
인프런 커뮤니티 질문&답변
서버 오류(?)
작성
·
106
·
수정됨
0
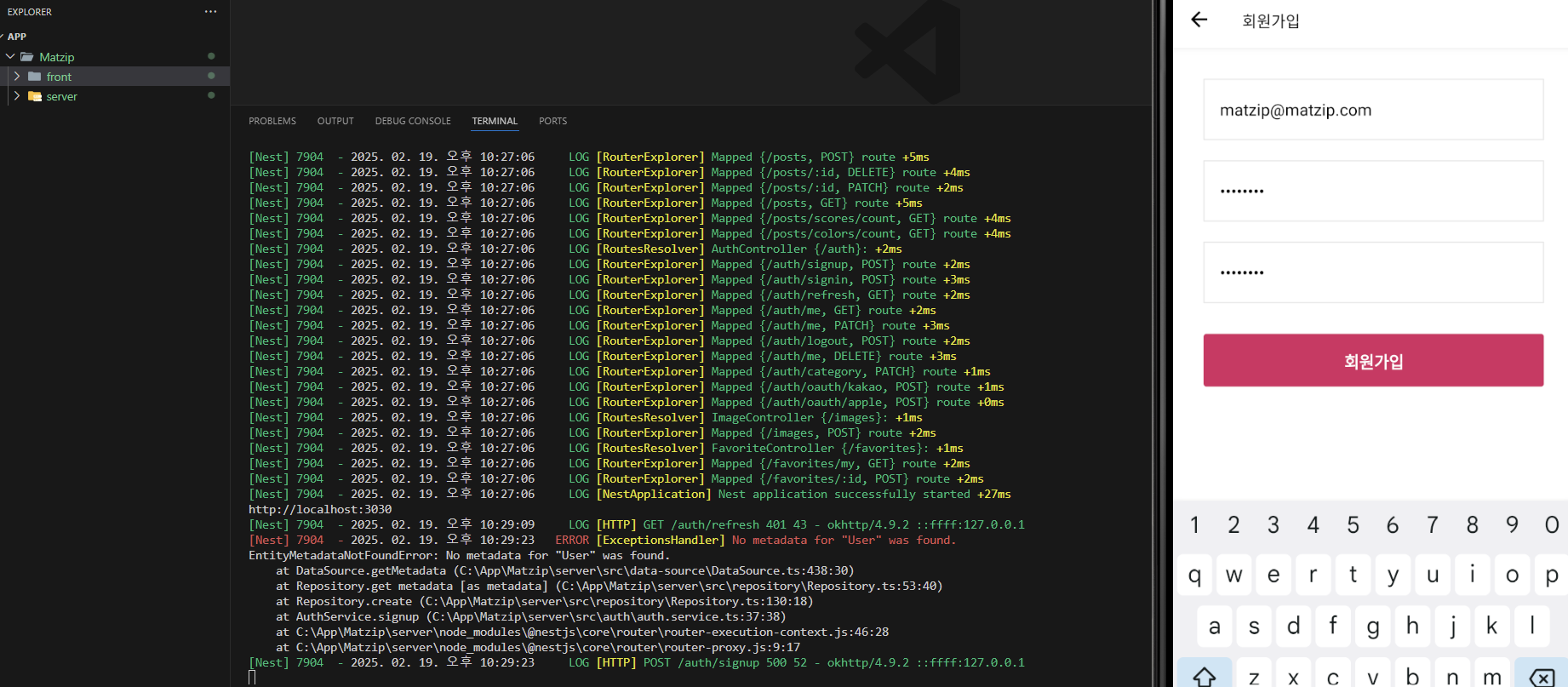
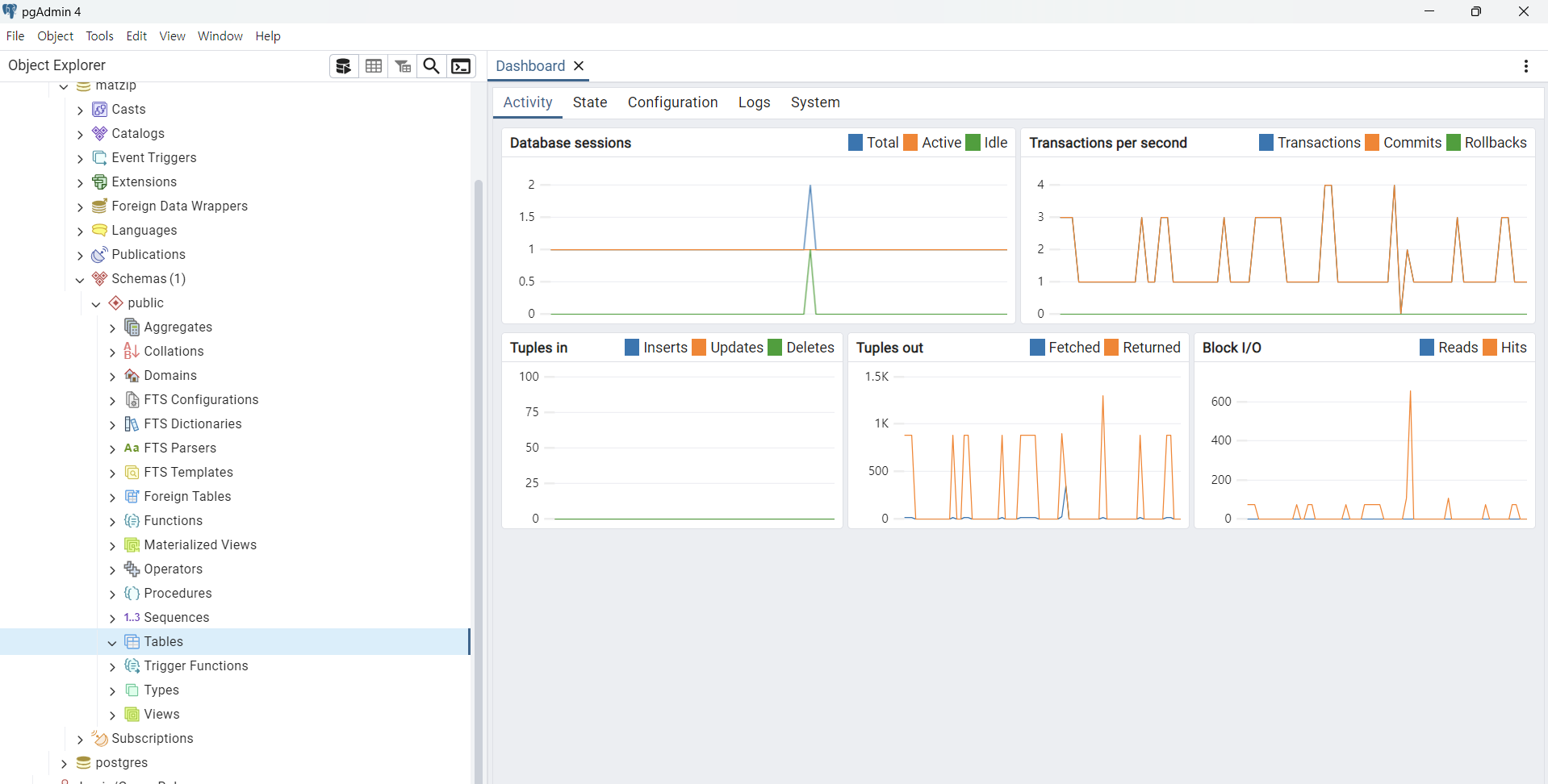
npm run start:dev 했을 때 오류는 안 나는데 'refresh'해도 스키마에 Tables에 table이 안 떠요..그래도 일단 진행해 봤는데 수업 노트 보고 api/axios.ts도 수정한대로 했는데


ERROR [ExceptionsHandler] No metadata for "User" was found. 이 오류가 뜨는데 어떻게 해결할 수 있을까요..
이 오류 때문에 회원가입,로그인 눌러도 아무 반응이 없는 것 같아요. 아래 질문에 '[3-8]회원가입/로그인 오류' 글에 저와 같은 오류가 나오신 분이 있었는데 댓글봐도 해결을 못하겠네요
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 코딩맨님께서 언급하신 오류는 “No metadata for ‘User’ was found” 오류로, 주로 데이터베이스 설정 및 ORM(Entity) 설정에서 문제가 발생할 때 나타나는 오류입니다. 이 문제는 TypeORM을 사용할 때 Entity가 제대로 인식되지 않을 때 나타납니다. 아래에서 해당 문제를 해결할 수 있는 몇 가지 방법을 제안드립니다:
Entity 설정 확인:
User엔티티 파일의 데코레이터와 설정을 다시 한번 확인해보세요.@Entity()데코레이터가 제대로 설정되어 있는지, 그리고 해당 엔티티가 프로젝트의 올바른 경로에 포함되어 있는지 확인해야 합니다.
데이터베이스 연결 확인:
- 데이터베이스 연결 설정 파일에서
entities옵션에User엔티티를 포함하여 작성했는지 확인하세요. 예를 들어,src/entities/*.ts같은 경로로 설정되어 있는지 확인해야 합니다.
- 데이터베이스 연결 설정 파일에서
엔티티 경로 재확인:
ormconfig또는data-source.ts(TypeORM 설정 파일) 파일에서 엔티티 경로가 정확한지, 모듈에서 경로를 잘못 지정하지 않았는지 체크해보세요.
타입스크립트 컴파일 문제:
- 컴파일 후 생성된 자바스크립트 파일이 엔티티를 정확히 포함하고 있는지 확인하세요.
tsconfig.json의outDir설정도 확인하시기 바랍니다.
- 컴파일 후 생성된 자바스크립트 파일이 엔티티를 정확히 포함하고 있는지 확인하세요.
환경 설정 확인:
- 데이터베이스와 NestJS 애플리케이션이 동일한 환경에서 실행되고 있는지, 특히 개발과 프로덕션 환경 설정이 정확히 분리되어 있는지 확인하세요.
- 데이터베이스와 NestJS 애플리케이션이 동일한 환경에서 실행되고 있는지, 특히 개발과 프로덕션 환경 설정이 정확히 분리되어 있는지 확인하세요.
기타 참고 가능한 유사한 질문들:
위 방법들을 수행해도 문제가 해결되지 않는다면, @nestjs/typeorm 또는 typeorm 라이브러리의 버전을 최신으로 업데이트해보고, 추가적인 로그를 통해 어떤 단계에서 문제가 발생하는지 확인하는 것이 좋겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

