

인프런 커뮤니티 질문&답변
vscode에서 @material-tailwind/react component를 가져왔을 때 뜨는 빨간줄 제거할 수는 없나요?
해결된 질문
작성
·
190
0
✅ 모든 질문들은 슬랙 채널에서 답변드리고 있습니다.
💡 ”로펀의 인프런 상담소” 슬랙 채널 가입하기 💡
평일중에는 퇴근 이후(저녁 7시)에 답변을 받아보실 수 있고, 주말중에는 상시 답변드리고 있습니다.
안녕하세요?
질 좋은 강의 잘 듣고 있습니다.
코드를 치면서 신경쓰이는 부분이 있어서 질문드립니다.
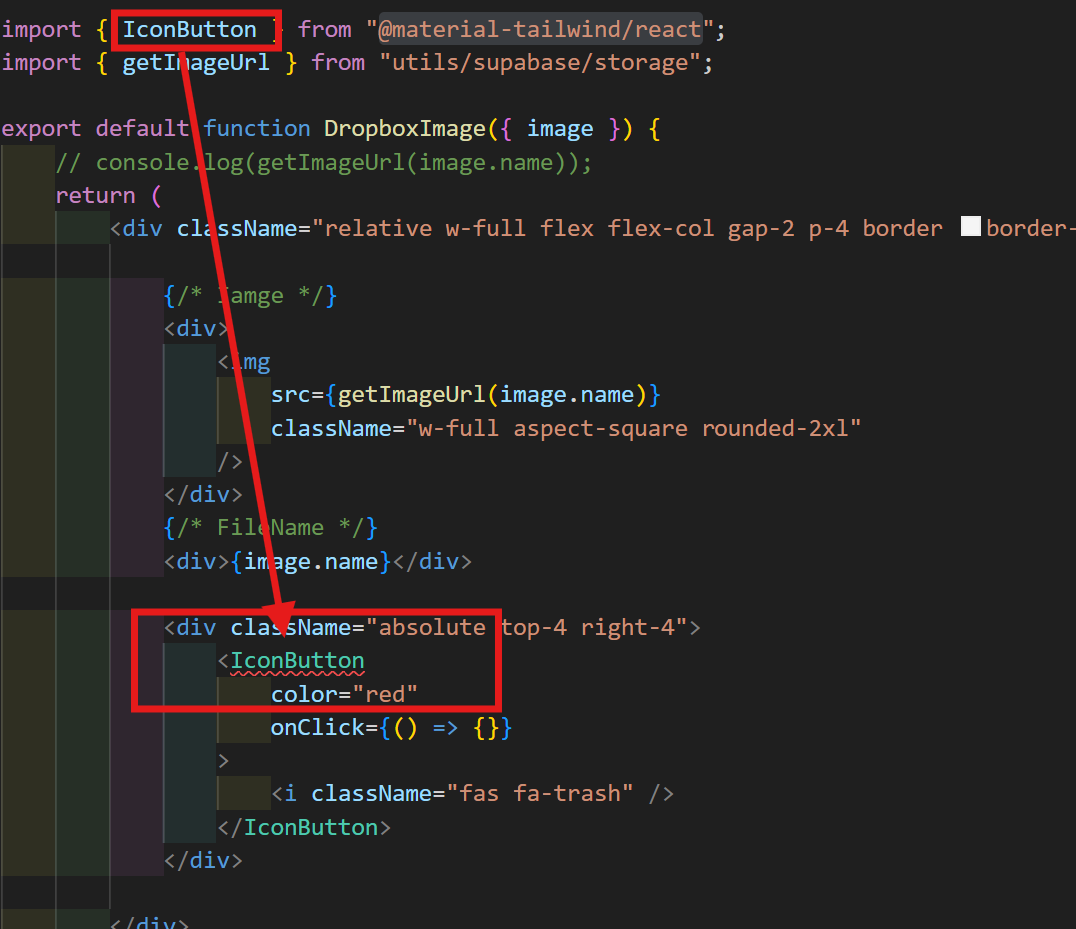
vscode에서 @material-tailwind/react component를 가져왔을 때 뜨는 빨간줄 없앨 수는 없나요?

답변 2
0
안녕하세요 🙂 declare module을 통해 빨간줄을 없애실 수 있습니다. 아래 링크에 적혀있는대로 파일 생성해주시면 아마 빨간줄 없어지실거에요 ㅎㅎ
https://lopunko.notion.site/Part-1-Vercel-fcb33c4ebfd948b78dacf8cb916cdd21?pvs=4
0
안녕하세요, 인프런 AI 인턴입니다. 김민교님.
vscode에서 @material-tailwind/react 컴포넌트를 가져왔을 때 발생하는 빨간 줄(타입스크립트 오류 또는 ESLint 오류로 추정)은 개발 중 빈번히 겪을 수 있는 문제입니다. 다음은 일반적으로 이러한 문제를 해결하는 방법에 대한 안내입니다.
문제 해결 팁
타입 체크 확인:
@material-tailwind/react가 올바르게 설치되어 있는지 확인하세요.package.json에 해당 모듈이 포함되어 있는지, 그리고node_modules에서 제대로 설치되어 있는지 점검합니다.
타입 정의 설치:
- 만약 타입스크립트를 사용하고 있다면 타입 정의가 필요할 수 있습니다.
@types/material-tailwind패키지가 없다면, 직접 타입 정의 파일을 작성하거나,ts-ignore주석을 사용해 임시로 타입 오류를 무시할 수 있습니다.
- 만약 타입스크립트를 사용하고 있다면 타입 정의가 필요할 수 있습니다.
ESLint 설정 확인:
eslint관련 오류일 경우,.eslintrc.js에서 해당 모듈이나 컴포넌트에 대한 예외 처리를 추가할 수 있습니다.
타입스크립트 설정 확인:
tsconfig.json파일을 확인하여,strict모드나 기타 설정이 컴포넌트와 충돌하지 않는지 체크합니다.
재설치 및 캐시 삭제:
node_modules폴더와package-lock.json파일을 삭제한 후npm install로 패키지를 재설치하거나, 또는npm cache clean --force를 사용해 캐시를 삭제 후 다시 설치해보세요.
아래 링크는 Next.js와 관련하여 발생할 수 있는 유사한 문제에 대한 해결 방법을 제공하는 이전의 답변입니다. 비슷한 방법을 참고할 수 있을 것입니다:
- Next.js 빌드 오류 - 타입 문제 해결 방법
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
