인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
node_modules에서 export 오류
해결된 질문
작성
·
87
0
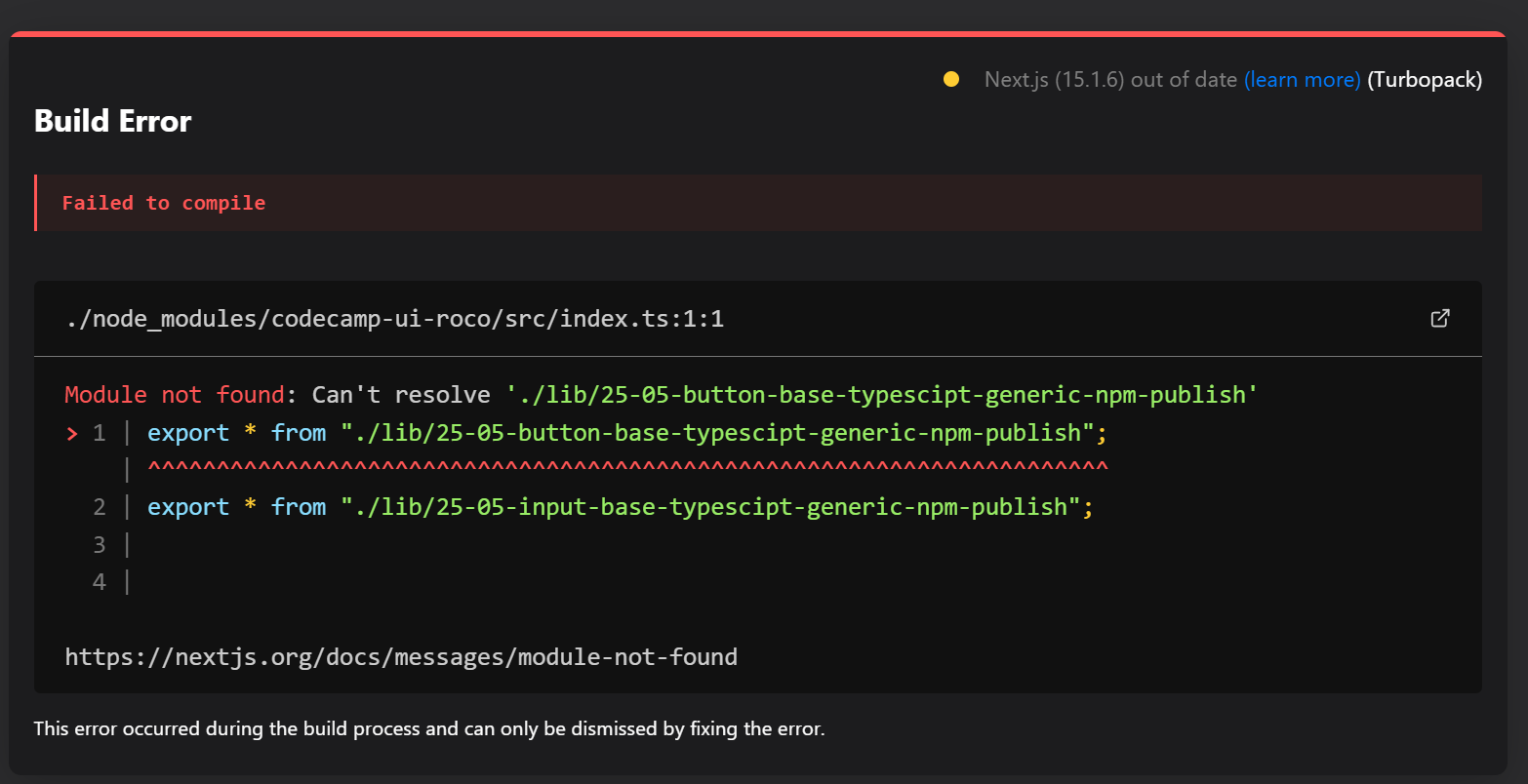
수업과 같이 npm에 배포하고 제가 만든 ui를 다운받아 import하는 과정에서

해당 이미지와 같이 node_modules에서 export가 나타납니다.
1) lib파일과 index.ts파일을 myapp 폴더로 직접 import했을때는 정상적으로 작동하였습니다.
2) 해당 수업에서 codecamp-ui가 npm 사이트에 아직 배포중이기에 그것도 시험삼아 다운받아서 import하였지만 똑같은 오류가 나타났습니다.
3) node_modules 파일 삭제하고 다시 yarn install로 다운받았지만 같은 오류가 나타났습니다.
그 전 수업까지는 동일하게 오류없이 진행했습니다. 무엇이 문제일까요?
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. nabis12님.
지금 겪고 계신 문제는 node_modules에서 특정 모듈을 찾을 수 없다는 에러로 보입니다. 이 문제는 주로 모듈이 제대로 설치되지 않았거나, 구성 파일이 올바르지 않을 때 발생합니다.
경로 확인: 에러 메시지에 나오는 경로(
./lib/25-05-button-base-typescipt-generic-npm-publish)가 정확한지 확인해 주세요.package.json파일에서 설정한 엔트리 포인트가 올바른지 확인하시기 바랍니다.설치 패키지 확인:
npm에 배포된 패키지와 직접 import한 파일 간에 내용이 다른 경우가 있을 수 있습니다. 만약npm에 배포된 최신 버전을 사용 중이라면, 그 안에 필요한 파일이 모두 포함되어 있는지 확인해 보세요.캐시 및 다시 설치:
node_modules폴더와 함께package-lock.json을 삭제하고yarn install로 다시 설치해 보세요. 가끔 설치 과정에서의 문제가 해결될 수 있습니다.모듈 작성 방법 확인:
index.ts와lib경로의 모듈 시스템이 올바르게 설정되어 있는지 확인하세요. Typescript 설정 (tsconfig.json)이나 모듈 내의export방식에 문제가 있을 수 있습니다.서드 파티 문서 참고: 문제의 근본 원인을 찾기 힘들다면, Next.js의 공식 문서도 참조해 보는 것이 도움이 될 수 있습니다.
혹시 위 내용으로도 해결되지 않는다면, 추가적인 코드나 설정 파일 내용을 공유해 주시면 구체적인 진단에 더 도움 드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.