

인프런 커뮤니티 질문&답변
TodoList 최적화 질문드립니다.
해결된 질문
작성
·
63
0
Editor.jsx 파일은 Props 가 없고
단순히 export default memo(editor)
코드만 있으니 당연히 리렌더링이 안되어야 하지만
리렌더링이 되고 있습니다.
그래서 App.jsx 파일에서
<TodoDispatchContext.Provider value={memoizedDispatch}>
<Editor />
<List />
</TodoDispatchContext.Provider>
이렇게 리턴하는걸 <Editor />를 위쪽으로 빼면
리렌더링이 안 일어 납니다.
dispatchContext 안쪽으로 editor 컴포넌트가 들어가면
리렌더링 일어나고 바깥으로 빼면
리렌더링 안 일어 나는거 설명좀 될까요?
답변 2
0
안녕하세요 이정환입니다.
정확히 언제 발생하는 리렌더링을 말씀하시는건가요? 아마 새로운 일기를 추가 했을 때를 말씀하시는 것 같으니 그렇게 가정하고 답변드리겠습니다 (아니라면 답글로 알려주세요)
우선 정상적으로 DispatchContext 안쪽에 Editor 컴포넌트를 배치했을 때, 일기 추가시 Editor 컴포넌트가 리렌더링 되는것은 memo가 작동하지 않아서가 아닙니다. 이는 "추가" 버튼을 클릭했을 때 onSubmit 함수에서 setContent("")를 통해 Editor 컴포넌트의 State를 업데이트 하기 때문입니다.
추가로 DispatchContext 바깥으로 Editor 컴포넌트를 배치 했을 경우에는 Editor 컴포넌트가 useContext로 부터 onCreate 함수를 불러올 수 없기 때문에 정상적인 동작이 이루어지지 않습니다. 리렌더링이 진행되지 않아 보이는 것 역시 이런 오류의 일환으로 예상됩니다.

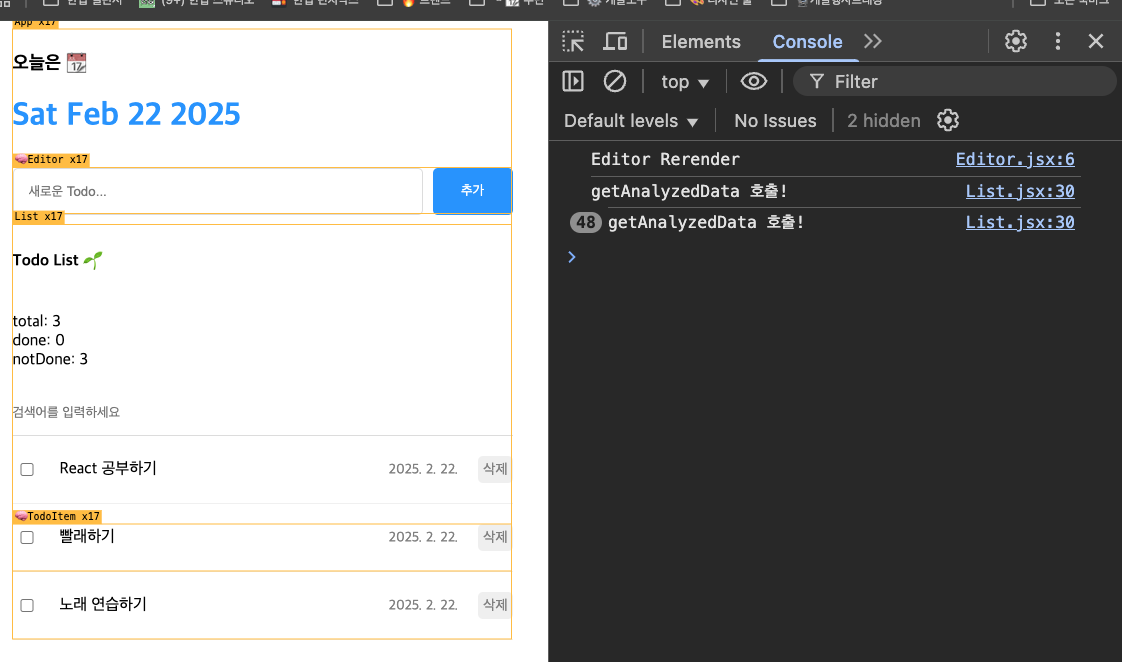
엇 이상하네요 콘솔로는 리렌더링이 되지 않는걸로 확인되는데 React Develoepr Tools 에서는 말씀하신 것 처럼 리렌더링이 된다고 나타나네요
그러나 Editor 컴포넌트가 이 상황에서 리렌더링 되는것은 ... 말도 안되는 일이기 때문에 React Developer Tools에 문제가 있는 걸로 보입니다. 따라서 현재로써는 요렇게 의아한 상황이 발생할 경우 콘솔을 통해 확인하시는게 가장 정확한 방법이 될 것 같습니다.
추가적으로 정보 조사 후 뭔가 알아낸 점이 있으면 공유드릴게요!
0
안녕하세요, 인프런 AI 인턴입니다. 좀 해님이 질문해주신 내용은 React 컴포넌트의 리렌더링과 컨텍스트의 역할에 관한 중요한 부분입니다.
TodoDispatchContext.Provider로 감싼 컴포넌트 구조와 관련하여, 컨텍스트는 하위 컴포넌트에 데이터를 전달하는 데 사용됩니다. Provider의 value가 변경되면, Provider 하위에 있는 모든 자식 컴포넌트(like <Editor /> and <List />)도 리렌더링됩니다. 이는 React의 컨텍스트가 데이터를 사용하는 방식 때문입니다.
질문에서 언급하신 대로 <Editor />를 DispatchContext.Provider 컴포넌트 외부로 옮기면, 이 컴포넌트 <Editor />는 Provider의 value 변경에 의해 영향을 받지 않게 됩니다. 따라서, Editor 컴포넌트가 memo로 감싸져 있든, 그렇지 않든 리렌더링 영향을 받지 않게 됩니다. 반대로, Provider 내부에 있으면 value가 바뀔 때마다 리렌더링됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

투두 추가 했을때가 아니고 투두 리스트의 체크박스
업데이트 할때 리렌더링이 일어납니다.
강사님 github 소스로 다시 해 봐도 리렌더링 되더라구요
체크박스를 여러번 클릭하면 해당 체크박스와 같이
Editor 컴포넌트도 리렌더링 됩니다.
하지만 다른 리스트 아이템 컴포넌트는
리렌더링 안되고 정상적이구요
원인이 궁금해서 질문 드립니다.