인프런 커뮤니티 질문&답변
gltf.scene.children 이 없는데도 모델이 화면에 떠요
작성
·
30
0

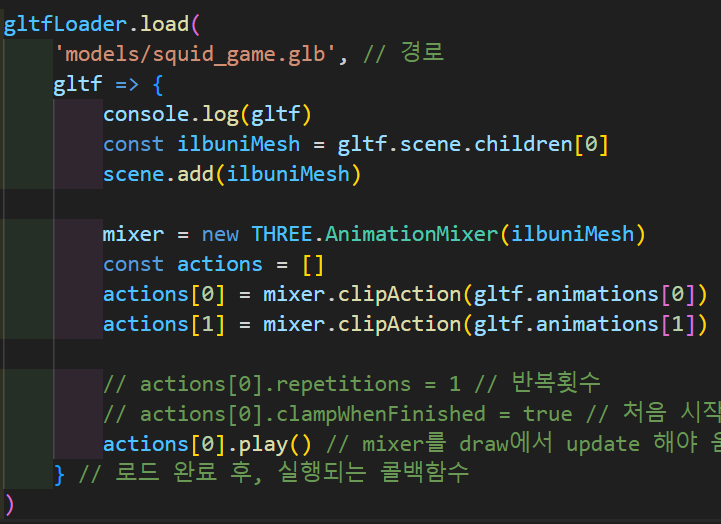
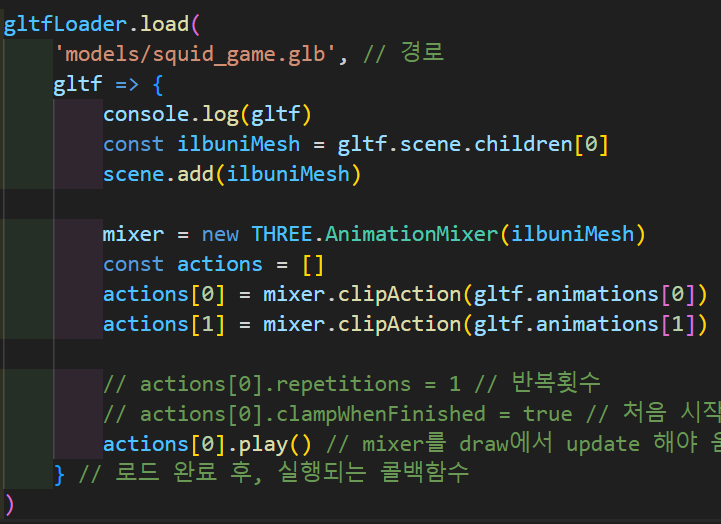
ilbuniMesh를 위 사진과 같이
gltf.scene.children[0]으로 정의하였는데,
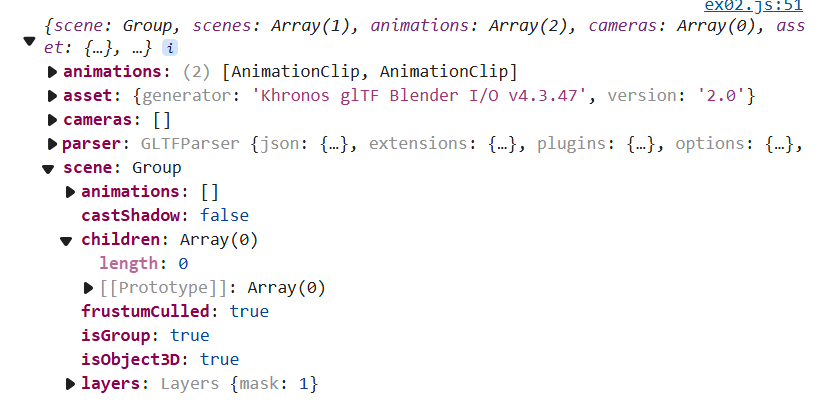
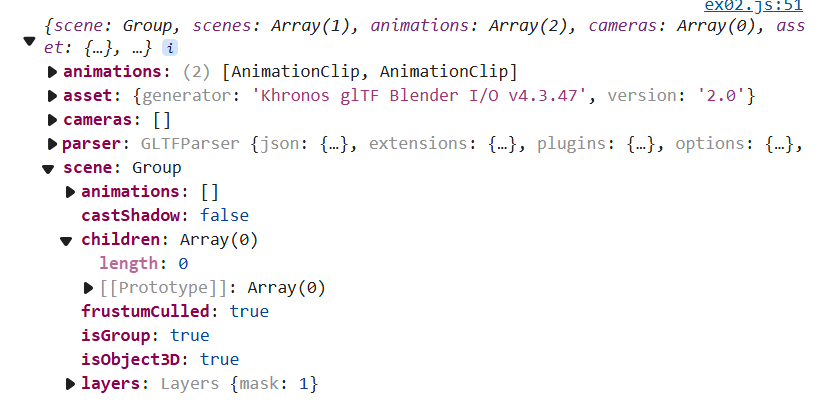
console.log(gltf)를 해보면

따로 children이 없는데도 정상적으로 출력됩니다. 또한 gltf.scene.children[0]가 아닌
gltf.scenes[0].children[0] 으로 해도 정상적으로 출력되는데 혹시 어떤 차이점이 있는건지도 답변이 가능할까요??
저 또한 블렌더에서 Object만 선택한 후 export 하면 애니메이션 오류가 뜨고 (uuid) Object와 뼈대를 같이 선택한 후에 export 해야 정상적으로 출력됩니다 ㅠㅠ
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
준규님!
Three.js의 glTF 로더를 활용하면서 발생한 문제에 대해 설명드리겠습니다.
gltf.scenevsgltf.scenes:gltf.scene는 보통 기본적으로 로딩할 주요 씬을 나타내며,gltf.scenes는 여러 개의 씬을 배열 형태로 가지고 있습니다. 일반적으로gltf.scene는gltf.scenes[0]와 동일하다고 보면 됩니다. 따라서, 둘 사이에 큰 차이가 없어 보이지만, 여러 개의 씬을 다룰 때는gltf.scenes를 사용하는 것이 더 안전할 수 있습니다.
children이 빈 배열인데도 모델이 보이는 이유:console.log(gltf)에서children배열이 비어 있다고 나올 수 있지만, 실제로는 Three.js가 내부적으로 씬을 렌더링할 때 필요한 데이터는scene이나scenes배열 안에 있을 수 있습니다. 이러한 데이터는 특정한 3D 객체나 노드 구조의 자식 요소가 아닐 수 있습니다. 만약IlbuniMesh가 제대로 씬에 추가되고 있다면, 해당Mesh가 Three.js의 위계 구조 안에 적절하게 등록된 것입니다.
블렌더 익스포트 관련 문제:
- 블렌더에서 객체와 뼈대를 동시에 선택하여 익스포트 해야 한다는 것은, 애니메이션 데이터가 뼈대(skeleton)와 함께 객체에 바인딩되어 있기 때문일 것입니다. 밀접하게 연결된 뼈대와 객체는 함께 익스포트되어야 올바른 애니메이션 구성이 유지됩니다.
- 블렌더에서 객체와 뼈대를 동시에 선택하여 익스포트 해야 한다는 것은, 애니메이션 데이터가 뼈대(skeleton)와 함께 객체에 바인딩되어 있기 때문일 것입니다. 밀접하게 연결된 뼈대와 객체는 함께 익스포트되어야 올바른 애니메이션 구성이 유지됩니다.
이점들이 도움이 되길 바라며, 더 궁금한 사항이 있으시면 언제든지 질문해 주세요! 😊
참고 이미지: