

인프런 커뮤니티 질문&답변
CartItem 추가시
해결된 질문
작성
·
64
1
extension ImmutableHelper<T> on Iterable<T> {
List<T> toImmutable() => List.unmodifiable(this);
}
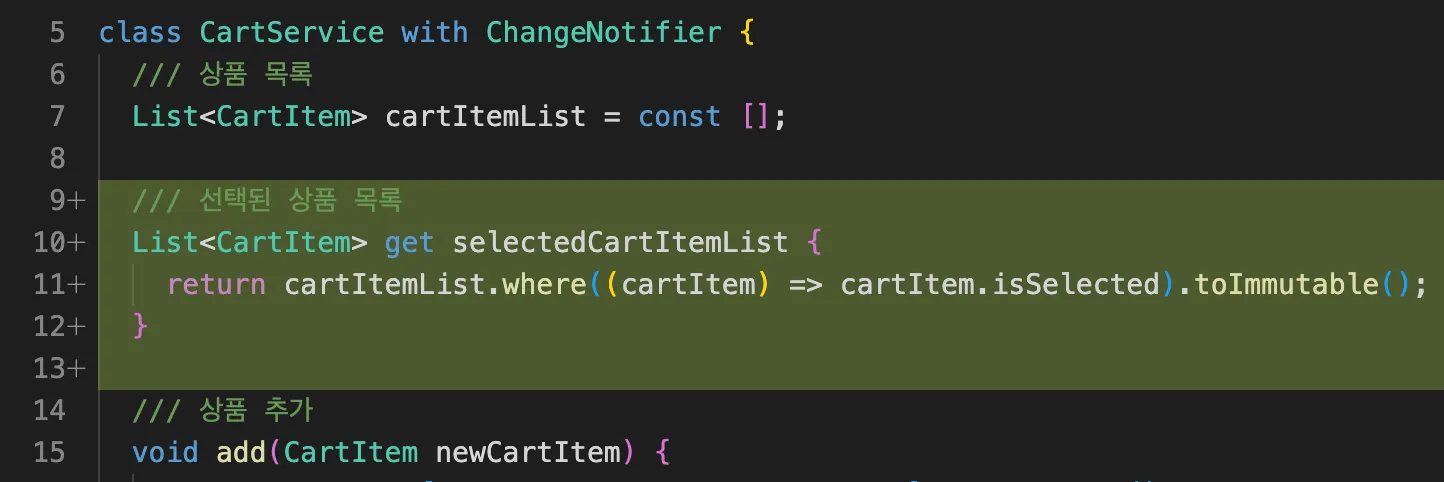
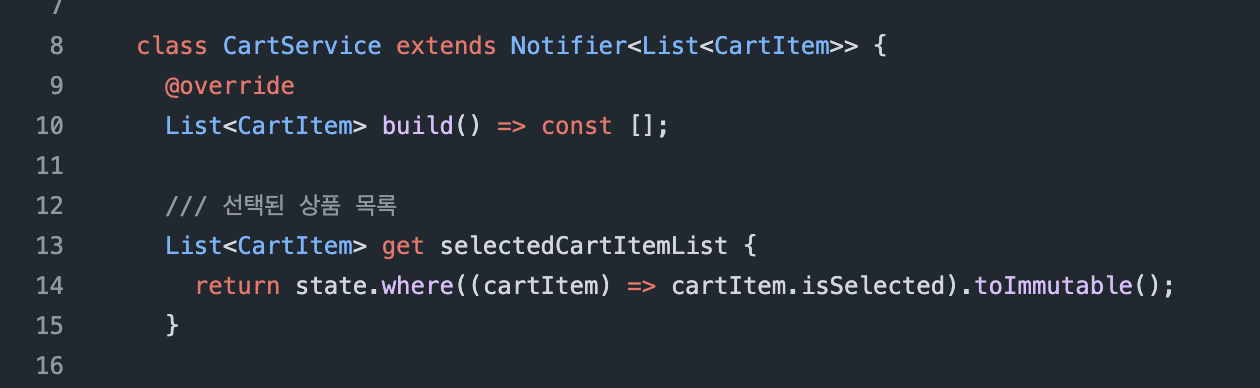
이걸 이용해서 전에 있던 코드를 응용해서
List<CartItem> get selectedCartItemList {
return state.where((cartItem) => cartItem.isSelected).toImmutable();
}이렇게 이용해도 괜찮을까요 ???
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
Immutable 데이터 구조를 사용하여 데이터의 안전성과 무결성을 보장하려는 접근 방식은 매우 좋습니다. toImmutable() 확장 메서를 사용하여 List<CartItem>를 불변 리스트로 변환하는 것은 좋은 방법입니다. 이로 인해 데이터가 의도치 않게 수정되는 것을 방지할 수 있습니다.
selectedCartItemList에서 state.where((cartItem) => cartItem.isSelected).toImmutable(); 와 같은 방식은 불변 리스트를 만들어 반환하므로 좋은 방법입니다. 이를 통해 기능적으로 원하는 데이터를 제공하면서도 데이터의 무결성을 유지할 수 있습니다.
이와 같은 구조화된 접근 방식은 앱의 유지 보수와 디버깅을 더욱 용이하게 할 것입니다.
혹시 Riverpod와 관련된 게시물을 찾아보시려면 아래 링크를 참고해 주세요:
- riverpod 코드 변경 질문
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



감사합니다