인프런 커뮤니티 질문&답변
제이쿼리 작동이 안됩니다
작성
·
107
1
섹션3. 제이쿼리(jQuery) 필수 핵심이론(기본 구문 만들기, 선택자)
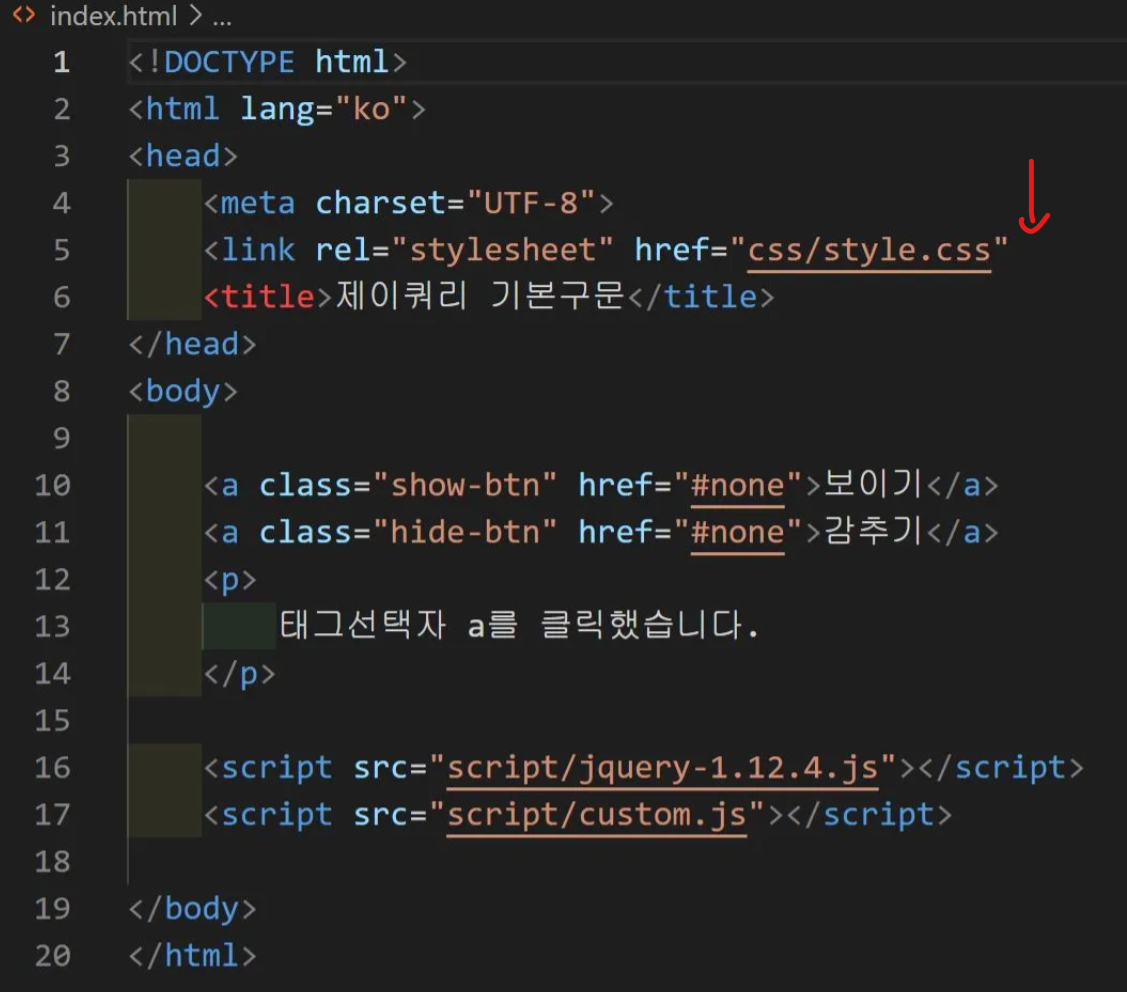
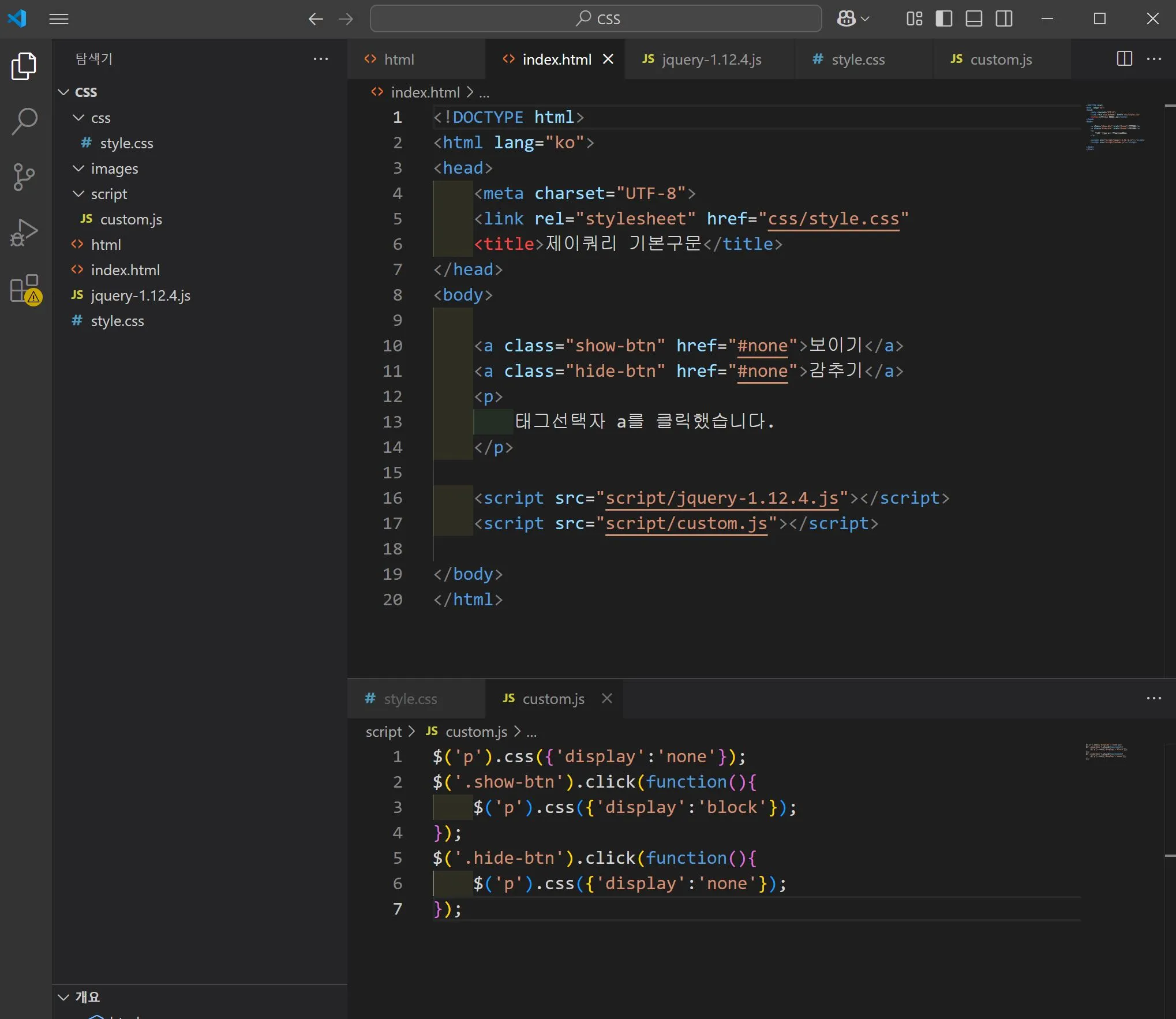
강사님께서 보여주신대로 똑같이 따라했는데 작동이 안돼요.
그리고 제이쿼리 파일을 끌어당겨서 넣었는데 이렇게 하는게 맞는건가요? 한 번 확인 부탁드려요

■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
답변 3
0

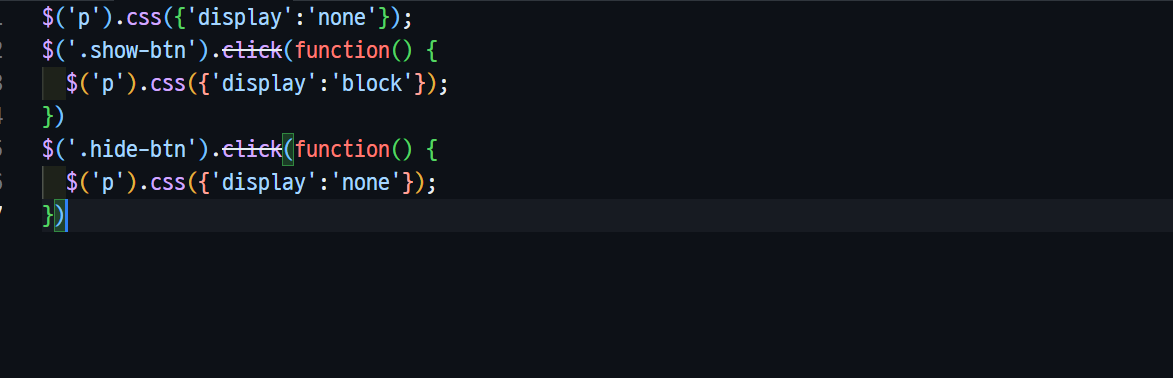
안녕하세요 jquery 구문중 click 이벤트가 발생하지 않았습니다.
이전에 타입스크립트를 마켓플레이스에서 깔았는데 이것때문에 그런건가요?
'(handler?: false | TypeEventHandler<HTMLElement, null, HTMLElement, HTMLElement, "click"> | undefined): JQuery<HTMLElement>'은(는) 사용되지 않습니다.ts(6385)
JQuery.d.ts(1948, 8): 선언이 여기에 사용되지 않음으로 표시되었습니다.
(method) JQuery<HTMLElement>.click(handler?: false | JQuery<TElement = HTMLElement>.TypeEventHandler<HTMLElement, null, HTMLElement, HTMLElement, "click"> | undefined): JQuery<...> (+1 overload)
Bind an event handler to the "click" JavaScript event, or trigger that event on an element.
@param handler — A function to execute each time the event is triggered.
@see — {@link https://api.jquery.com/click/ }
@since — 1.0
해당오류 입니다.

0
0
안녕하세요, 인프런 AI 인턴입니다. torori님.
제이쿼리가 작동하지 않는 문제에 대해 도움을 드리겠습니다. 제이쿼리가 제대로 작동하지 않을 경우에는 주로 다음과 같은 원인이 있을 수 있습니다:
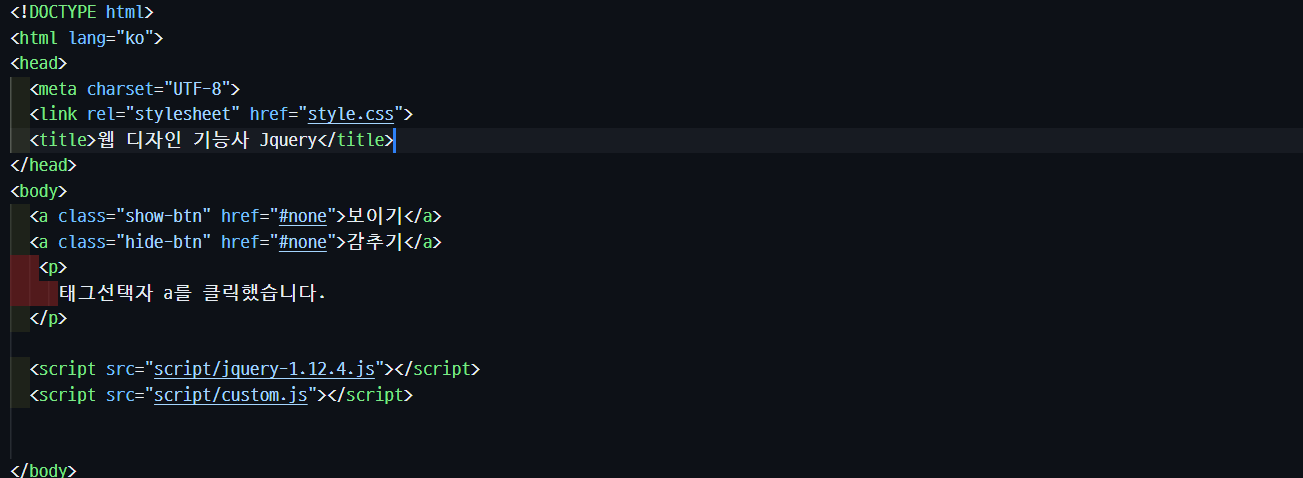
제이쿼리 파일 경로 설정 문제: 제이쿼리 파일의 경로가 정확히 설정되어 있는지 확인해 보세요. 파일 경로가 잘못될 경우 제이쿼리를 불러올 수 없습니다.
파일 로드 순서 문제: jQuery가 custom.js 파일보다 먼저 로드되어야 합니다. 소스 파일에서
<script src="jquery-1.12.4.js"></script>가<script src="custom.js"></script>보다 위에 위치해야 합니다.jQuery 코드 작성법 문제: custom.js 파일에서 사용하는 jQuery 코드가 정확히 작성되어야 합니다. 기본적으로
$(document).ready(function(){ ... });처럼 document가 로드된 후에 작동하도록 설정되어 있는지 확인하세요.
여기 몇 가지 유사한 사례와 해결 방법이 제시된 게시물 링크를 공유드리겠습니다:
https://www.inflearn.com/questions/255032 - “복습 중에 제이쿼리가 작동을 안합니다…”
- 특정 선택자와 클래스 네임의 지정과 관련된 조언이 도움이 될 수 있습니다.
- 특정 선택자와 클래스 네임의 지정과 관련된 조언이 도움이 될 수 있습니다.
https://www.inflearn.com/questions/404169 - “코드에 이상이 없는데 제이쿼리 작동이 안됩니다 확인 부탁드립니다.”
- 제이쿼리 경로와 클래스 네임에 점(.)이 빠졌을 때의 문제를 다루고 있습니다.
- 제이쿼리 경로와 클래스 네임에 점(.)이 빠졌을 때의 문제를 다루고 있습니다.
이 문제들에서 다룬 해결책들을 참고하시면서 코드와 경로를 점검해 보시면 문제 해결에 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.