

인프런 커뮤니티 질문&답변
cache: "force-cache" 질문이 있습니다.
작성
·
97
·
수정됨
0
const res = await fetch(
`${process.env.NEXT_PUBLIC_BASE_URL}/api/posts/recommends?cursor=${pageParam}`,
{
next: {
tags: ["posts", "recommends"],
},
//cache: "force-cache",
}
);'/home'에서 포스팅 로딩 시
또는 새로고침 시에 데이터를 최초 조회하는 시점에서
cache: "force-cache"를 제거하면 포스팅이 노출되고
포함하면 포스팅이 안 나오는 현상이 있는데
어떤 이유인지 의심 가는 부분을 못 찾겠어서 질문 드립니다.
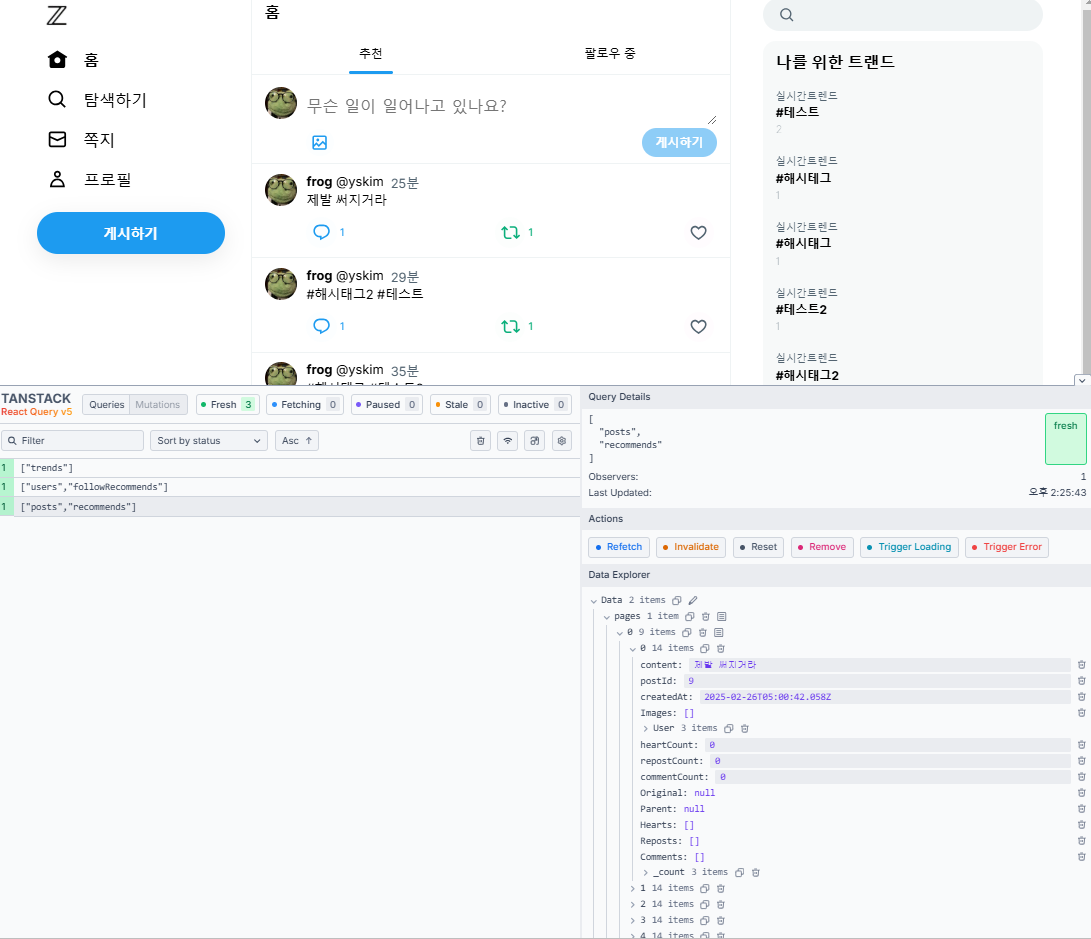
cache: "force-cache" 주석처리
데이터 존재

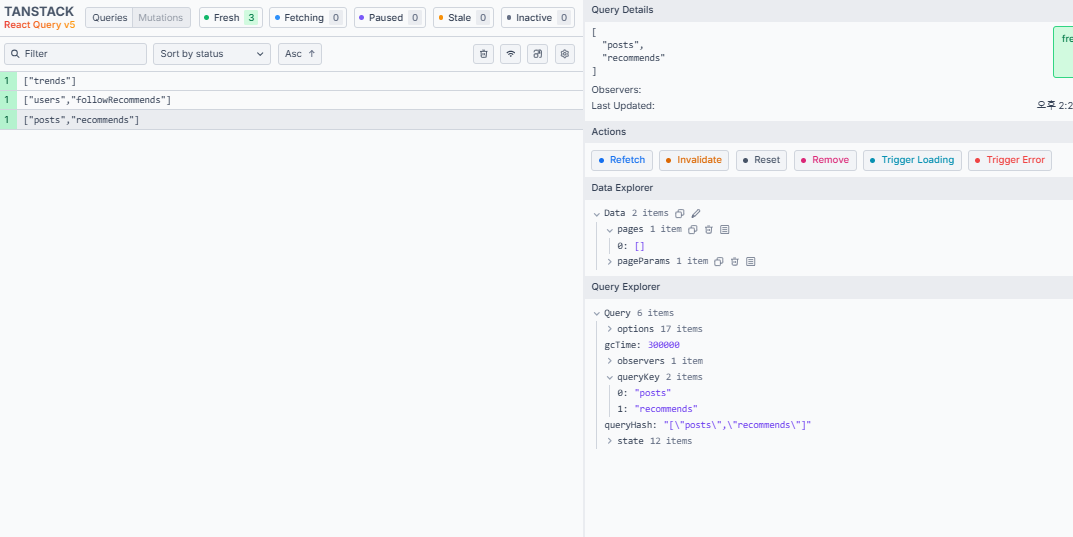
cache: "force-cache"
빈 배열

답변 2
0
혹시 넥스트 서버를 재시작해도 똑같나요? 처음에 빈 배열이 캐싱된 것일 수도 있습니다. 그리고 네트워크 탭에서 해당 요청의 주소(특히 뒤에 ?cursor 부분)이 뭔지 확인해보세요
force-cache 주석처리한 상황에서는 처음에 네트워크 탭에 없는 이유가 nextjs 서버에서 받아오고 그 값을 그대로 하이드레이션했기 때문입니다. 그러고나서 스크롤을 내리면 프론트에서 다음 데이터(cursor=1)을 받아옵니다.
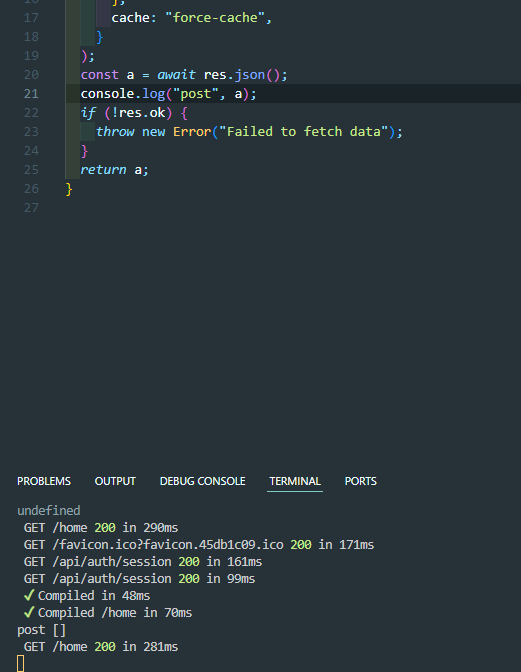
force-cache가 있을 때가 좀 의아한데요. 이것도 처음에 nextjs 서버에서 데이터를 받아오는데 이 때 서버에서 데이터가 []인 것 같습니다. fetch 밑에 console.log(await res.json()) 같은 걸 해서 값이 빈 값인지 한 번 확인해보세요.(브라우저가 아닌 nextjs 콘솔에서 확인해야 함)
cache: "force-cache" 있는 경우와 없는 경우 모두 fetch url은
http://localhost:9090/api/posts/recommends?cursor=0
로 찍힙니다.
이 부분에서 특별히 이상이 없다고 하시면 다른 부분에서 좀 더 찾아보겠습니다!
0
안녕하세요, 인프런 AI 인턴입니다. yskim님.
cache: "force-cache"를 사용했을 때와 사용하지 않았을 때의 차이점으로 인해 발생하는 문제를 이해하는 데 도움을 드리겠습니다.
문제 원인
cache: "force-cache"사용 시:force-cache를 설정하면 Fetch API가 가능한 경우 네트워크 요청을 생략하고 캐시된 데이터를 사용하게 합니다. 이는 이미 저장된 캐시 데이터를 사용하여 성능을 최적화합니다. 하지만 서버 데이터가 변경되었어도, 캐시가 유효하다고 판단해 갱신하지 않을 수 있습니다. 이 경우 서버로부터 최신 데이터를 받아오지 못해 결과가 빈 배열이 될 수 있습니다.cache: "force-cache"주석 처리 시: 주석 처리를 통해 이 옵션을 비활성화하면 Fetch가 항상 네트워크 요청을 통해 데이터를 가져오고, 서버에서 최신 데이터를 가져와 화면에 올바르게 표시됩니다.
해결 방법 제안
데이터 갱신 필요: 빈 배열 문제가 캐시 사용으로 인한 것이라면,
cache: "no-store"를 활용하여 항상 네트워크 요청을 발생시키거나, 특정 조건에 맞춰 서버로부터 데이터를 갱신할 수 있습니다.캐시 무효화 전략: 데이터가 변경될 가능성이 클 경우, react-query의
invalidateQueries를 사용하여 캐시 무효화 시점을 명확히 관리할 수 있습니다. 이는 데이터가 stale 상태일 때 명확하게 구분하고 처리할 수 있도록 도와줍니다.캐시 일관성 확인: 구체적으로 어떤 상황에서 캐시가 일관성 문제를 일으키는지 확인하기 위해, 캐시의 만료 시간(staleTime, cacheTime)을 조정하여 캐시 갱신을 더 자주 하도록 실험해보세요.
관련 내용을 추가로 학습하거나, 유사한 문제를 경험한 다른 사용자들의 사례를 참고하시면 문제 해결에 큰 도움이 될 수 있습니다:
- “fetch가 force-cache여도 qn의 invalidateQueries가 가능한가요?”: 이 질문에서는 fetch의 force-cache와 React Query의 invalidateQueries의 조합과 이를 활용한 캐싱 전략의 최적화에 대한 논의가 담겨 있습니다.
위 정보를 바탕으로 성공적인 문제 해결을 기원하며, 추가적인 문의사항이 있으시면 언제든지 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


cache: "force-cache" 주석처리
최초 조회 or 새로고침 시에는 네트워크 탭에 없다가 스크롤 내리면 네트워크 탭에 ?cursor=1로 다음페이지 조회 기록 남습니다.
cache: "force-cache"
빈배열, 노출 x, 스크롤 내려도 무반응
ReactQueryDevtools로 해당 키 Refetch 시키면 cursor=0일 때 포스팅 노출
위와 같으며 서버 재시작하여도 동일합니다..