


인프런 커뮤니티 질문&답변
watch강의 질문
작성
·
66
·
수정됨
0
watch 첫번째 인자에 person.obj 넣고 newValue찍을때
person내의 obj객체를 {"count":1} => "Hello" 로 변경시

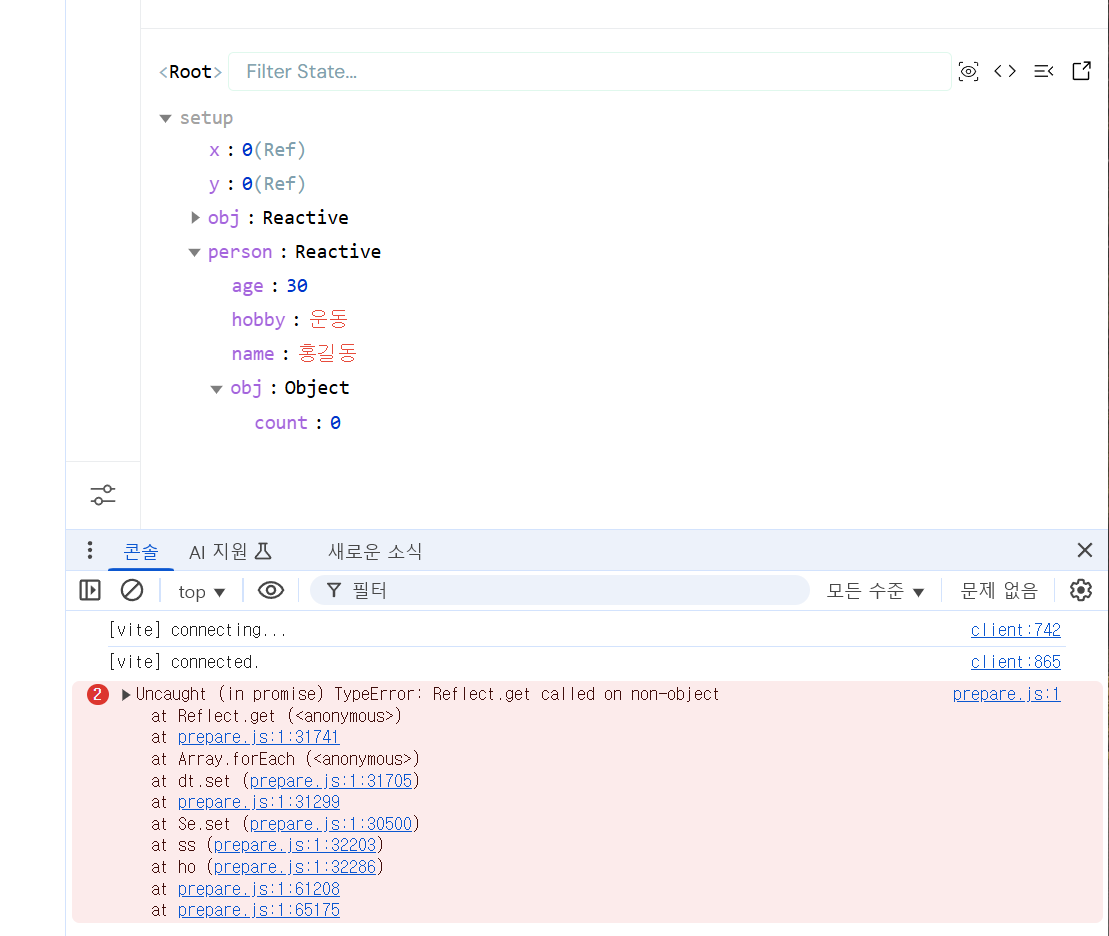
위 내용만 보면 person 내의 obj는 non-object라고 뜨는거 같은데요. ㄷㄷ
강의내용에 "Hello"로만 입력하는게 아닌, 객체형태로 {"Hello":1} 이런식으로 입력해야하는게 아닌지..
다만, 아래와같이
{"count": 1} => {"Hello":1}로 변경하면 콘솔엔 아무것도 안찍힙니다. 위 스샷의 에러는 없고, 콘솔엔 아무것도 안찍힙니다.
콘솔 레벨은 모든수준으로 맞췄습니다.
아래는 강의내용 보고 적은 소스입니다. 뭐가 문제일까요?
import { reactive, ref, watch } from 'vue';
export default {
setup() {
const x = ref(0);
const y = ref(0);
const obj = reactive({
count: 0,
});
const person = reactive({
name: '홍길동',
age: 30,
hobby: '운동',
obj: {
count: 0,
},
});
watch(
() => person.obj,
newValue => {
console.log('newValue: ', newValue);
},
);
return { x, y, obj, person };
},
};
</script>답변 1
0
짐코딩
지식공유자
안녕하세요 🙂
객체의 값 자체를 변경하면 watch에서 감지를 할 수 없습니다.
말씀하신 것처럼
person내의 obj객체를
{"count":1}=>"Hello"로 변경시** 위 예시는 값 자체를 변경하기에watch가 동작하지 않습니다.
동작하지 않는 경우 ❌
// 1. 값 자체를 변경
person.obj = "Hello"
// 2. 객체 재할당
person.obj = { count: 2 }동작하는 경우 ✅
// 객체의 속성을 변경
person.obj.count = 2Vue의 Reactive 반응형 시스템은 객체의 속성 변경만 감지할 수 있습니다.
