인프런 커뮤니티 질문&답변
antd Button 컴포넌트의 loading 구현 관련 질문
해결된 질문
작성
·
622
0
안녕하세요 제로초님
강좌에서 antd Button 컴포넌트 prop으로 loading={addPostRequest} 처럼
제가 따로 Button 컴포넌트를 구현해봤는데
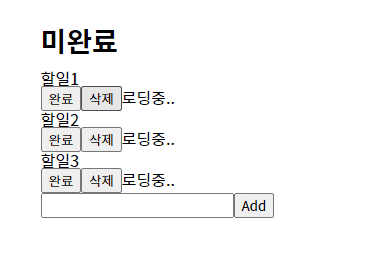
아래 이미지와 같이 버튼 하나만 눌렀는데도, 버튼 옆에 한꺼번에 로딩중이라고 뜨게 되더라구요
각각 버튼을 눌렀을때, 누른 버튼 옆에만 로딩중이라고 뜨게 하려면 어떻게 해야 할까요...?
바쁘시겠지만 조언 부탁드립니다ㅠㅠ
아래 소스가 있는데, List 컴포넌트 내부에 Button 컴포넌트를 사용하고 있습니다.
자식 Button.js
function Button ({ dataId, event, loading, children }) {
return (
<>
<button data-id={dataId} onClick={e => event(e.target.dataset.id)}>
{children}
</button>
{loading && <span>로딩중..</span>}
</>
);
}
export default Button;부모 List.js (props로 배열로 된 lists 를 부모로부터 받고 있습니다.)
function List ({ lists, tit, done, del }) {
const dispatch = useDispatch();
const addDoneListRequest = useSelector(state => state.todoList.addDoneListRequest);
const deleteTodoListRequest = useSelector(state => state.todoList.deleteTodoListRequest);
const onClickDone = useCallback((id) => {
dispatch(addDoneList(id));
}, []);
const onClickDel = useCallback((id) => {
dispatch(deleteTodoList(id));
}, []);
return (
<ListLayout>
{tit && <h2 className="tit">{tit}</h2>}
<ul className="list">
{lists.length > 0 &&
lists.map(list => (
<li key={list.id}>
<p>{list.content}</p>
{done &&
<Button
dataId={list.id}
event={onClickDone}
loading={addDoneListRequest}
>완료</Button>
}
{del &&
<Button
dataId={list.id}
event={onClickDel}
loading={deleteTodoListRequest}
>삭제</Button>
}
</li>
))
}
</ul>
{lists.length === 0 && <p className="not">리스트가 없습니다.</p>}
</ListLayout>
);
}
export default List;답변 2
1
제로초(조현영)
지식공유자
이 경우는 addDoneListRequest같은 것을 리덕스로 한 번에 관리하면 안 됩니다. 사실상 제 강좌 구조로 어렵습니다.
이게 매우 복잡한데 간단하게 과정만 말씀드리자면 로딩 전용 리듀서를 따로 만들어서 액션에 아이디를 부여하고, 클릭을 할 때 아이디-로딩 액션을 매칭한 후 화면에서는 아이디-로딩 액션이 매칭된 버튼만 업데이트 해야합니다.
근데 리덕스를 안 쓰면 매우 쉽습니다. 버튼별로 state를 따로 주면 되거든요.
0