인프런 커뮤니티 질문&답변
use effect 부분에서 에러가나는 건지요...
작성
·
361
0
import React ,{useEffect, useState} from 'react'
import axios from 'axios';
import ProductImage from './Sections/ProductImage';
import ProductInfo from './Sections/ProductInfo';
import {Row, Col} from 'antd';
function DetailProductPage(props) {
const productId = props.match.params.productId
const [Product, setProduct] = useState({})
useEffect(() => {
axios.get(`/api/product/products_by_id?id=${productId}&type=single`)
.then(response =>{
if(response.data.success){
setProduct(response.data.product[0])
}else {
alert('상세 정보 가져오기를 실패했습니다.')
}
})
}, [])
return (
<div style={{widht: '100%', padding : '3rem 4rem'}}>
<div style = {{display : 'flex', justifyContent:'center'}}>
<h1>{Product.title}</h1>
</div>
<br />
<Row gutter={[16,16]}>
<Col lg={12} sm= {24}>
{/* Product image */}
<ProductImage detail={Product} />
</Col>
<Col lg={12} sm= {24}>
{/* Product Info */}
<ProductInfo detail={Product} />
</Col>
</Row>
</div>
)
}
export default DetailProductPage
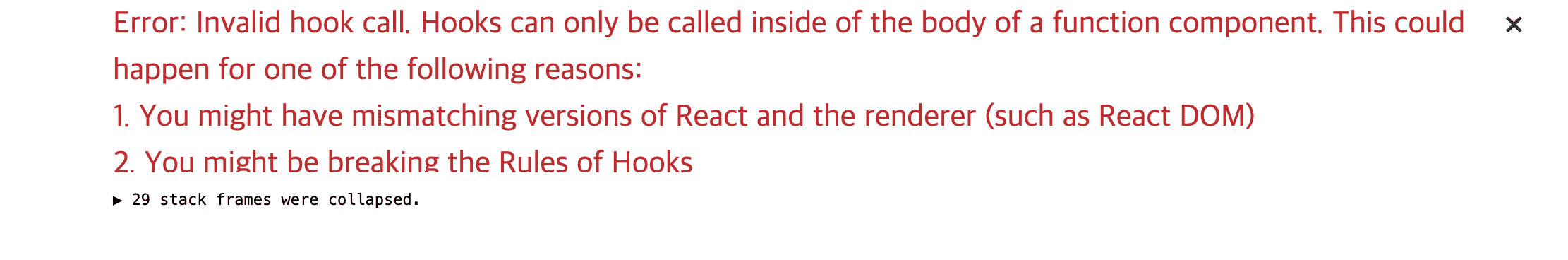
 우선 상세페이지 버튼 눌렀을때 나는 에러입니다,,, 뭔가 터미널에 찍히는것도 그렇고 hook에 관한 내용이 나오는 것 같은데 ..
우선 상세페이지 버튼 눌렀을때 나는 에러입니다,,, 뭔가 터미널에 찍히는것도 그렇고 hook에 관한 내용이 나오는 것 같은데 ..
답변 3
0
장재호
질문자
import React ,{useEffect, useState} from 'react'
import axios from 'axios';
import ProductImage from './Sections/ProductImage';
import ProductInfo from './Sections/ProductInfo';
import {Row, Col} from 'antd';
import { useDispatch } from 'react-redux';
import { addToCart } from '../../../_actions/user_actions';
function DetailProductPage(props) {
const productId = props.match.params.productId
const dispatch = useDispatch
const [Product, setProduct] = useState({})
useEffect(() => {
axios.get(`/api/product/products_by_id?id=${productId}&type=single`)
.then(response =>{
if(response.data.success){
setProduct(response.data.product[0])
}else {
alert('상세 정보 가져오기를 실패했습니다.')
}
})
},[] )
const addToCartHandler = (productId) => {
dispatch(addToCart(productId))
}
return (
<div style={{widht: '100%', padding : '3rem 4rem'}}>
<div style = {{display : 'flex', justifyContent:'center'}}>
<h1>{Product.title}</h1>
</div>
<br />
<Row gutter={[16,16]}>
<Col lg={12} sm= {24}>
{/* Product image */}
<ProductImage
addToCart={addToCartHandler}
detail={Product} />
</Col>
<Col lg={12} sm= {24}>
{/* Product Info */}
<ProductInfo detail={Product} />
</Col>
</Row>
</div>
)
}
export default DetailProductPage
github에 올려주신 자료 보고 수정했는데 똑같은 에러가 나네요 ㅠ
0
0
John Ahn
지식공유자
장재호님 안녕하세요.
우선 여러가지가 있을 수 있는데
여기서 처음에 말하는 건 리액트 버전을 체크하라는 것입니다.
리액트 훅은 일정 버전이상 되어야 사용 가능해서 입니다.
혹시 리액트 모듈 버전이 몇인가요? !
16.8.0 버전 부터 사용 가능 합니다.