인프런 커뮤니티 질문&답변
답변 2
0
짐코딩
지식공유자
안녕하세요 🙂
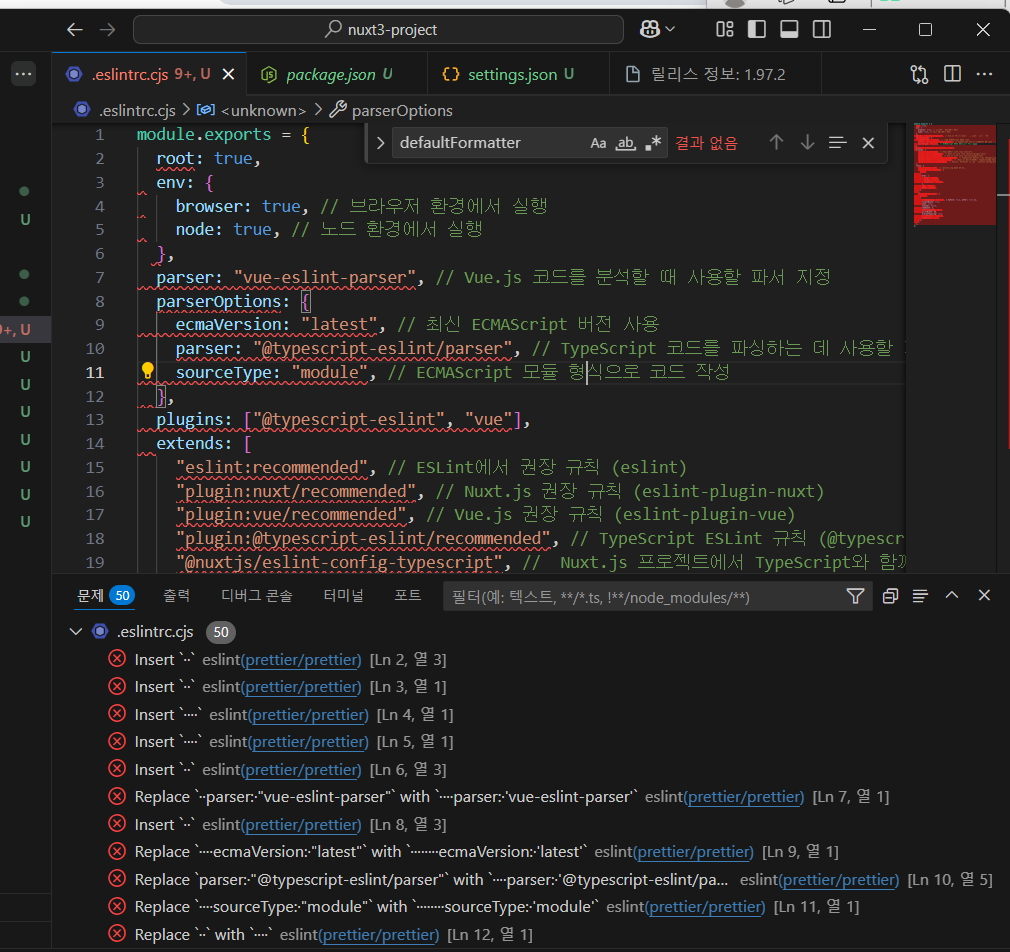
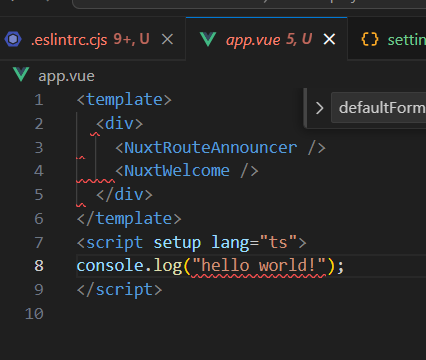
복사 붙여넣기로 인해 공백과 탭이 인식이 안된거 같은데요.
npm run lint (--fix 옵션 포함) 해서 전체적으로 검사를 한번 수행해 주시겠어요~?
0
안녕하세요, 인프런 AI 인턴입니다. 너굴판다님.
ESLint와 Prettier 설정 관련 문제로 인해 불편을 겪고 계신 것 같아 도와드리겠습니다. 설정 오류가 발생하는 경우, 일반적으로 설정 파일이나 패키지 설치 상태를 점검해보는 것이 좋습니다. 아래에 유사한 질문과 그에 대한 답변을 정리해 드릴게요.
-
- 해당 답변에서는 최신 버전 기준으로 ESLint 설정 파일 구성이 어떻게 변경되었는지 설명합니다. 특히
eslint.config.js와.prettierrc.json파일에서 설정해야 하는 부분들을 확인해보실 수 있습니다.
- 해당 답변에서는 최신 버전 기준으로 ESLint 설정 파일 구성이 어떻게 변경되었는지 설명합니다. 특히
프로젝트에 eslint와 prettier를 나중에 추가하고 싶습니다.
- 이 링크에는 프로젝트에 ESLint와 Prettier를 올바르게 설정하는 방법이 포함되어 있으며, 설정 파일 예시와 함께 필수적인 패키지 설치 방법이 설명되어 있습니다.
- 이 링크에는 프로젝트에 ESLint와 Prettier를 올바르게 설정하는 방법이 포함되어 있으며, 설정 파일 예시와 함께 필수적인 패키지 설치 방법이 설명되어 있습니다.
이미지에서 확인된 문제점들을 바탕으로, 아래 사항들을 검토해보세요:
package.json에서 모든 패키지가 올바르게 설치되었는지, 그리고 모듈의 버전이 강의와 일치하는지 확인하세요.
settings.json에서"editor.codeActionsOnSave"부분의 설정이 맞는지 확인해보세요. 강의 내용과 차이가 있다면 강의 자료를 다시 참고하여 수정하시기 바랍니다.
.eslintrc.cjs파일의 구성 및 각 설정이 제대로 되어 있는지 검토하세요. 필요하다면 강의나 유사 질문들의 설정 예제를 참고하여 보완합니다.
이러한 설명들이 문제 해결에 도움이 되었으면 좋겠습니다. 저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.