인프런 커뮤니티 질문&답변
변수에서 살짝 헷갈리는 내용
작성
·
362
1
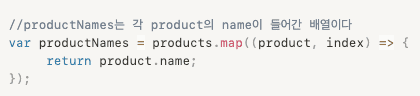
이 부분에서 productNames는 배열이라고 말씀하셨는데요.
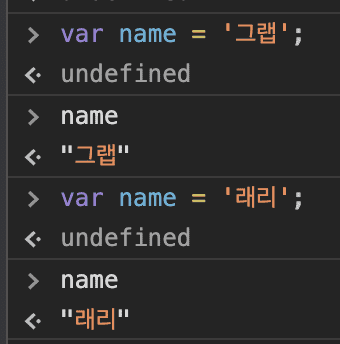
조금 헷갈리는게, 이런 식으로 접근을 하면 name의 값이 ['그랩', '래리'] 이렇게 배열로 쌓이는게 아니라 아예 name의 값이 바뀌잖아요?
그런데 어떻게 productNames는 product.name이 return될 때마다, 값이 바뀌는 형태가 아닌 애초에 배열이라고 이해가 될 수 있는 건가요?
답변 3
1
0
0
그랩
지식공유자
안녕하세요 동현님!
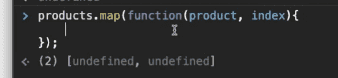
말씀하신대로 map은 배열을 반환하는 함수입니다. 앞의 배열을 순회하면서 차곡차곡 값들을 변형시켜서 다시 반환하는 역할을 합니다.
map은 기본적으로 배열을 입맛에 맞게 가공해서 새로운 배열을 반환하는 메소드라고 보시면 됩니다👍🏼
* mozilla의 map 공식문서입니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map