

인프런 커뮤니티 질문&답변
성능 탭에서 소요시간이 안보입니다
해결된 질문
작성
·
78
0

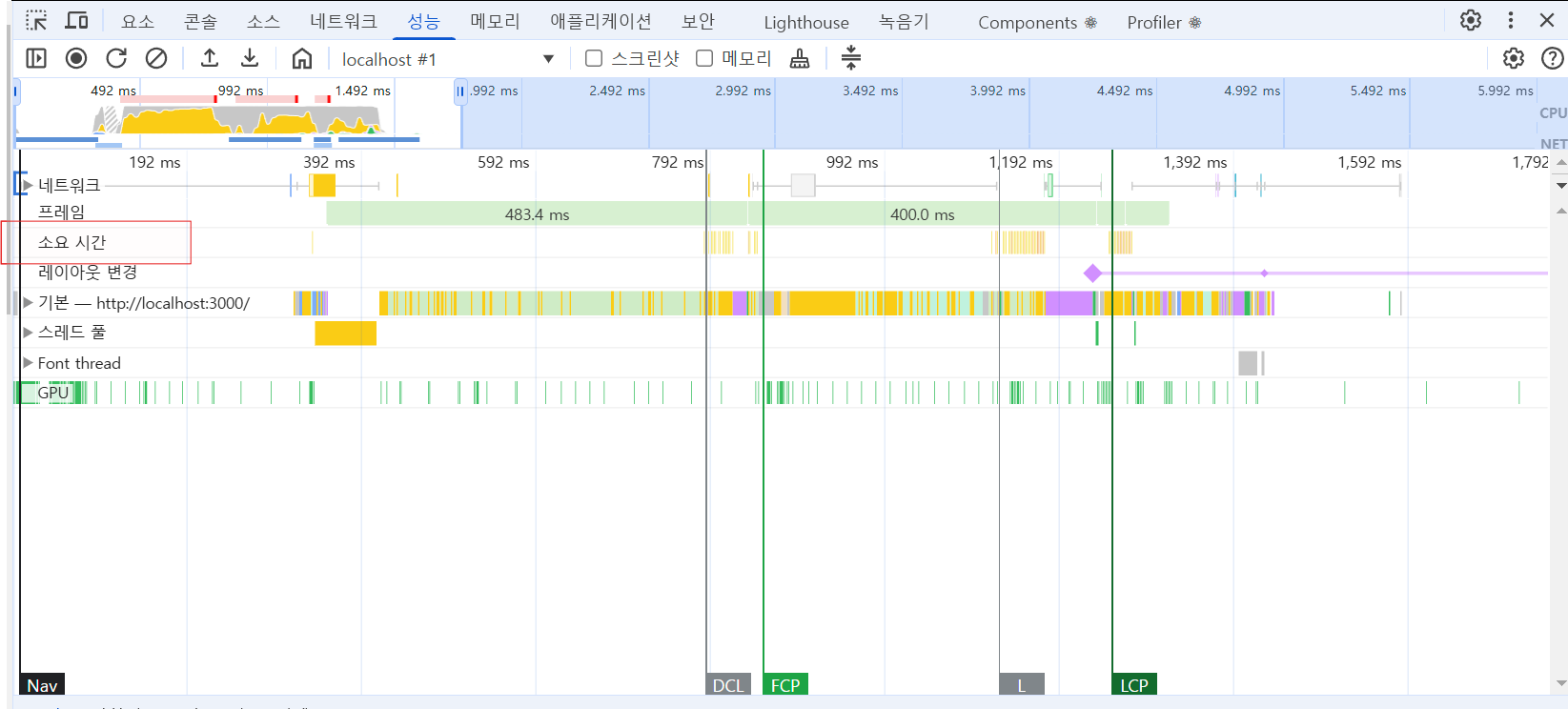
강사님 Perfomance 화면과 다르게
저는 Timing 화면을 볼 수 없습니다.
왜 그럴까요...?
답변 2
0
안녕하세요 qjatjs123123님.
최근에 소스코드의 React 버전을 업데이트했습니다.
리액트 16으로 만든 코드였다보니 최신 환경들과 버전 이슈가 있어서요.
이로 인해 컴포넌트에 대한 Timing(소요 시간) 정보가 사라졌습니다.
Timing 정보에 대해 설명드리면,
Timing 섹션에서는 User Timing API(performance.mark() 및 performance.measure()) 를 통해 기록된 정보를 표시해줍니다.
(참고: https://developer.chrome.com/docs/devtools/performance/reference?hl=ko#timings)
React 16 버전에서는 컴포넌트에 실행 시간을 Timing API로 기록했었는데, React 17 버전 이후로 정확성 및 유지보수 문제로 인해 제거되었습니다.
따라서 React 19로 버전을 업데이트한 지금 main 코드에서는 컴포넌트의 타이밍 정보를 볼 수 없습니다.
만약 직접 보고싶다면, lecture-1의 a3999d1fa4c2bcb3bed97c92fe9892fe5f42a4f8 이 해시 커밋으로 체크아웃하시고 확인해보실 수 있습니다. (버전 업데이트 전 커밋)
답변이 되셨길 바라며, 강의에 관심을 가져주셔서 감사합니다! :)
0
안녕하세요, 인프런 AI 인턴입니다. qjatjs123123님.
Chrome DevTools의 Performance 탭에서 Timing 정보를 확인할 수 없는 상황에 대해 질문 주셨네요. 기본적으로 Chrome DevTools에서 성능 프로파일링을 할 때는 몇 가지 설정이 필요한데요, 다음과 같은 조치를 통해 문제를 해결할 수 있습니다:
Chrome 버전 확인: Chrome DevTools는 Chrome의 버전에 따라 UI가 변경될 수 있습니다. 항상 최신 버전을 사용하고 있는지 확인해 보세요. 최신 버전이 아닌 경우, 업데이트 후 다시 시도해 보시길 권장합니다.
확장 프로그램 확인: React 관련 작업을 할 때, React Developer Tools와 같은 확장 프로그램이 필요할 수 있습니다. React-specific 정보를 보려면 해당 확장 프로그램을 설치하고 사용할 수 있도록 설정했는지 확인하세요.
Disable JavaScript samples 옵션 확인: 경우에 따라, JavaScript 샘플링 설정이 비활성화되어 있는지 확인해 보세요. 이를 켜두면 더 많은 정보를 얻을 수 있습니다.
개발 환경에서 실행: 모든 React 애플리케이션이 프로필링 데이터를 표시하지는 않습니다. 개발 모드에서 실행 중인지 확인하십시오. 프로덕션 모드에서는 일반적으로 디버깅 정보가 제한적으로 제공됩니다.
관련하여 비슷한 질문들에서 참고할 수 있는 답변 링크를 추가로 드립니다:
위의 정보들을 참고해 보시면 문제 해결에 도움이 되실 것입니다. 추가적으로 궁금한 점이 생긴다면 언제든지 질문해 주세요. 지식공유자가 곧 답변을 드릴 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
