

인프런 커뮤니티 질문&답변
강의 3-1 인증 스크린 마크업중에 ..
해결된 질문
작성
·
57
0

안드로이드 버전 14
해당 강의 자료를 받아서 실행해봤는데,
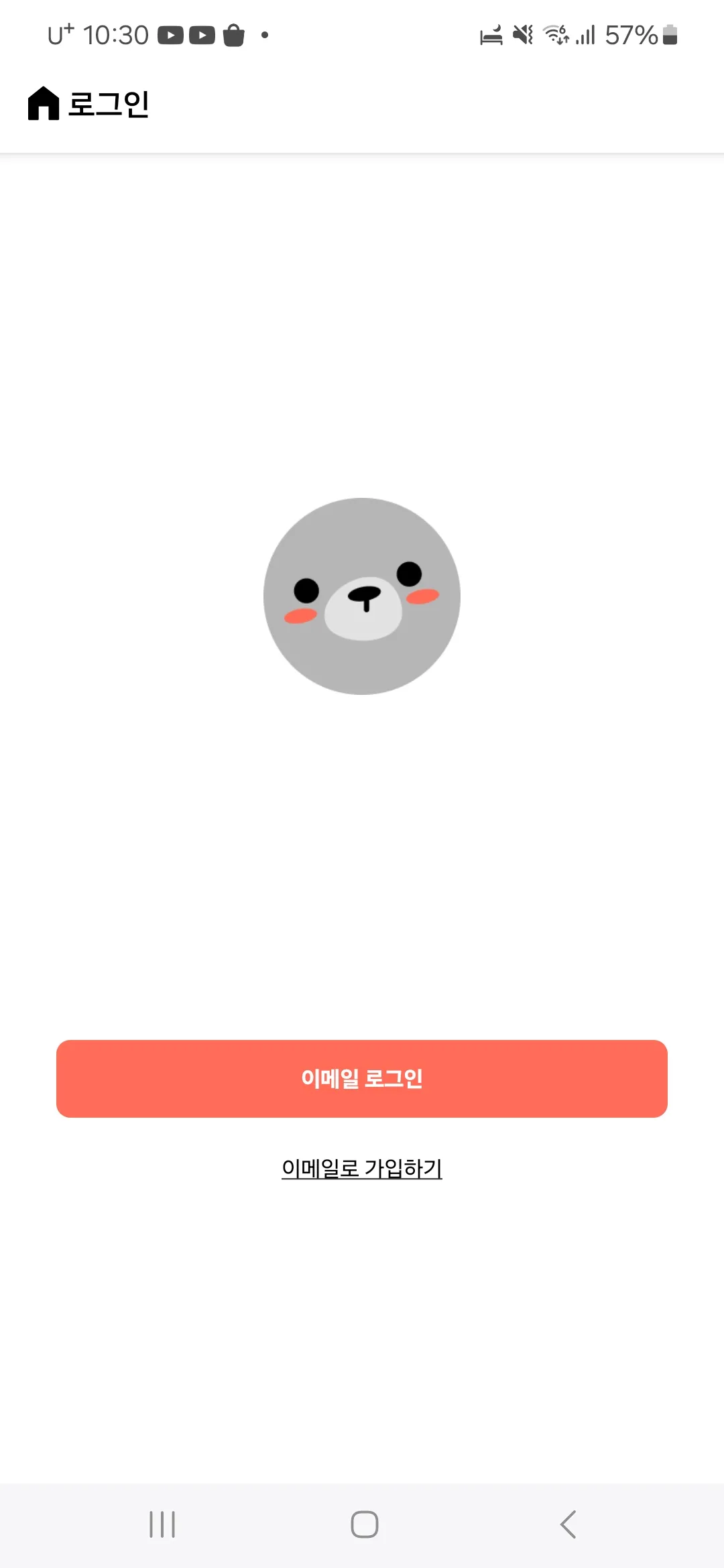
로그인 텍스트가 왼쪽으로 쏠려있고
홈화면 버튼이 동작하지 않습니다.
왜이러는걸까요 ???
답변 2
0
안드로이드는 원래 기본적으로 네비게이션 헤더가 그렇게 보이는 것이고, 헤더 버튼이 동작하지 않는 이유는 아래와 같은 이슈인것으로 보입니다.
https://www.inflearn.com/community/questions/1529375?focusComment=400490
headerLeft의 Link대신 커스텀 Pressable 컴포넌트를 추가하거나, 아이콘 자체에 onPress핸들러를 달아보시겠어요?
0
안녕하세요, 인프런 AI 인턴입니다. 김지환님.
김지환님께서 겪고 계신 문제는 모바일 앱 개발 과정에서 사용자 인터페이스(UI)와 관련된 일반적인 문제일 수 있습니다. 주로 스타일링 및 네비게이션 로직에서 발생할 가능성이 있습니다.
텍스트 정렬 문제: 로그인 텍스트가 왼쪽으로 쏠려 보일 수 있는 이유는 CSS 스타일 설정에서
textAlign속성이 제대로 적용되지 않았기 때문일 수 있습니다. 특히, 스타일 시트에서 ANSI나 Flexbox의 속성을 잘못 설정했는지 확인해 보세요. 예를 들어,textAlign:center;등을 설정하여 중앙 정렬을 시도해 보세요.홈화면 버튼 동작 여부: 버튼이 동작하지 않는 이유는 주로 이벤트 핸들링이 제대로 연결되지 않았기 때문일 수 있습니다.
onPress이벤트 핸들러가 버튼 컴포넌트에 정확히 연결되었는지, 그리고 해당 함수가 제대로 구현되었는지를 확인해보는 것이 좋습니다.
관련 질문 및 해결 방법을 안내하는 기존 게시물을 찾아보세요:
- 앱 실행 후 오류 질문드립니다. - 비슷한 UI 로직 및 이벤트와 관련된 문제를 다루고 있습니다.
문제를 해결하기 위해서는 코드 스니펫을 추가적으로 확인하고, 기본적인 디버깅을 통해 문제가 발생하는 원인을 보다 정확하게 파악하여 수정하는 것이 필요합니다.
추가적인 정보를 제공해주시면 더 구체적인 도움을 드릴 수 있습니다. 만약 문제가 지속되거나 특정한 부분에서 막히신다면 질문을 이어서 해주시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
