

인프런 커뮤니티 질문&답변
질문있습니다 (내위치)
해결된 질문
작성
·
52
0
❗질문 작성시 꼭 참고해주세요
에러 메세지에서 단서를 찾을 수 있는 경우가 많습니다. 에러 메세지를 읽고 한번 검색해보시는것을 추천드립니다.
질문글을 작성하실때는, 현재 문제(또는 에러)와 코드나 github을 첨부해주세요.
개발중인 OS, ReactNative, Node 버전 등의 개발환경을 알려주셔야합니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. 일부만 보여주시면 답변이 어렵습니다.
(일부만 자르거나 일부만 복사하지말아주세요.)
강사님 혹시 내위치 이동을 하면은
강사님은 서울특별시로 이동이 되는데, 코드 틀린거없고 깃허브 소스코드까지 다시 확인했는데
미국으로 이동하는 이유가뭔가요?

윈도우 안드로이드 유저입니다
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. abc2232002님.
현재 위치를 가져왔을 때 미국으로 이동하는 문제에 대해 고민하고 계신 것 같습니다. 이 문제는 주로 에뮬레이터의 기본 위치 설정 때문에 발생하는 경우가 많습니다.
문제 원인
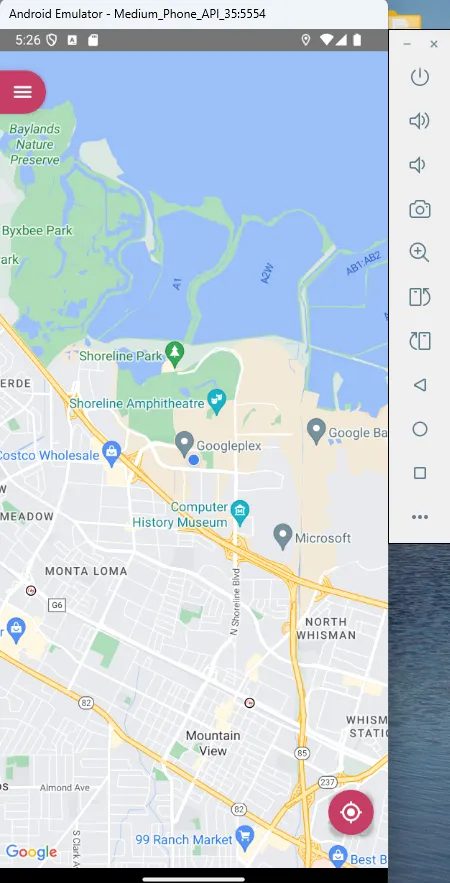
에뮬레이터 및 시뮬레이터의 기본 위치 설정 때문입니다. 개발 중 사용하는 안드로이드 에뮬레이터는 기본적으로 위치를 특정 장소(예: Mountain View, California)로 설정하여 위치 기반 기능을 테스트할 수 있도록 제공하고 있습니다.
문제 해결 방법
에뮬레이터 위치 변경:
- 안드로이드 에뮬레이터에서는 가상의 위치를 직접 설정할 수 있습니다. 에뮬레이터의 메뉴 바에서
More(점 세 개 아이콘) >Location옵션으로 이동하여 현재 가상의 위치를 원하는 좌표(예: 서울특별시)로 변경할 수 있습니다.
- 안드로이드 에뮬레이터에서는 가상의 위치를 직접 설정할 수 있습니다. 에뮬레이터의 메뉴 바에서
실제 기기 사용:
- 에뮬레이터 대신 실제 기기를 이용해 테스트를 진행하면 실제 위치에 대한 데이터를 얻을 수 있습니다. 이 경우 추가적으로 PC와 디바이스가 동일한 네트워크에 연결되어 있는지 확인하세요.
- 에뮬레이터 대신 실제 기기를 이용해 테스트를 진행하면 실제 위치에 대한 데이터를 얻을 수 있습니다. 이 경우 추가적으로 PC와 디바이스가 동일한 네트워크에 연결되어 있는지 확인하세요.
위와 같이 하여 문제를 해결해 보실 수 있습니다. 이전에 현재위치 문제에서 유사한 문제로 질문자가 시뮬레이터의 기본 위치 설정으로 인해 위치가 이상하게 표시된 사례를 참고하시면 더 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
