인프런 커뮤니티 질문&답변
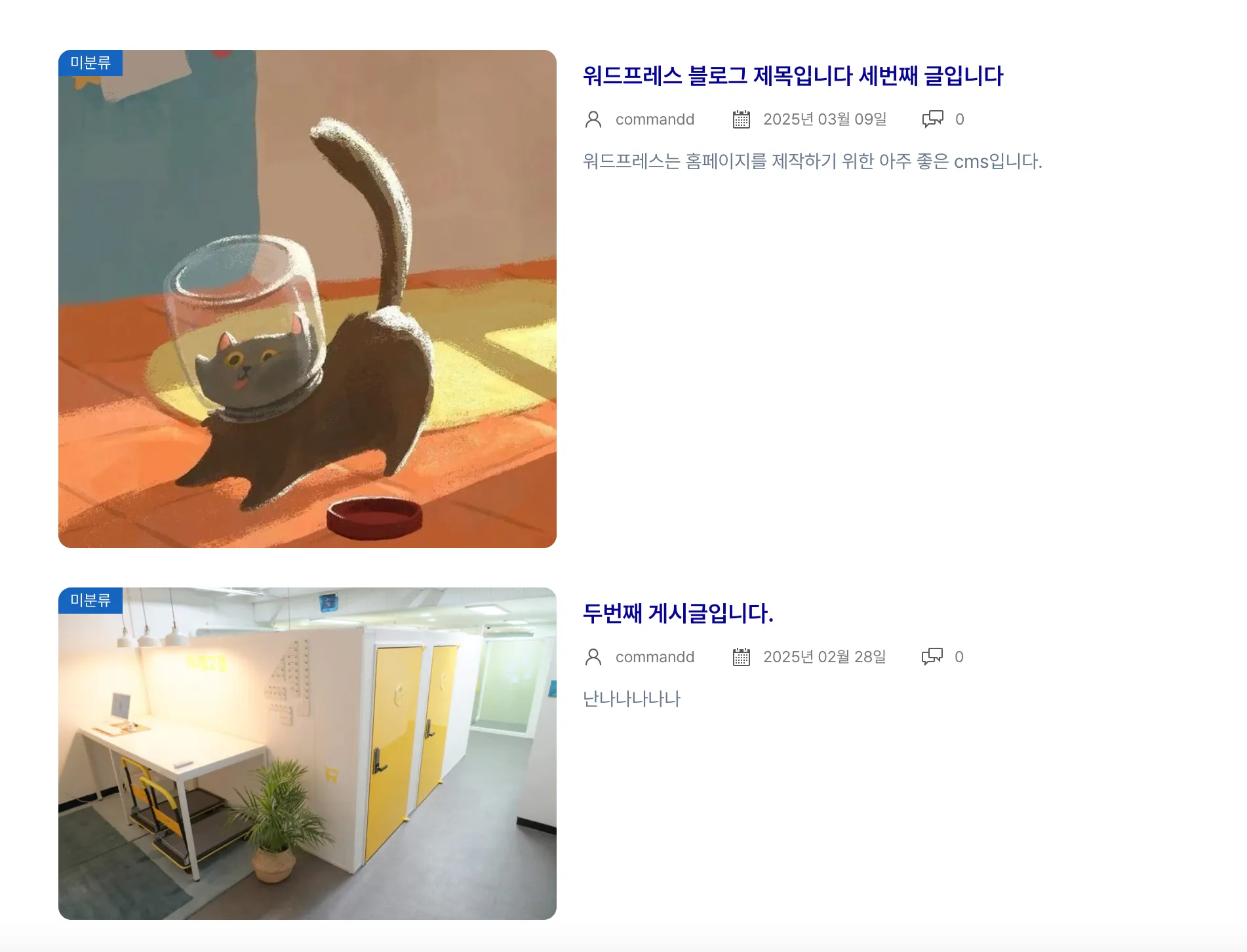
AnWP 글목록 썸네일 질문
작성
·
21
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 인희지님.
워드프레스에서 이미지가 다양한 비율로 보이는 문제는 주로 테마나 플러그인 설정과 관련이 있습니다. AnWP 블로그의 썸네일 이미지 비율을 통일하려면 다음 방법을 고려해 보세요.
테마 설정 조정: 테마에서 제공하는 이미지 설정 메뉴가 있을 가능성이 있습니다. 테마 커스터마이저나 테마 설정 페이지를 확인하여 썸네일 이미지의 비율을 조정할 수 있는 옵션이 있는지 확인해 보세요.
이미지 크기 조정 플러그인 사용: 추가적인 이미지 크기 조정이 필요한 경우, ‘Regenerate Thumbnails’ 같은 플러그인을 사용하여 모든 썸네일 이미지를 동일한 비율로 재생성할 수 있습니다.
CSS로 스타일링: 이미지가 동일한 비율로 나타나도록 커스텀 CSS를 추가하여 강제로 스타일을 지정할 수 있습니다. 다음과 같은 코드를 ‘추가 CSS’에 넣어 이미지의 보이는 영역을 조절해 보세요.
.anwp-thumbnail { width: 100%; height: auto; object-fit: cover; }여기서
.anwp-thumbnail은 실제 사용하는 클래스로 교체해 주세요.
아래 링크에서 비슷한 질문에 대한 답변을 확인하실 수 있습니다:
- AnWP 블로그 썸네일 관련 설정 방법
이 방법들로 문제가 해결되지 않으면, 더 구체적인 설정이나 스타일 문제일 수 있습니다. 추가적인 질문은 이어서 남겨주시면 지식공유자님께서 보다 구체적인 답변을 드릴 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.