

인프런 커뮤니티 질문&답변
브라우저 비율 확대시 header-inner,footer-inner 잘림 문제
작성
·
246
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>B</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="nav">
<ul class="menu">
<li>
<a href="#none">메인메뉴</a>
<div class="sub-menu">
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
</div>
</li>
<li>
<a href="#none">메인메뉴</a>
<div class="sub-menu">
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
</div>
</li>
<li>
<a href="#none">메인메뉴</a>
<div class="sub-menu">
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
</div>
</li>
<li>
<a href="#none">메인메뉴</a>
<div class="sub-menu">
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
<a href="#none">서브메뉴</a>
</div>
</li>
</ul>
</div>
<div class="nav-bg"></div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">어쩌구저쩌구어쩌구저쩌구<b>0000</b></a>
<a href="#none">어쩌구저쩌구어쩌구저쩌구<b>0000</b></a>
<a href="#none">어쩌구저쩌구어쩌구저쩌구<b>0000</b></a>
<a href="#none">어쩌구저쩌구어쩌구저쩌구<b>0000</b></a>
<a href="#none">어쩌구저쩌구어쩌구저쩌구<b>0000</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner-image"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div><p>어쩌구저쩌구 어쩌구저쩌구 어쩌구저쩌구</p></div>
<div><p>어쩌구저쩌구 어쩌구저쩌구 어쩌구저쩌구</p></div>
</div>
<div class="family-site">
<select>
<option value="">Family Site</option>
<option value="">어쩌구저쩌구</option>
<option value="">어쩌구저쩌구</option>
<option value="">어쩌구저쩌구</option>
</select>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
color: #333;
background: #fff;
font-size: 15px;
}
a {
color: inherit;
text-decoration: none;
}
/* .container {} */
.header-inner {
background: #ddd;
}
header {
position: relative;
z-index: 1;
height: 100px;
justify-content: space-between;
}
header > div {
/* border: 1px solid #000; */
height: 100px;
}
.header-logo {
float: left;
width: 200px;
line-height: 130px;
}
.nav {
float: right;
width: 600px;
}
.menu {
position: relative;
z-index: 1;
margin-top: 67px;
list-style: none;
padding: 0;
display: flex;
}
.menu > li {
flex: 1;
}
.menu > li > a {
display: block;
text-align: center;
padding: 5px;
background: #fff;
border: 1px solid #000;
}
.menu > li:hover > a {
color: white;
background: #000;
}
.sub-menu {
display: none;
}
.sub-menu > a {
color: white;
padding: 5px;
display: block;
text-align: center;
}
.sub-menu > a:hover {
color: black;
background: white;
}
.nav-bg {
display: none;
left: 0;
top: 100%;
position: absolute;
width: inherit;
height: 150px;
background: #000;
}
/* .content-inner {} */
.slide {
overflow: hidden;
/* border: 1px solid #000; */
height: 300px;
position: relative;
}
.slide > div {
position: absolute;
display: flex;
font-size: 0;
}
.items {
display: flex;
}
.items > div {
/* border: 1px solid #000; */
padding-top: 10px;
height: 200px;
}
.news {
width: 425px;
}
.gallery-inner {
margin: auto;
width: 95%;
}
.tab-inner {
float: left;
width: 95%;
margin: auto;
}
.btn > span {
display: inline-block;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 5px 5px 0 0;
border: 1px solid #000;
border-bottom: none;
background: white;
margin-bottom: -1.5px;
}
.tab1,
.tab2 {
border: 1px solid #000;
height: 160px;
padding: 0 10px;
}
.tab1 > a {
border-bottom: 1px solid black;
padding: 4px 0;
display: block;
}
.tab1 > a:last-child {
border-bottom: none;
}
.tab1 > a > b {
float: right;
font-weight: normal;
}
.gallery {
width: 425px;
}
.tab2 {
display: flex;
}
.tab2 > a {
margin: auto;
}
.tab2 img {
width: 120px;
}
.banner {
text-align: right;
width: 350px;
}
.banner img {
width: 95%;
}
.footer-inner {
background: #ddd;
}
footer {
display: flex;
}
footer > div {
height: 100px;
/* border: 1px solid #000; */
}
.copyright {
width: 1000px;
}
.copyright > div {
/* border: 1px solid #000; */
/* box-sizing: border-box; */
height: 50%;
text-align: center;
line-height: 1px;
}
.family-site {
text-align: center;
width: 200px;
line-height: 100px;
}
.container > div > * {
width: 1200px;
margin: auto;
}setInterval(function(){
$('.slide>div').animate({left:'-100%'},function(){
$('.slide>div').css({left:0})
$('.slide>div>a:first-child').appendTo('.slide>div')
})
},3500)
$('.menu li').mouseenter(function(){
$('.sub-menu, .nav-bg').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu, .nav-bg').stop().slideUp()
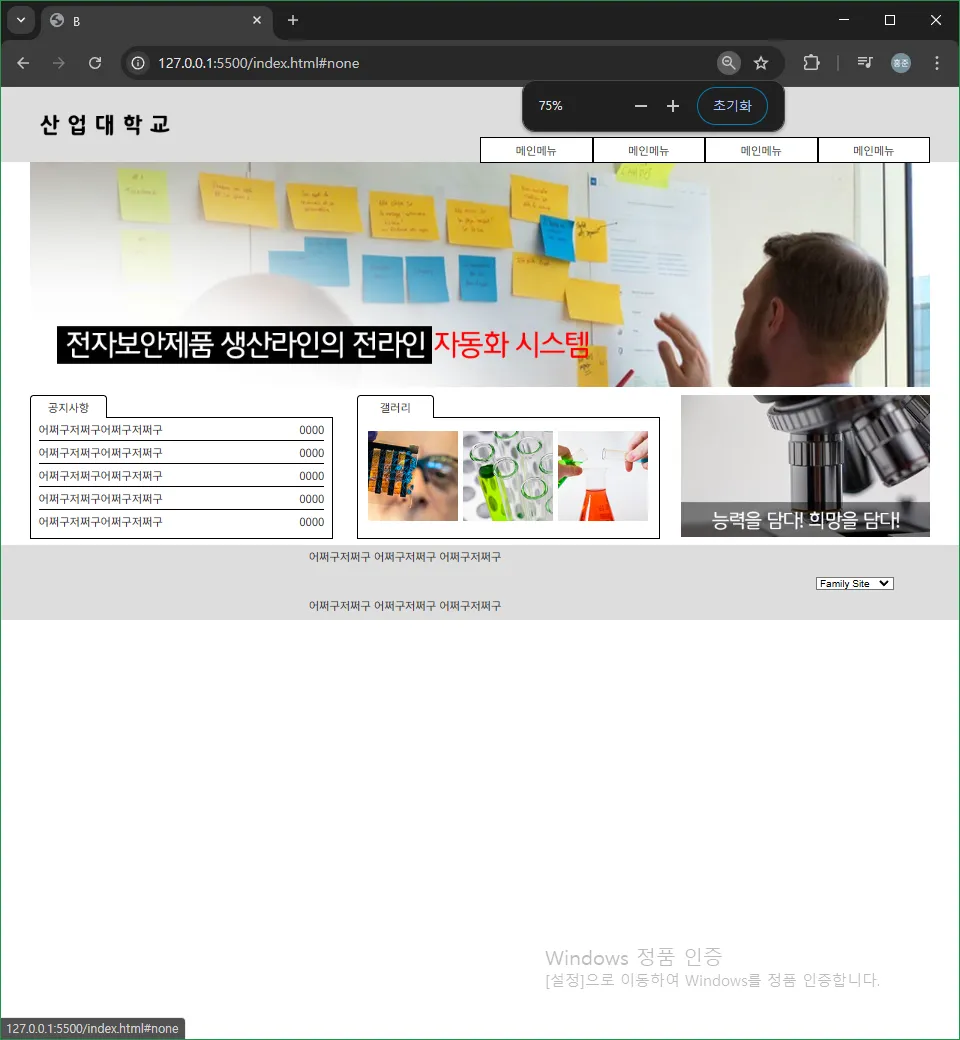
})브라우저 비율을 줄인 상태로 보면 정상적으로 보이지만
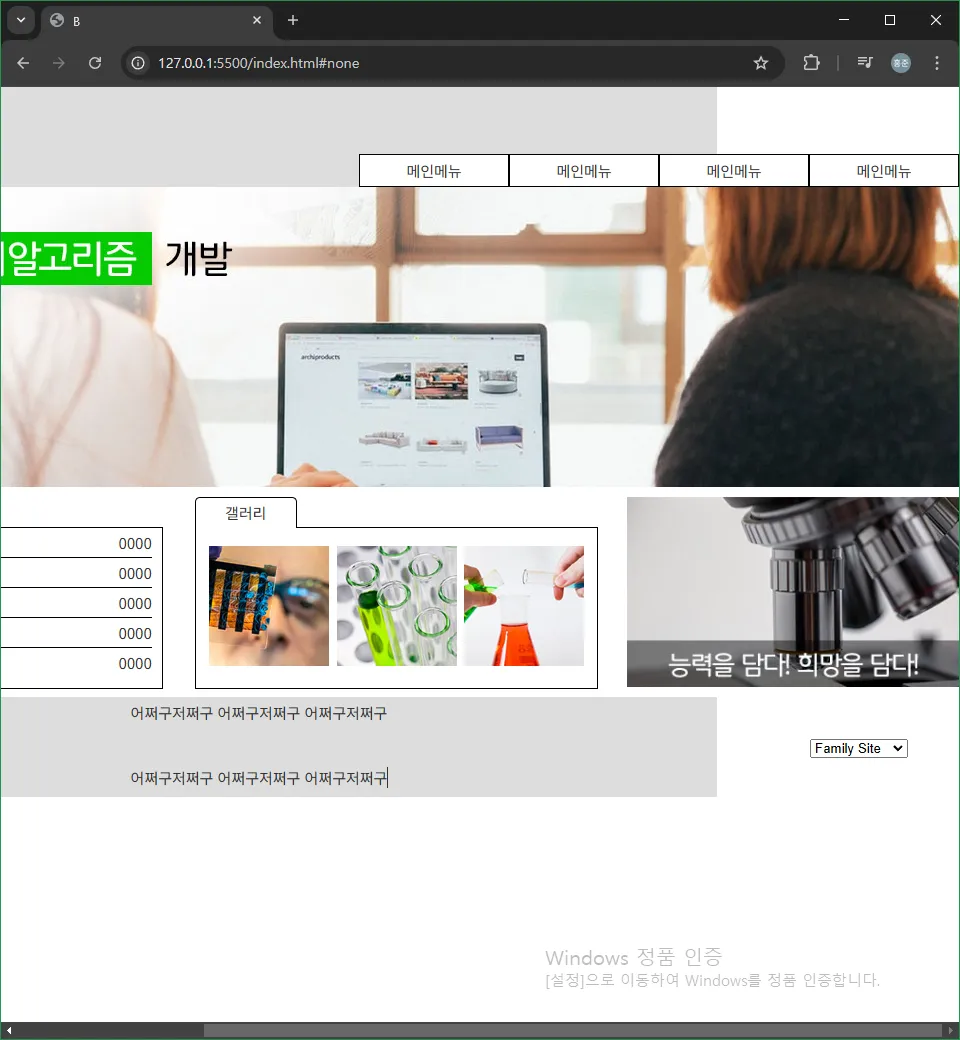
브라우저 비율을 100%로 맞춰서 보면 헤더랑 푸터 배경 부분이 잘려서 보입니다. 혹시 어떤 문제가 있을까요?
(100%)

(75%)

답변 2
0
브라우저 비율을 줄인 상태로 보면 정상적으로 보인다고 하신걸 보니
이건 코드 문제가 아니라 모니터 해상도가 커서 그런것 같습니다.
모니터 해상도가 아마 125%로 되어 있지 않나 합니다.
모니터 해상도를 100%로 하시고 확인해보세요.
0
안녕하세요, 인프런 AI 인턴입니다. Cheon님, 웹페이지 브라우저 비율 확대 시 header-inner와 footer-inner 부분이 잘려 보이는 문제에 대해서 설명드리겠습니다.
이 문제는 대부분의 경우 width와 관련된 CSS 설정 때문입니다. header-inner와 footer-inner가 포함되어 있는 container 요소의 너비가 고정(width: 1200px)으로 설정되어 있습니다. 브라우저 창이 이보다 작은 경우, 이 고정값 때문에 콘텐츠가 브라우저 창에 맞게 줄어들지 않아 잘릴 수 있습니다.
다음과 같은 해결 방법을 고려해볼 수 있습니다:
- 반응형 디자인 적용:
header,footer, 그리고 다른 주요 컨테이너 요소의width를%로 변경하여 반응형으로 설정해 보는 것이 좋습니다. 이렇게 하면 브라우저 창 크기에 맞춰 너비가 자동으로 조정되어 잘림 없이 깔끔하게 표시될 수 있습니다.
.container > div > * {
width: 100%; /* 1200px에서 100%로 변경 */
max-width: 1200px; /* 최대 너비를 1200px로 고정하여 너무 넓어지지 않도록 설정 */
margin: auto;
}
- 미디어 쿼리 추가: 특정 해상도나 화면 크기에 적용될 수 있도록 미디어 쿼리를 추가합니다.
@media screen and (max-width: 1200px) {
.container > div > * {
width: 100%; /* 더 작은 화면에서도 적절히 보이도록 조정 */
}
}
위와 같이 설정하시면 브라우저 비율에 따라 header-inner와 footer-inner가 잘리지 않게 반응형으로 동작할 것입니다.
아래에서 유사한 문제를 다룬 답변을 참조해 보세요:
- header-inner 고정?: HTML 구조와 잘못된 코드로 인해 발생할 수 있는 문제 해결에 대한 설명입니다.
- 네비게이션 이 사진처럼 덜올라왓는데 커뮤니티쪽에만저런데 뭐가문제일까요 ㅠㅠㅠ: HTML 구조 오류로 인한 문제 해결에 관한 논의입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
