

인프런 커뮤니티 질문&답변
react-beatiful-dnd에서 문제가 발생합니다.
작성
·
37
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
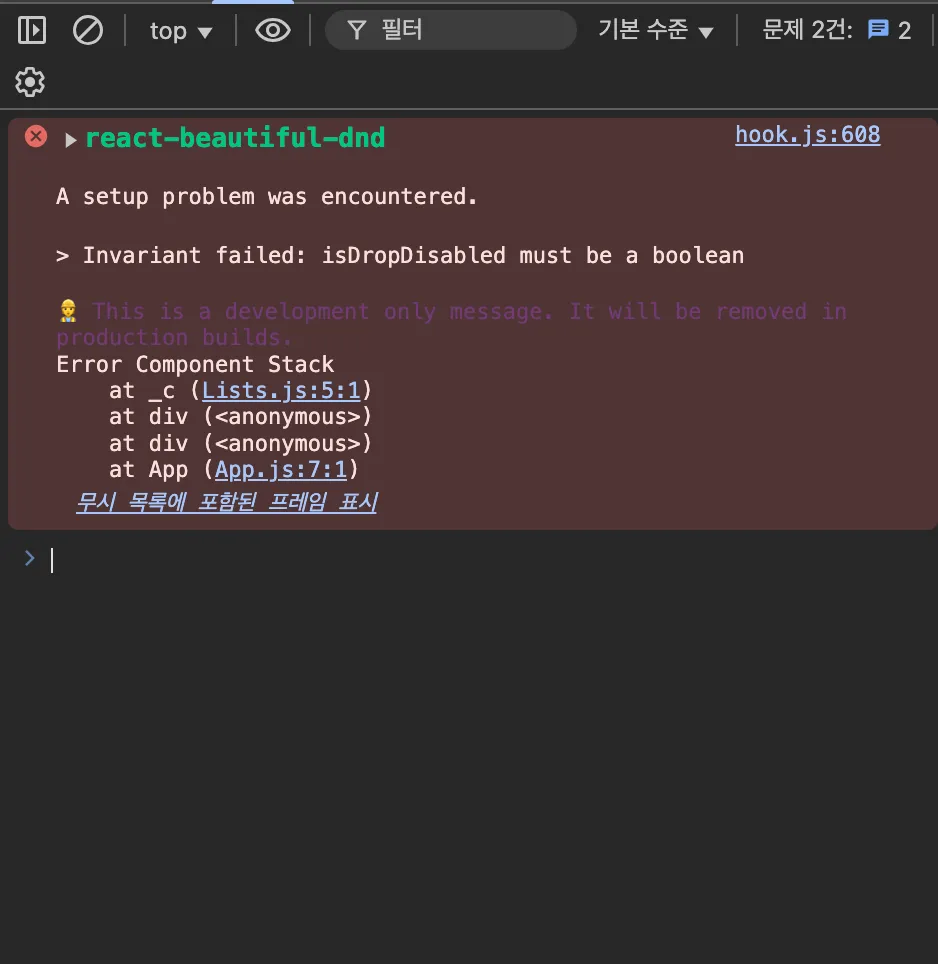
기능상에 문제가 있는건 아니지만, 계속해서 아래의 에러가 발생합니다.
사용하고 있는 버전의 문제일까요?

{
"name": "react-todo-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/dom": "10.4.0",
"@testing-library/jest-dom": "6.6.3",
"@testing-library/react": "16.2.0",
"@testing-library/user-event": "13.5.0",
"react": "^19.0.0",
"react-beautiful-dnd": "13.1.1",
"react-dom": "^19.0.0",
"react-scripts": "5.0.1",
"web-vitals": "2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"autoprefixer": "10.4.20",
"postcss": "8.5.3",
"tailwindcss": "3.4.17"
}
}
Lists.js
import React from 'react';
import List from './List.js'
import { DragDropContext, Draggable, Droppable } from 'react-beautiful-dnd';
const Lists = React.memo(({todoData, setTodoData}) => {
// console.log('Lists Component')
const handleEnd = (result) => {
if(!result.destination) return;
const newTodoData = Array.from(todoData);
const [reorderedItem] = newTodoData.splice(result.source.index, 1);
newTodoData.splice(result.destination.index, 0, reorderedItem);
setTodoData(newTodoData);
}
return <div>
<DragDropContext onDragEnd={handleEnd}>
<Droppable droppableId='todo'>
{(provided, snapshot) => (
<div
ref={provided.innerRef}
{...provided.droppableProps}
>
{(todoData ?? []).map((data, index) => (
<Draggable
key={data.id}
draggableId={data.id.toString()}
index={index}
>
{(provided, snapshot) => (
<List
key={data.id}
id={data.id}
title={data.title}
completed={data.completed}
provided={provided}
snapshot={snapshot}
todoData={todoData}
setTodoData={setTodoData} />
)}
</Draggable>
))}
{provided.placeholder}
</div>
)}
</Droppable>
</DragDropContext>
</div>;
})
export default Lists;
App.js
import React, {useState} from 'react'
import "./App.css"
import Lists from './components/Lists'
import Form from './components/Form'
export default function App() {
// console.log('App Component')
const [todoData, setTodoData] = useState([
{
id: 1,
title: '운동하기',
completed: false,
},
{
id: 2,
title: '공부하기',
completed: false,
}
])
const [value, setValue] = useState("")
return (
<div className="flex items-center justify-center w-screen h-screen bg-blue-100" >
<div className='full p-6 m-4 bg-white rounded shadow md:w-3/4 md:max-w-lg lg:w-3/4 lg:max-w-lg'>
<div className="flex justify-between mb-3">
<h1>할 일 목록</h1>
</div>
<Lists todoData={todoData} setTodoData={setTodoData} />
<Form value={value} setValue={setValue} setTodoData={setTodoData}/>
</div>
</div>
)
}답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 고유림님, react-beautiful-dnd를 사용하면서 발생한 에러에 대해 설명드리겠습니다. 이 에러는 isDropDisabled 값이 Boolean이어야 한다는 메시지입니다. 이는 <Droppable> 구성 요소에서 drop 가능 여부를 설정하는 속성이 올바르게 전달되지 않았음을 의미할 수 있습니다. 다음은 문제 해결에 도움이 될 수 있는 몇 가지 방법입니다:
라이브러리 및 버전 확인:
react-beautiful-dnd라이브러리의 문서와 해당 버전의 변경 사항을 확인하세요. 최신 버전으로 업데이트를 시도할 수도 있습니다. 현재 사용 중인 버전(13.1.1)보다 안정된 최신 버전이 있을 수 있습니다.StrictMode 검사:
React.StrictMode를 사용하고 있다면, 비활성화해보세요.react-beautiful-dnd와의 호환성 문제를 야기할 수 있습니다. 이후 문제가 지속되면 비활성화 후 코드를 테스트해보세요.컴포넌트 구조:
<Droppable>및<Draggable>요소가 올바로 중첩되어 있는지 확인하세요. 중첩된 구조에서 제공되는provided및snapshot객체가 올바르게 사용되고 있는지 코드 주석을 통해 점검하세요.코드 예시 검사: 제공하는 코드에서
provided.droppableProps,provided.innerRef등이 올바로 전달되는지 확인하여 설정에 누락된 점이 없는지 확인하세요.
아래 링크의 글도 참고하시면 추가적인 인사이트를 얻으실 수 있습니다:
- Drag and Drop 적용 오작동 해결 사례
- react-beautiful-dnd와 hooks 에러
해당 링크들에서는 비슷한 문제를 다루고 있으며, 실질적인 예시와 해결 방안을 제공하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
