인프런 커뮤니티 질문&답변
vs code 설정에서 html에서요~
작성
·
207
답변 2
0
0
DEvSIGNER
지식공유자
네 안녕하세요 잘 들어주셔서 감사합니다.
원래 태그가 사이에 들어가는 내용이 있을 때
<div>사이 들어가는 내용</div>
이런 식으로 쌍을 이루잖아요? 여는 태그 <div>, 닫는 태그 </div>
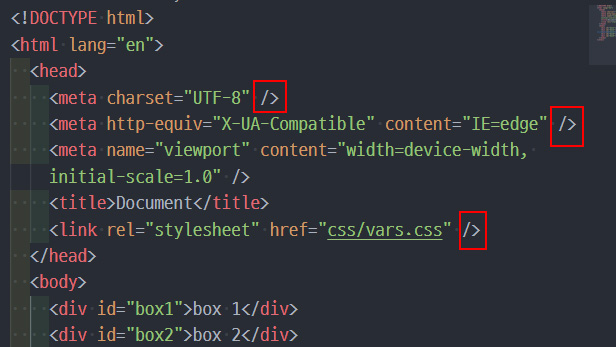
근데 다음과 같은 이미지 태그나 위에 캡쳐해주신 태그는 쌍이 없이 그냥 하나의 태그로만 있죠?
<link....>
<img src='...' >
등등
왜냐면 <img>A</img>이미지는 그림 그 자체인데 A라는 내용이 이미지 사이에에 들어가는 게 말이 안되잖아요? ㅎ
그래서 img와 같은 쌍이 없는 태그는 그냥 하나로 쓰면서 <img src... /> 자체적으로 닫아버리게 되는 게 맞습니다.
그래서 끝에 자체적으로 다는 /> 이 붙습니다.
prettier가 그걸 알아서 자동으로 닫아주는 것이구요.