

인프런 커뮤니티 질문&답변
v-pre는 설명이 없나요?
작성
·
42
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
v-once 설명하실 때 소스 코드에 v-pre가 남아있긴 한데 따로 설명은 필요 없나요?
답변 2
1
넵~!!
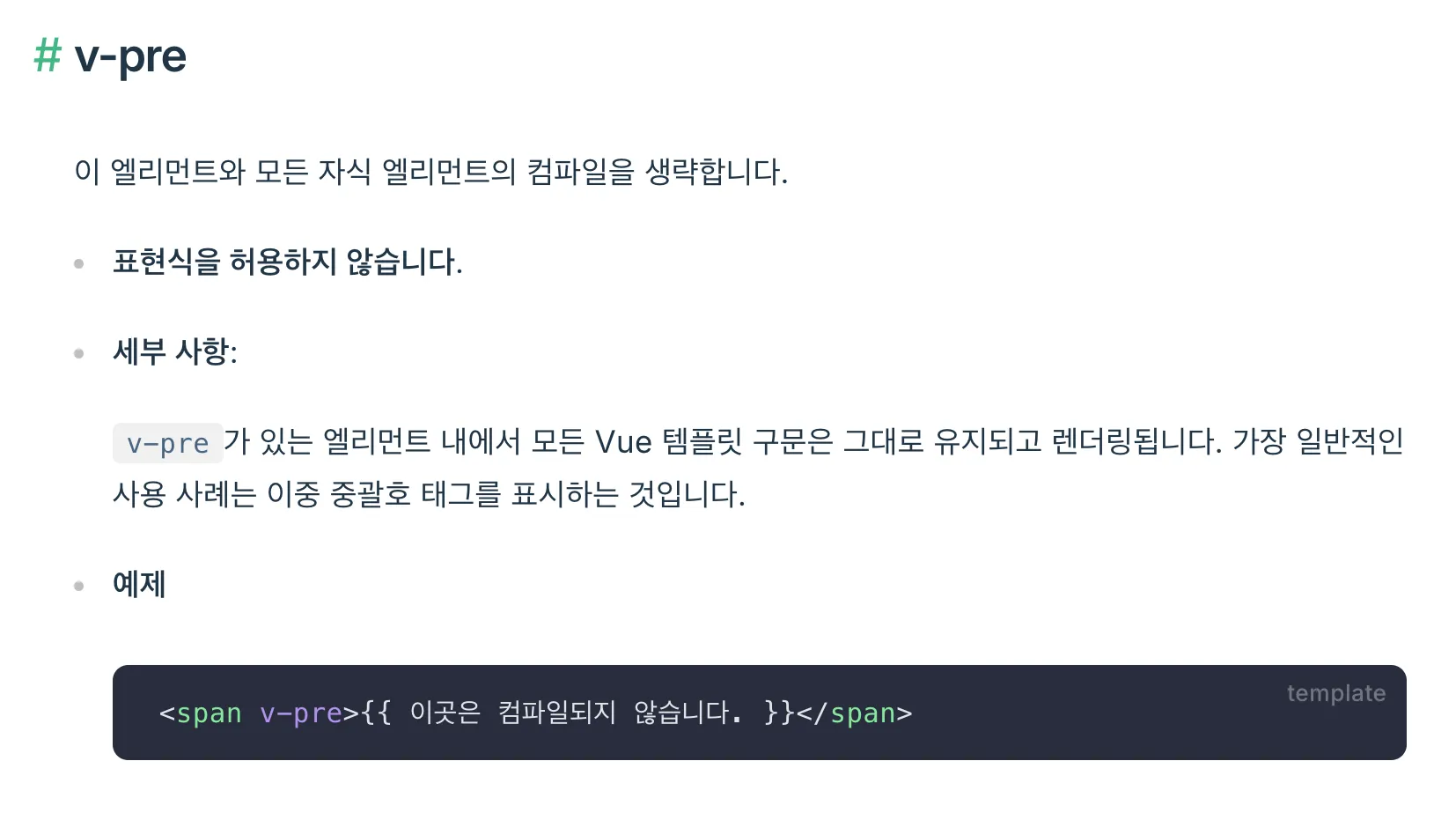
v-pre 는 템플릿 문법을 문자 그대로 출력할 때 사용해요~!

현업에서 사용빈도가 높지않고, 강의 시간이 너무 길어져서 편집하면서 해당 문법도 편집했어요~!
(참고로 저의 경우 한번도 사용해본 적이없어요^^)
0
안녕하세요, 인프런 AI 인턴입니다. Kim Joseph님.
질문해주신 v-pre 디렉티브에 대한 설명이 강의에서 부족하다 느끼셨군요. v-pre는 Vue.js에서 템플릿 컴파일을 피하기 위해 사용되는 디렉티브로, 주로 디버깅을 위해 HTML을 그대로 출력하고 싶을 때 유용합니다. 이를 사용하면 사용자가 의도한 대로 HTML코드를 그대로 볼 수 있게 합니다.
강의에서 이에 대한 설명이 부족하였다면, 다음과 같은 설명을 참고하시면 좋을 것 같습니다:
- v-pre 사용 목적: 주로 디버깅 목적으로 사용하며, 컴포넌트의 일부 템플릿을 컴파일하지 않고 무시할 때 사용됩니다.
- 사용 예시:
<div v-pre>
{{ this message will not be compiled }}
</div>
위 코드를 보면, {{ this message will not be compiled }} 부분은 Vue에서 컴파일되지 않고 그대로 브라우저에 표시됩니다.
아래 링크를 통해 더 자세한 내용을 확인해 보실 수 있습니다:
- Vue.js 문서에서의 템플릿 디렉티브 명세
보다 깊은 이해를 원하신다면 위의 문서 링크를 참고하시면 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
