
인프런 커뮤니티 질문&답변
[CSS 01-2-2] flex-wrap 한 칸 띄고 다음 줄로 넘어가는 현상...
해결된 질문
작성
·
79
0

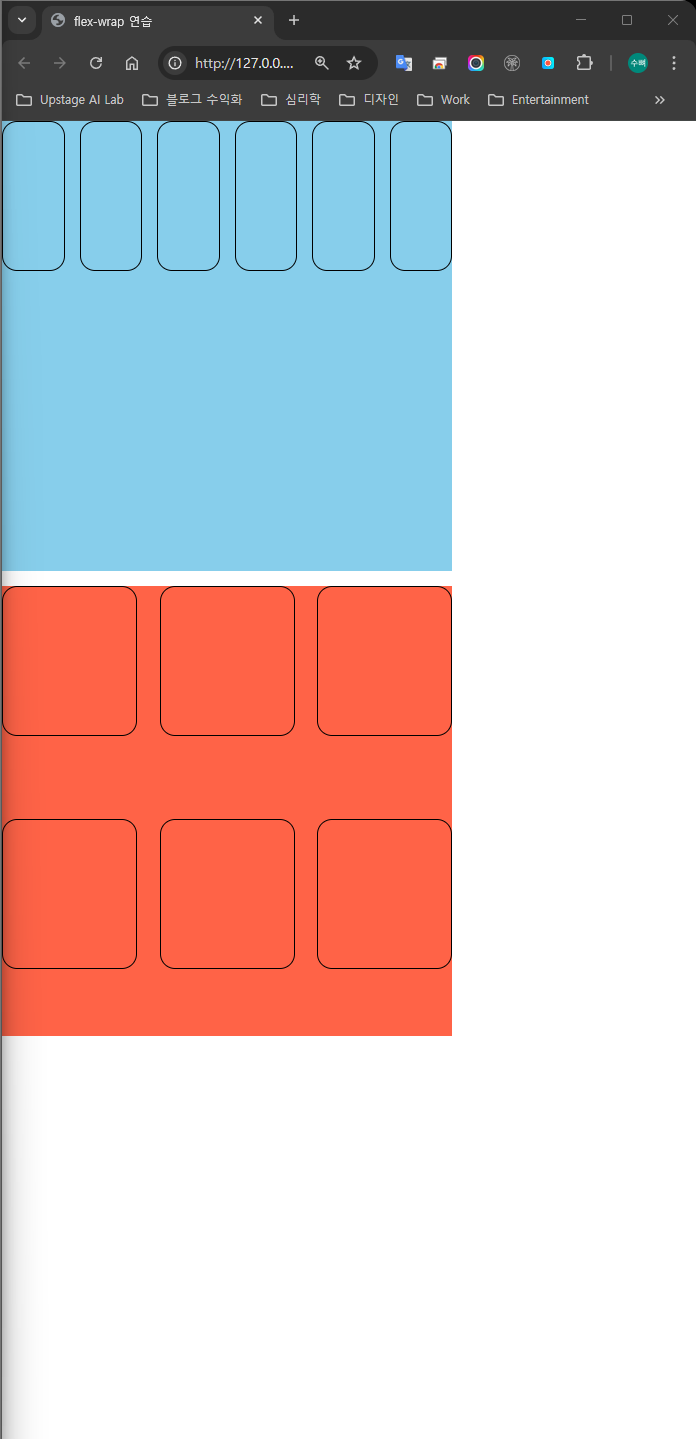
연습 삼아 작성해 봤는데 flex-wrap: wrap;을 적용한 박스 내부 아이템들이 한 줄 줄바꿈한 것처럼 보입니다... 아래 코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>flex-wrap 연습</title>
<style>
* {
box-sizing: border-box;
margin: 0px;
padding: 0px;
}
.container1 {
width: 300px;
height: 300px;
display: flex;
flex-direction: row;
justify-content: space-between;
background-color: skyblue;
margin-bottom: 10px;
gap: 10px;
}
.item {
width: 90px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
}
.container2 {
width: 300px;
height: 300px;
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
background-color: tomato;
gap: 10px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container2">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>답변 2
0
안녕하세요! 수뼈님!
현재 수뼈님께서는 제대로된 css를 작성하고 계시답니다!^^
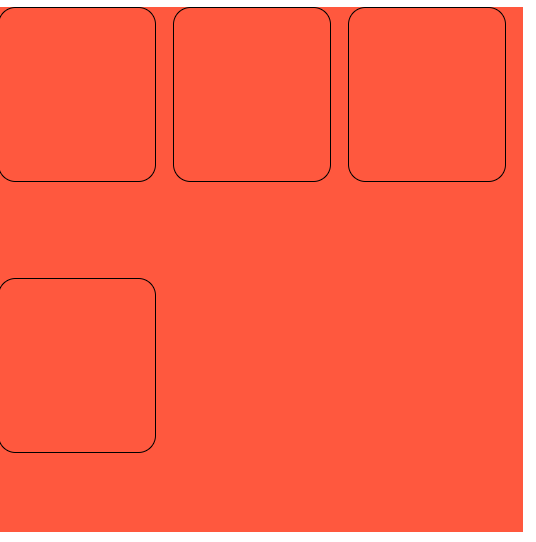
1. 아주 기본상태(부모는 width: 300 / height: 300 , 자식은 width: 90 / height: 100 )일 때.

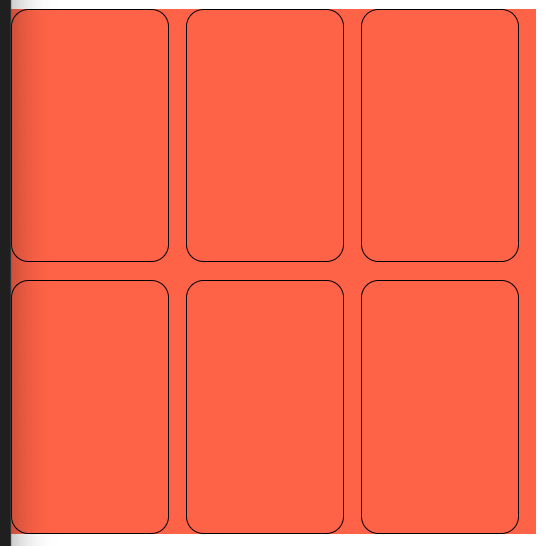
2. 부모 flexbox 내에 자식이 많아지면서 더 이상 공간이 없어지면?
자식들이 조금씩 줄어드는 현상이 발생!


사이즈를 줄어들게 만들고 싶지 않아요!
차라리 줄바꿈 할래요! => flex-wrap: wrap
따라서, flexbox의 기본 원리에 따라, 현재까지의 코드는 모두 정상적으로 작동하고 있는 것이랍니다!^^
안녕하세요! 수뼈님!
이해했습니다!^^
flex 라는 것은 default 값이 유연하게 늘리기 => stretch가 기본 속성인데요!
따라서, align-items를 명시하지 않는 경우, stretch가 기본값이랍니다.
align-items: stretch
=> 하위 자식 item들의 높이를 지정하지 않으면 쭉 늘어나게됨

위 그림이 기본값이므로, 여기서 item의 높이를 변경하시면, 그 자리에서 그대로 각 item별 높이만 변경되는 것이랍니다!

가운데 빈공간은 gap: 10px
0
안녕하세요, 인프런 AI 인턴입니다. 수뼈님.
현재 flex-wrap: wrap; 속성을 사용한 container2 안의 아이템들이 줄바꿈 현상이 발생하는 이유는 container2의 너비(300px)와 내부 아이템들의 너비(90px)에 gap: 10px이 추가되었기 때문입니다. 이로 인해 한 줄에 들어가는 아이템 수가 줄어들며, 공간이 충분하지 않게 되어 다음 줄로 넘어가게 됩니다.
container2의 너비(300px)를 고려하고, 각 아이템의 너비(90px)와 gap: 10px을 더하면, 한 줄에 최대 2-3개의 아이템이 들어갈 수 있습니다. 그러나 세 번째 아이템이 공간을 초과하게 되면 자동으로 다음 줄로 넘어가면서 줄바꿈 현상이 발생합니다.
만약에 이 문제를 해결하고 싶다면 gap 값을 조정하거나 container2의 너비를 늘려서 아이템들이 한 줄에 더 많이 배치되도록 할 수 있습니다.
아래는 관련 토픽의 유사한 질문과 답변을 확인할 수 있는 URL입니다. 비슷한 문제를 다루며, 다양한 해결 방법을 제시하고 있습니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


제가 말한 건 줄바꿈 될 때 왜 한 칸 띄워져서 되는 건지에 대한 질문이었습니당... 이 사진처럼 다음 줄로 넘어간 게 윗줄 박스들과 어느 정도 가까이 붙어 있어야 맞는 거 아닌가용...?