

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
[4-6]접근제한 스크린 관리하기+로그아웃 부분에서; 로그인 후, 내정보 스크린이 안뜨는데요,,,
해결된 질문
작성
·
51
0


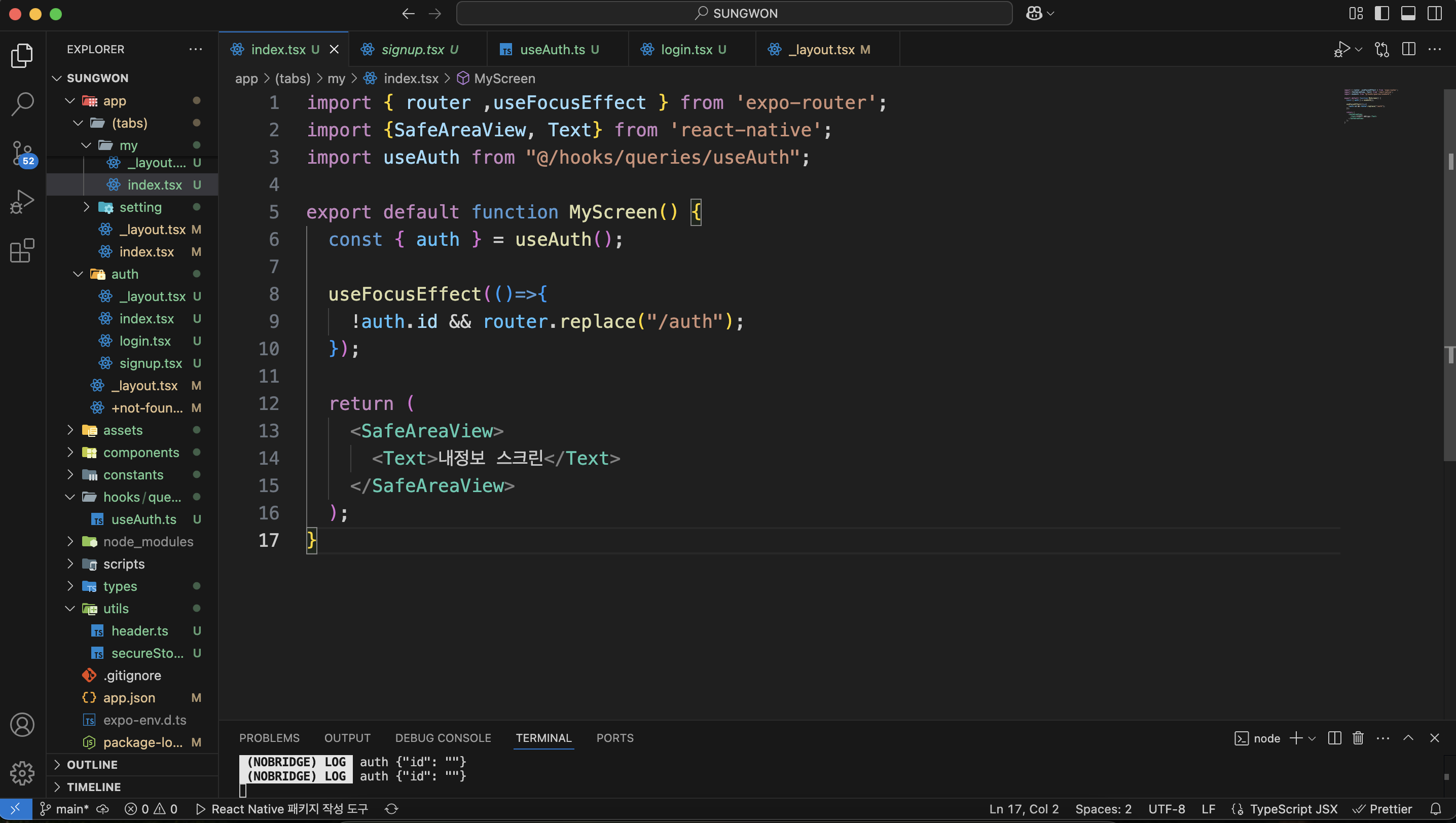
챗지피티와; 강의 다시 보는데도; 해결이 안되어 문의드려요 ㅠㅠ
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. ksw님.
로그인 후 내정보 스크린이 표시되지 않고, 인증 상태가 제대로 반영되지 않는 문제를 경험하고 계시는 것 같습니다. 해당 문제는 여러 가지 원인으로 발생할 수 있는데, 특히 useAuth 훅에서 상태 관리 및 네비게이션 로직이 올바르게 구현되지 않았을 가능성이 있습니다.
문제 해결을 위한 접근 방법
useAuth 훅 확인:
- 로그인 성공 시,
auth객체에 사용자의 정보를 저장하는 로직이 제대로 구현되어 있는지 확인하세요.
- 로그인 성공 후 네비게이션: 로그인 성공 후
auth객체가 업데이트되고 나서router를 통해 적절한 화면으로 이동하도록 구현되어야 합니다.
- 로그인 성공 시,
router 사용 확인:
useFocusEffect내에서auth.id를 체크하여 제대로 된 값이 없는 경우, 기본 경로로 리디렉션하는 로직이 있는지 확인하세요.
상태 업데이트:
auth.id가 업데이트된 후에도MyScreen컴포넌트가 재렌더링되지 않는 경우, 상태 업데이트가 비동기에 의해 덮어쓰여지거나 제대로 반영되지 않았을 가능성을 점검하세요.
console 로그 추가 후 디버깅:
- 로그인과 관련한 핸들러 혹은 네비게이션 함수들에
console.log()를 추가하여 각 함수가 정상적으로 실행되는지, 그리고 상태가 업데이트되는지 추적해 보세요.
- 로그인과 관련한 핸들러 혹은 네비게이션 함수들에
추가적으로 확인해 볼 수 있는 유사 질문 및 답변:
아래 링크는 비슷한 문제를 겪었던 다른 사용자들의 질문과 답변을 참고할 수 있는 페이지입니다.
- 로그아웃 관련해서 질문 있습니다.: 로그아웃 및 접근 제한 구현시에 발생할 수 있는 문제와 관련된 해결 방법을 다룬 질문입니다. Kyo 강사님의 해결책이 도움이 될 수 있습니다.
위의 힌트를 통해 문제를 해결해 보신 후에도 해결되지 않는 부분이 있다면, 추가적인 코드나 콘솔 로그 정보를 기반으로 문제를 재검토할 수 있도록 해주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
