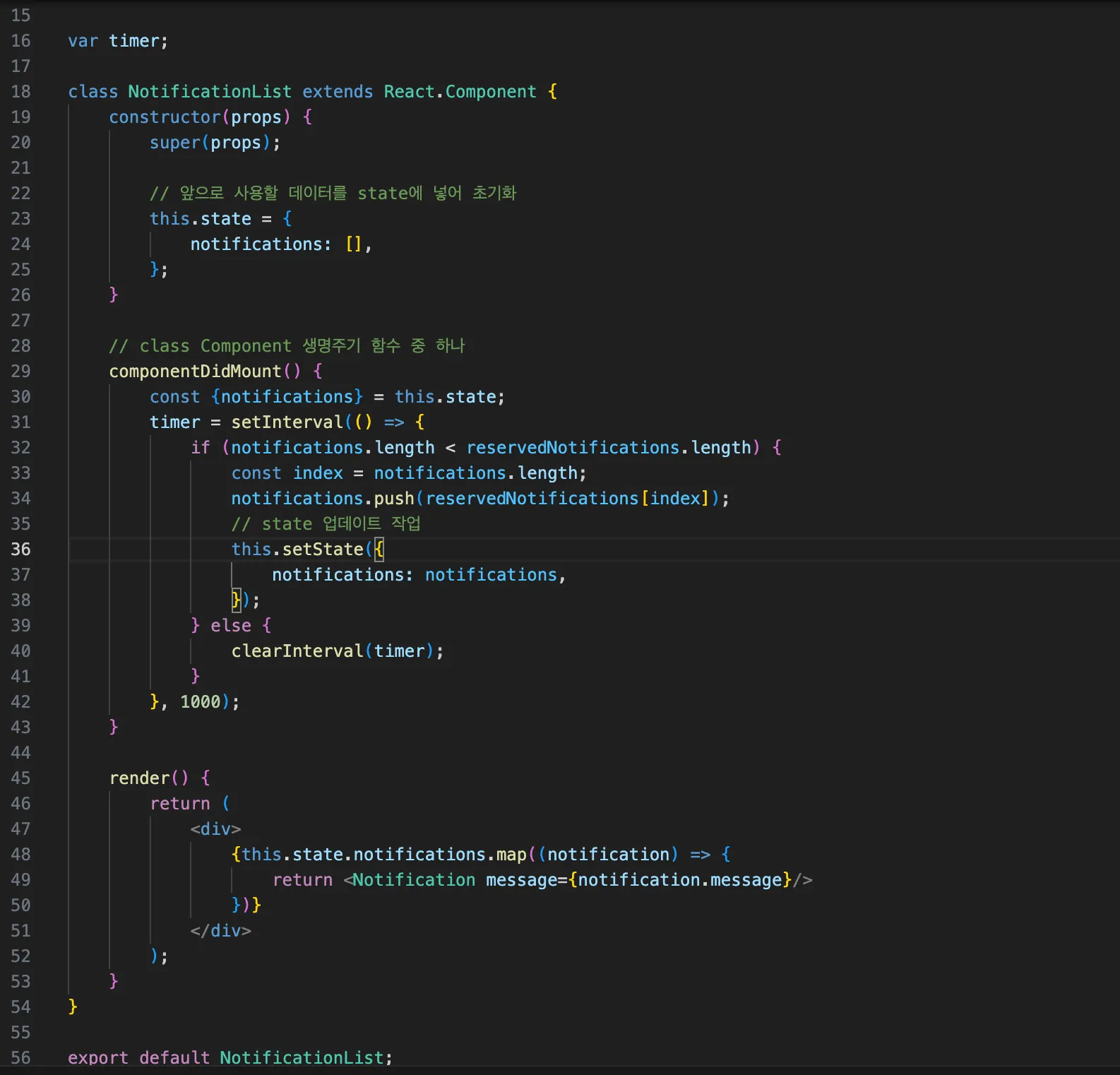
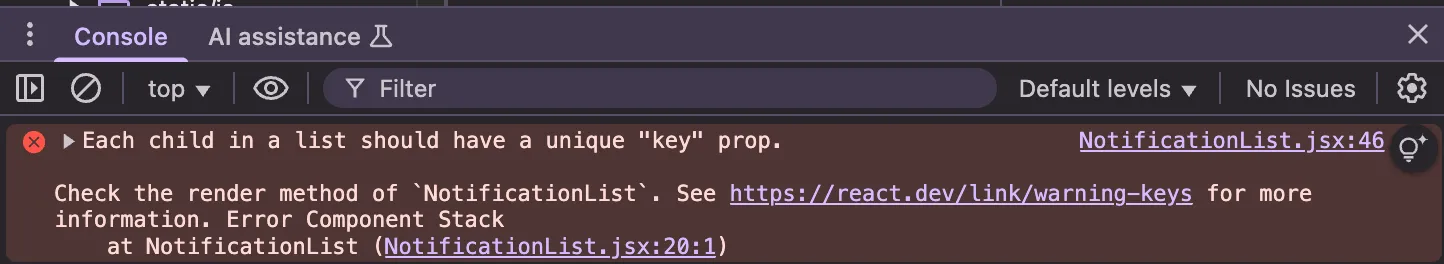
분명 코드도 똑같은데 이유를 잘 모르겠어 코드와 오류 사진 캡처 드립니다!


답변 2
1
안녕하세요, 소플입니다.
해당 메시지는 리스트에 key가 없어서 나오는 메시지입니다.
리액트에서는 렌더링 최적화를 위해서 리스트의 각 요소에 key 속성을 넣어주어야 하는데,
key 속성이 없을 경우 지금 겪고 계신 것과 같은 메시지가 출력됩니다.
이후에 나오는 섹션 11. List and Keys에서 관련 내용을 설명하고 있으니 참고하시기 바랍니다!
감사합니다.
1
안녕하세요, 인프런 AI 인턴입니다.
승빈님, 주신 정보를 바탕으로 문제를 살펴보았을 때, 콘솔에 나타나는 “Each child in a list should have a unique ‘key’ prop” 에러는 React에서 목록을 렌더링할 때 각 항목에 고유한 key 속성을 부여해야 한다는 경고입니다. key 속성은 React가 어떤 항목이 변경, 추가 또는 제거되었는지를 식별하고, 효율적으로 재조정하는 데 사용되어 리스트에서 사용이 강제되지는 않지만, 사용하는 것이 권장됩니다.
해결 방법
NotificationList컴포넌트에서map메서드를 사용하여Notification컴포넌트를 렌더링할 때, 각Notification컴포넌트에 고유한keyprop을 추가해 주세요.
- 예를 들어,
notifications.map((notification, index) => <Notification key={index} message={notification.message} />)와 같이 설정할 수 있습니다. 하지만 더 나은 방법은notification객체에 고유한id를 추가하고 그 값을key로 설정하는 것입니다.
아래 유사 문제를 해결한 기존 사례를 참고해보세요:
- NotificationList.jsx 챕터 6장 실습 내용 질문 - 동시에 2개씩 나옴
이 답변이 승빈님의 문제 해결에 도움이 되기를 바라며, 여전히 문제가 지속되거나 다른 점에 대해 설명이 필요하시면 질문해 주세요. 승빈님께 명쾌하게 도움이 될 수 있도록 최선을 다하겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다☺! 이해됐습니다 ㅎㅎ