

인프런 커뮤니티 질문&답변
2-14.else,else if,switch 관련 질문입니다.
작성
·
38
0
안녕하세요 선생님
자바스크립트 처음 입문한 학생인데 선생님 강좌로 많은 도움을 받고 있습니다. 감사합니다.
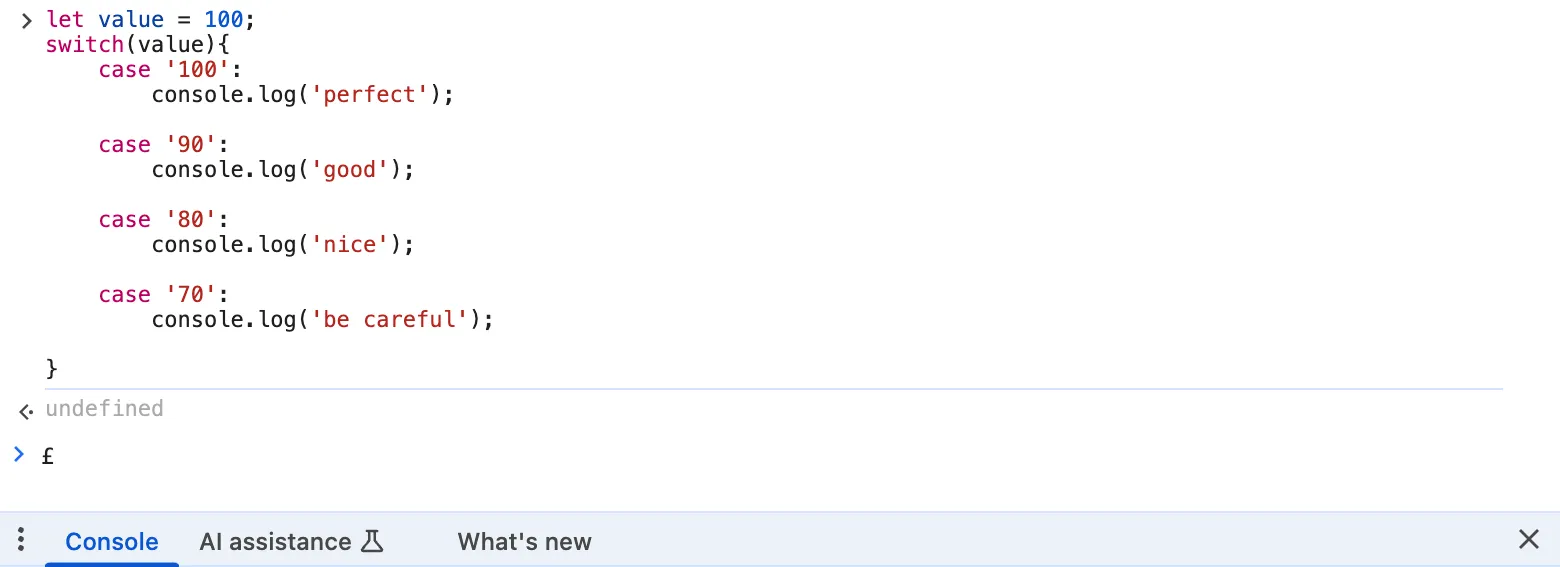
오늘 2-14.else,else if,switch 를 듣던 중 선생님께서 알려주신 예제를 실행시키고 switch 문을 변형하여 입력을 하였는데 예제는 무사히 실행되었지만 변형한 switch문은 콘솔도 나오지 않고 오류도 나오지 않아 어떤 부분으로 인한 문제인지 전혀 몰라 질문 남깁니다...ㅠ 뭐가 문제였는지 알 수 있을까요?

.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 가연님!
switch 문에서 발생한 문제를 이해하는 데 도움이 필요하신 것 같아 설명드리겠습니다. 현재 작성하신 코드에서는 switch 문에서 각 case에 break 문이 없기 때문에, 매칭되는 case가 발견되면 그 이후의 모든 case 문들이 연달아 실행됩니다.
코드를 자세히 살펴보면:
- switch 문에서 value의 값은 100입니다.
- 모든 case 문에서는 문자열로 되어 있으므로, 자바스크립트에서 문자열 '100'과 숫자 100은 타입이 다릅니다. 타입이 다르면 case '100':이 일치하지 않아, 처음부터 아무 case에도 매칭되지 않아 아직 console.log가 실행되지 않습니다.
해결방법으로는 다음과 같이 각 case의 끝에 break 문을 추가하거나, 타입 일치를 적절히 맞춰줄 수 있습니다:
let value = 100;
switch(value) {
case 100:
console.log('perfect');
break;
case 90:
console.log('good');
break;
case 80:
console.log('nice');
break;
case 70:
console.log('be careful');
break;
default:
console.log('no matching case');
break;
}
이렇게 하면 value가 100일 때 ‘perfect’만 출력되고 switch 문이 종료됩니다. 숫자를 문자열로 비교하기 위해서는 switch문의 value도 문자열로 변경해 보세요 (let value = '100';).
관련하여 더 많은 정보를 원하시면 코드 오류 분석 및 디버깅을 참고해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다!