

인프런 커뮤니티 질문&답변
사이트 전체 Route 구조 짜기 영상 10분쯤 코드가 똑같은데 연결이 안되요
해결된 질문
작성
·
143
·
수정됨
0
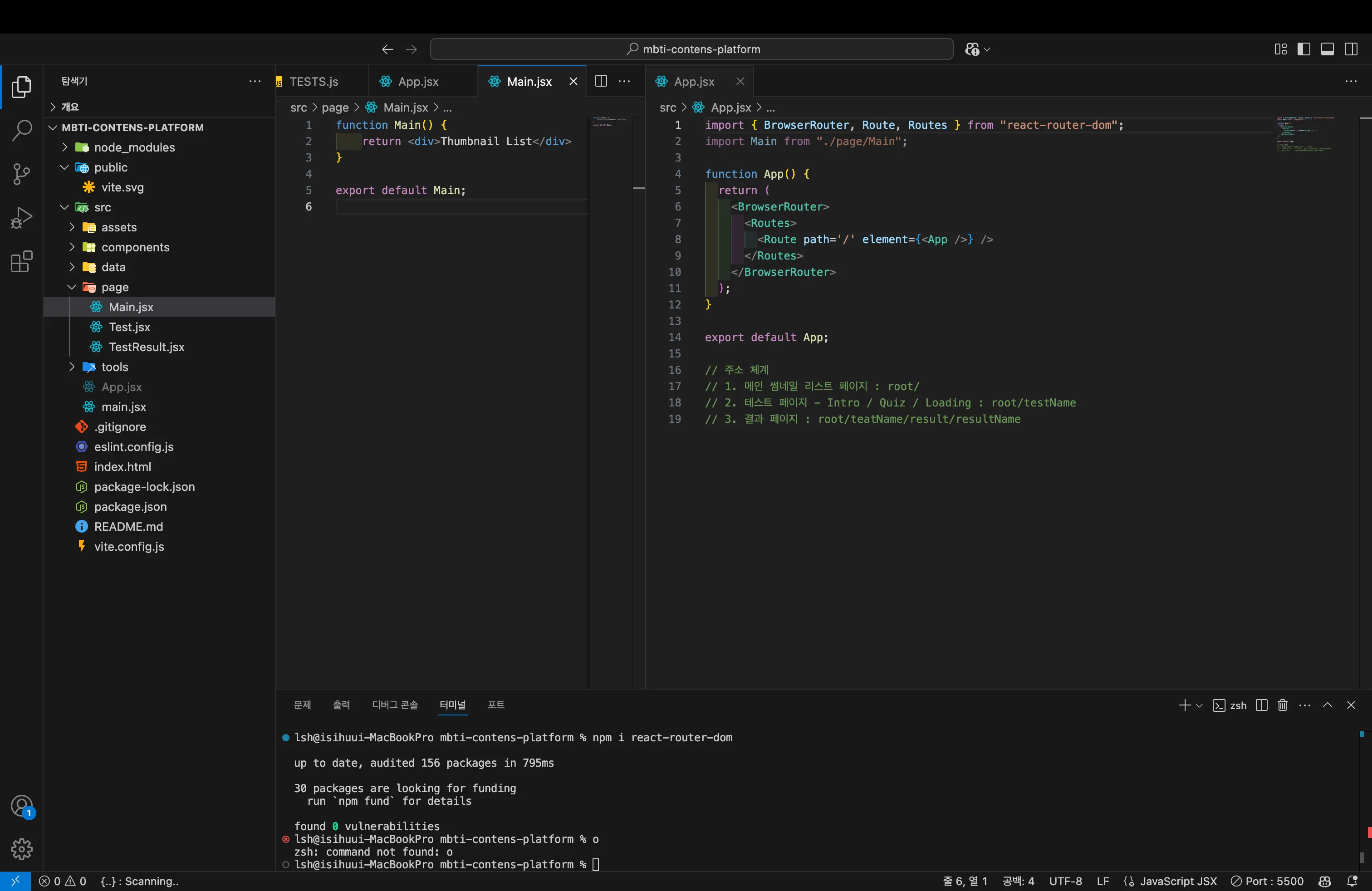
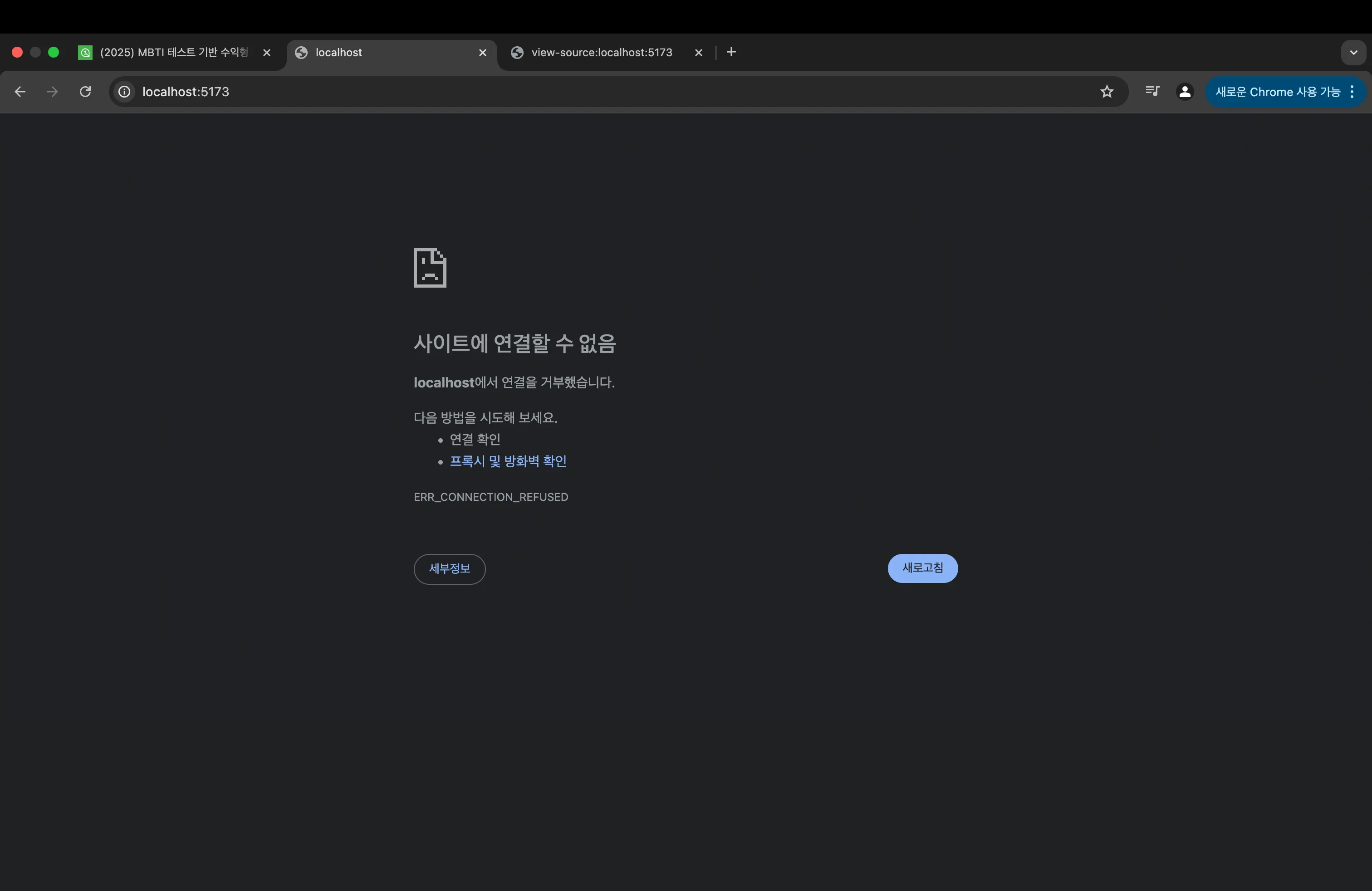
영상 10분쯤 나오는 파트에서 Main.jsx와 App.jsx 코드를 아예 똑같이 썼는데도 사이트에 연결할 수 없다고 뜹니다 어떻게 해야 하나요 vsc에서는 Main이 선언은 되었지만 해당 값이 읽히지는 않았습니다 ts(6133)이라고 뜯니다

답변 2
0
안녕하세요.
ts(6133) 에러는 is declared but its value is never read 인 경우인데요.
오른쪽 창의 import Main from './page/Main'으로 import는 잘 했는데,
해당 컴포넌트를 App fuction 에서 사용하지 않아 발생한 것으로 보입니다.
<Route path='/' element={<App />} /> 부분의 element를 Main 컴포넌트로 바꿔 보시겠어요?
0
안녕하세요, 인프런 AI 인턴입니다. 도도한 염소님.
주어진 상황을 보니, Visual Studio Code에서 Main.jsx와 App.jsx를 작성할 때, 일부 코드 연결이나 설정 부분에서 문제가 발생한 것 같습니다. ts(6133) 에러는 TypeScript에서 선언은 되어 있지만 사용되지 않은 변수가 있을 때 발생하는 에러입니다. 이와 같은 상황에서는 아래 몇 가지 사항을 확인해보실 수 있습니다.
에러 해결을 위한 체크리스트
파일 및 컴포넌트 경로 확인:
Main.jsx에서Main컴포넌트를 export할 때,App.jsx에서 정확하게 import하고 있는지 확인해 주세요.
- 파일 경로와 import 문이 올바르게 작성되었는지 재차 확인하십시오. 잘못된 경로는 종종 연결 문제의 원인이 됩니다.
TypeScript 설정 확인:
- 프로젝트가 TypeScript를 사용하고 있는 경우,
tsconfig.json파일의 설정을 확인하세요. 혹시 잘못된 설정으로 인해 발생한 문제일 수 있습니다. 필요할 경우"noUnusedLocals": false옵션을 사용해 경고를 무시할 수 있습니다.
- 프로젝트가 TypeScript를 사용하고 있는 경우,
React Router 설정 검토:
react-router-dom을 올바르게 설정하고,BrowserRouter,Switch,Route등을 적절히 사용했는지 확인해 보세요. 각 경로가 제대로 잡혀 있는지 한번 더 점검해 보세요.
서버와 관련된 문제:
- 개발 서버를 재시작해보세요. 가끔씩 서버를 재시작함으로써 자동으로 완화되는 문제가 있을 수 있습니다.
- 개발 서버를 재시작해보세요. 가끔씩 서버를 재시작함으로써 자동으로 완화되는 문제가 있을 수 있습니다.
이미지를 보니, 출력이 잘못되거나 연결이 안 된 경우일 가능성이 있습니다. 특정한 코드의 구문 오류보다 경로, 설정 문제일 가능성이 높습니다.
아래 이미지를 참조함으로써 이해에 도움이 되시면 좋겠습니다.
위의 방법들을 통해 문제가 해결되지 않는다면, 추가적인 코드나 에러 메시지를 공유해 주시면 더 자세히 도와드릴 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


안돼요 ㅠㅠ