인프런 커뮤니티 질문&답변
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. seoyeun406님.
로컬 서버에 접속 시 “로컬 화면이 안 뜨는” 문제는 여러 가지 원인으로 발생할 수 있습니다. 보통 연결이 거부되는 경우에는 서버가 제대로 실행되고 있지 않거나 특정 포트에서 접속 문제가 발생할 수 있습니다. 다음 몇 가지 확인 사항과 해결책을 제시해 드리겠습니다:
서버 실행 여부 확인:
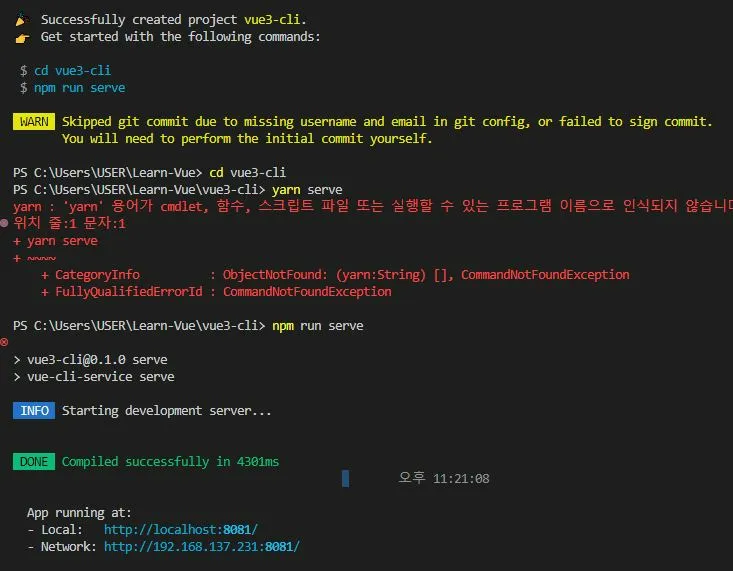
npm run serve명령을 실행한 후 콘솔에서 오류 메시지가 없는지 확인합니다. 서버가 제대로 시작되면 터미널에 “Compiled successfully” 메시지가 나와야 합니다.포트 확인: 동작 중인 서버 포트가 기본적으로 8080이지만, 경우에 따라 포트가 다를 수 있습니다. 출력을 통해 로컬 서버 포트(예: http://localhost:8081/)가 올바른지 확인하세요.
방화벽 및 네트워크 설정: 로컬 환경에서 방화벽이나 네트워크 설정이 서버에 접속하는 것을 막을 수 있습니다. 방화벽을 잠시 비활성화하거나 설정을 확인해 보세요.
리소스 사용 상태 확인: 동일한 포트를 사용하는 다른 서버, 특히 localhost에서 실행 중인 다른 서버가 있는지 확인합니다. 이미 같은 포트가 사용 중이라면 다른 포트를 지정해야 합니다.
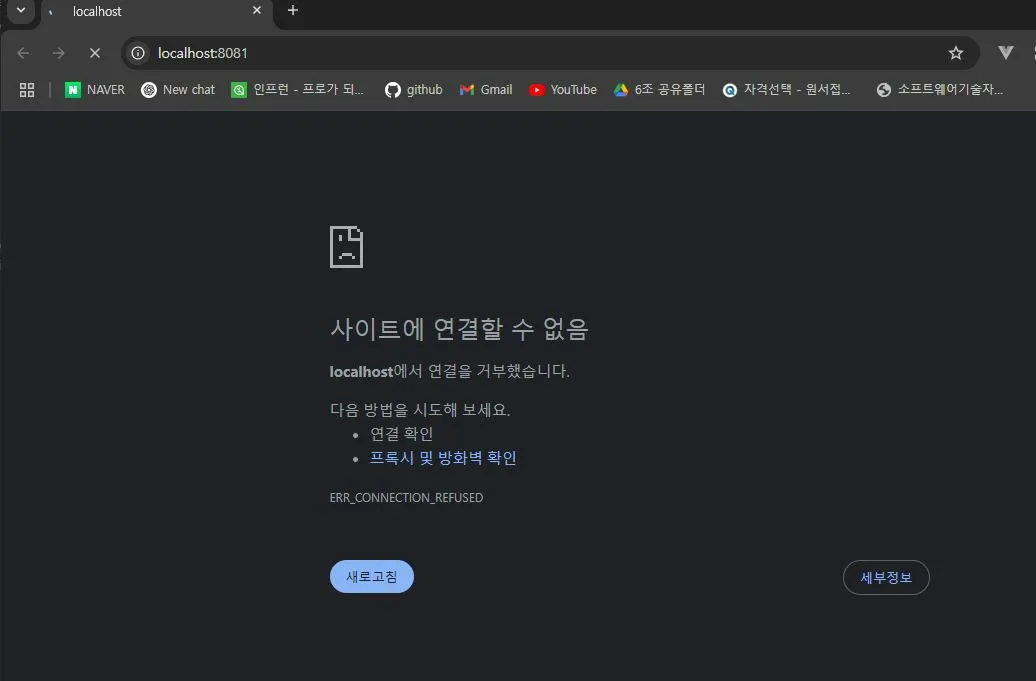
연결 거부 오류 해결: 해당 오류 메시지를 기반으로 네트워크 연결 상태(부적절한 네트워크 설정 등)를 확인하거나 proxy 설정을 점검해 보시길 권장합니다.
토론을 통해 동일한 문제를 겪었던 사용자들의 해결 사례로 다음 링크에서 문제 해결 방법을 확인하실 수 있습니다:
- 아무것도 뜨지 않아요 ㅜ 확인부탁드립니다.:
Vuex설치와 관련된 설정 문제로App.vue페이지가 나오지 않는 사례
- 바뀐 내용이 웹 페이지에 반영되질 않습니다 ㅜㅜ: 변경 내용이 반영되지 않는 경우의 해결 방법
제가 제시한 링크에서 다양한 해결책을 살펴보시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.