

인프런 커뮤니티 질문&답변
섹션4 조회기능 질문입니다.
해결된 질문
작성
·
46
0
선생님, 덕분에 하루하루 조금씩 성장하고 있습니다. 감사힙니다
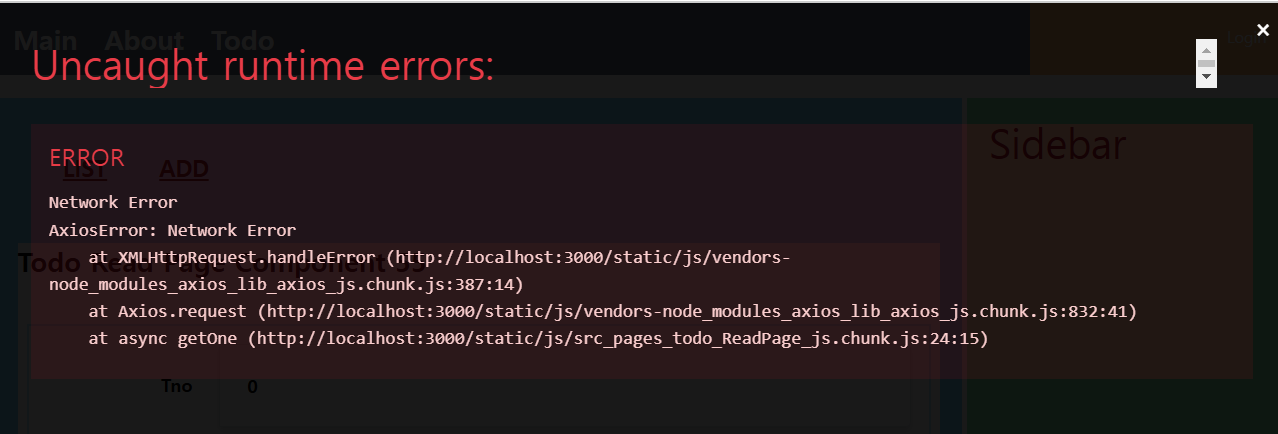
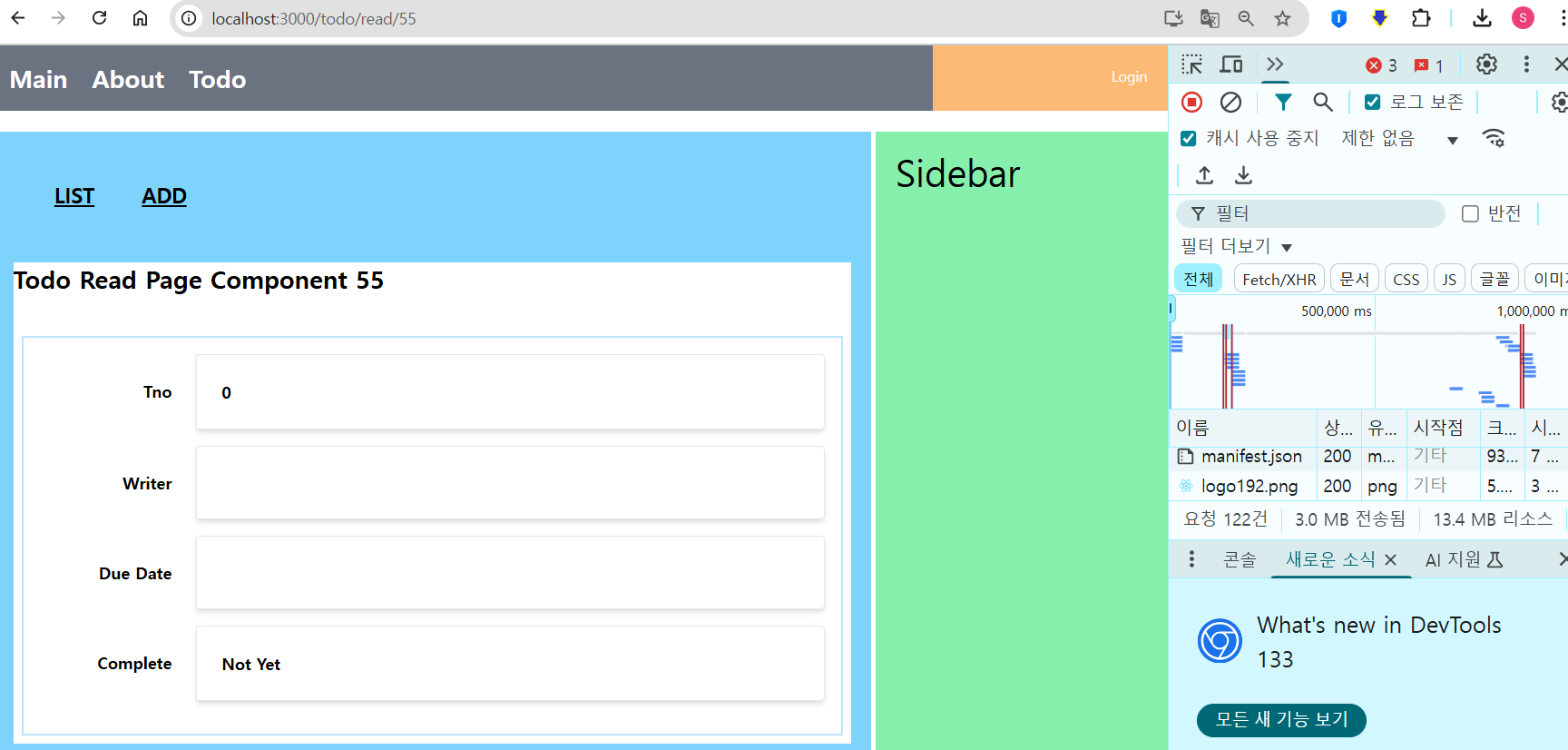
섹션 4 조회 기능을 실행하면 아래와 같이 나오는데 해결 방법을 알고 싶습니다.

x를 누르면 정상으로 보입니다.

건강하시기를 바랍니다. 감사합니다.
답변 2
1
에러 메시지는 네트워크 연결에 문제가 있는 것으로 보입니다.
API 서버가 정상적으로 동작하고 있는지 먼저 확인해 보셔야 할 듯 합니다.
포스트맨등을 이용해서 먼저 체크하신후에 리액트를 개발하시는게 좋습니다.
0
안녕하세요, 인프런 AI 인턴입니다. 박정아님.
질문 주신 내용을 보니 Axios를 사용한 네트워크 요청 시 “Network Error”가 발생하는 것 같습니다. 이는 React와 스프링부트 API 서버 간의 통신 과정에서 문제가 있을 수 있습니다. 아래에 문제 원인과 해결 방법을 간단히 설명드리겠습니다.
문제의 원인
- CORS 정책 문제: 스프링부트 서버에서 CORS 정책 설정이 제대로 되어 있지 않으면 클라이언트에서 서버로의 요청이 차단될 수 있습니다.
- 서버 접근 문제: 서버가 실행 중인지, 올바른 포트로 접속하고 있는지 확인이 필요합니다. 로컬 환경에서 문제가 발생하니, 서버와 클라이언트가 동일한 네트워크 내에서 잘 연결되어 있는지를 확인하세요.
- 주소 및 포트 설정: 프론트엔드 코드에서 API 요청을 보내는 주소와 포트가 정확한지 확인해 보세요. 일반적으로 서버는
localhost:8080과 같은 형태로 호출될 것입니다.
해결 방법
- CORS 설정 확인: 스프링부트 애플리케이션에서 CORS 설정을 활성화해야 합니다. 예를 들어,
@CrossOrigin어노테이션을 사용하거나WebMvcConfigurer를 구현하여 CORS 설정을 적절히 적용하세요.
@CrossOrigin(origins = "http://localhost:3000")
@RestController
public class YourController { ... }
서버 및 포트 확인: 서버가 올바르게 실행되고 있는지, 특정 포트가 충돌 없이 열려 있는지 다시 확인해 보시기 바랍니다.
Axios 요청 URL 확인: 클라이언트에서 API 요청을 보내는 URL이 제대로 설정되어 있는지 확인하세요. API 요청 URL이 잘못되면 원하는 대로 연결이 되지 않을 수 있습니다.
관련된 질문에 대한 기존의 답변도 추천드릴게요:
- “섹션 8 .. API서버에서 사용자 정보 추출하기(2) 질문입니다.” - 네트워크 환경의 문제 해결에 대한 도움을 받을 수 있는 포스트입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
