인프런 커뮤니티 질문&답변
npm run dev 무한로딩
해결된 질문
작성
·
105
0

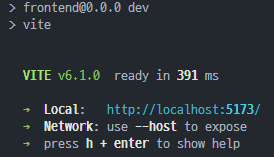
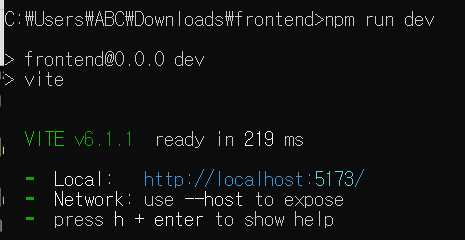
npm run dev를 통해 frontend 폴더에서 다음과같이 정상적으로 실행이 되었습니다.
다만, 막상 해당 경로로 접속하면
우외같이 무한로딩에 빠져서 아무것도 뜨지 않습니다.
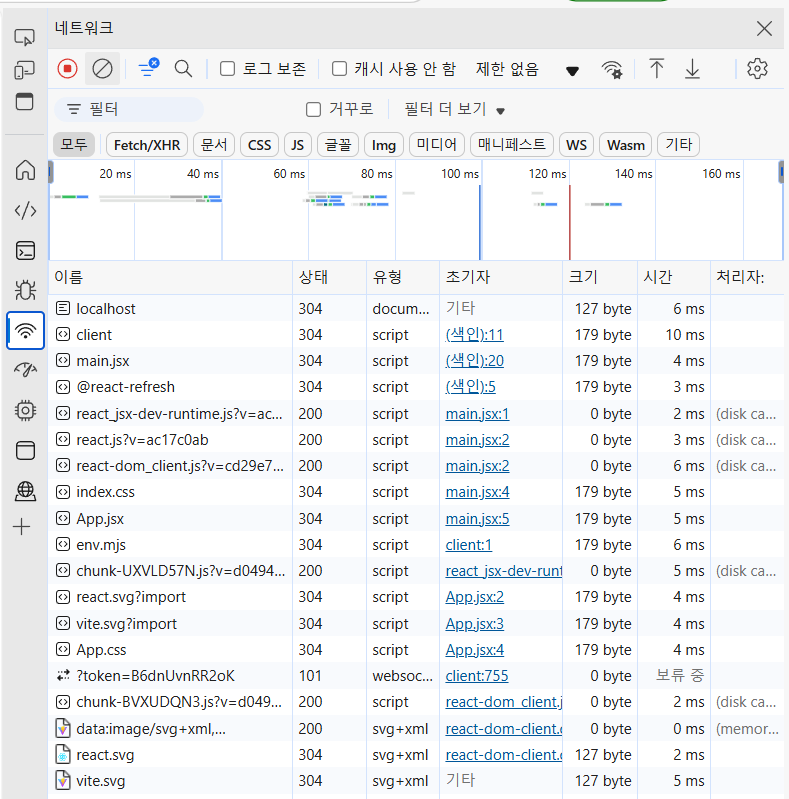
F12 개발자도구로 봐도 어떠한 콘솔에러메시지도 없습니다.
어떻게 해결해야 할까요?
답변 1
0
닭강정
지식공유자
안녕하세요. 질문주신 무한로딩에 대해 답변드리겠습니다.
여러가지 문제가 있을 수 있지만 제일 빠른 해결방법은 재설치입니다.
아래에 스크린샷을 추가하였으니 그대로 진행 후 안되실 경우 다시 답변 달아주시면 감사하겠습니다!
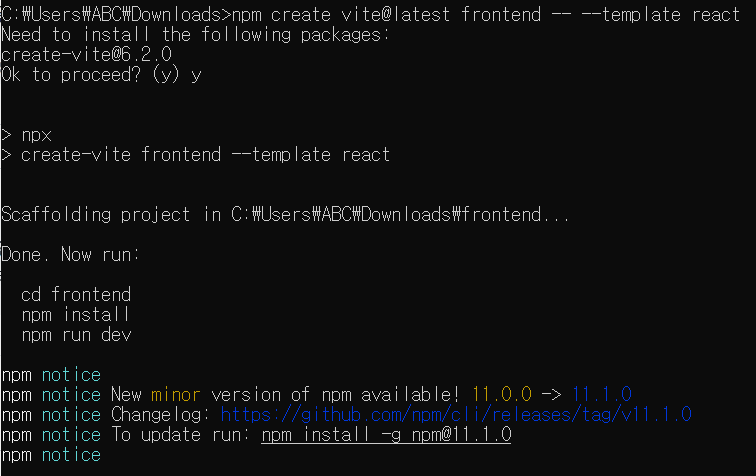
1) react-vite 프로젝트를 생성합니다.
npm create vite@latest frontend -- --template react

2) frontend 폴더로 이동합니다
3) npm i로 관련 패키지를 설치합니다

4) 개발서버를 실행합니다.


추가적으로, 콘솔 뿐만 아니라 네트워크에도 에러가 발생한 파일이 있는지 확인부탁드립니다!