

인프런 커뮤니티 질문&답변
인터셉팅 라우팅 폴더 위치 경로 지정 관련 질문
작성
·
95
0
우선 인터셉팅 라우팅을 버튼, 링크 등을 통해 이동 시 인터셉트된 page를 렌더링하고 새로고침이나 주소창을 통해 이동했을 때 정상(?)적인 page를 렌더링하는 것으로 이해했습니다.
인터셉팅 라우팅 폴더를 만들어야 할 위치가 궁금해서 /test1/test2 에서 Link태그를 통해 /test1 으로 이동할 때 새로고침 시 표시 되는 test1과 intercepted test1을 구분하는 코드를 작성했습니다 "(.)test1" 폴더 위치를 바꿔보면서 어떻게 동작하는 지 확인해보는 과정에서 이해가 되지 않는 부분이 있어서 질문드립니다.

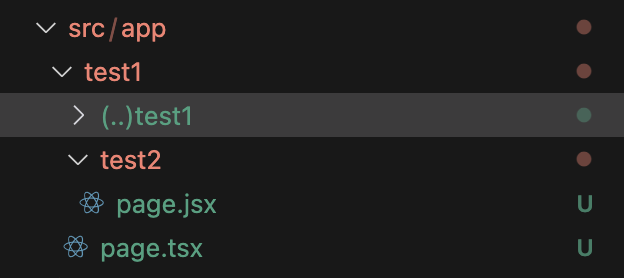
이 폴더구조로 해야 작동하고,

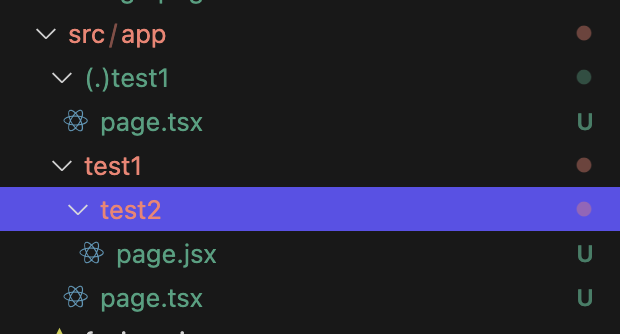
이 폴더 구조는 작동이 안되는게 이해가 안됩니다.
뭔가 (.), (..), (..)(..) 이런식으로 경로 지정이 가능하면 인터셉팅 라우팅 폴더는 어디 있든 상관없어도 될 것 같았는데... 아래 폴더구조가 작동을 안되니 디게 혼란스럽네요 ㅠㅠ
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 섬세한 햄스터님.
인터셉팅 라우팅의 동작 방식과 폴더 구조에 대해 궁금하신 점을 문의해주셨네요. Next.js의 인터셉팅 라우팅 관련 설정은 특정한 폴더 및 파일 구조에 의존하게 됩니다. 이와 관련된 몇 가지 주요 사항을 설명드리겠습니다:
폴더 구조 및 위치: 인터셉팅 라우팅은 특정한 구조에 따라 정의되며, 이는 특정 위계 구조 내에서만 제대로 작동합니다. 폴더 이름에 “(.)“를 사용하는 경우, 해당 폴더는 그 안에 있는 페이지가 아닌 부모 경로와 연결됩니다. 따라서 위치에 따라 동작이 다를 수 있습니다.
특별한 폴더 명 명명 규칙: Next.js에서는 경로 설정 시 괄호
()로 묶인 폴더를 “그룹화” 목적으로 사용합니다. “(.)“로 명명된 폴더는 해당 폴더가 페이지 루트에 있는 것이 아니라 인터셉터 라우트를 설정하기 위한 용도로 사용되며, 페이지 상에서의 경로를 직접 나타내지 않습니다.경로 규칙 이해하기: 인터셉트 라우팅이 정확히 어디에서 작동해야 하는지를 이해하는 것은 복잡할 수 있지만, 주로 “(.)“가 경로의 어떤 위치에 있어야 맞는지를 확인하는 것으로 시작할 수 있습니다. 올바른 폴더 구조가 없으면 라우팅이 예상대로 작동하지 않을 수 있습니다.
비슷한 질문과 상황에 대한 유용한 답변들을 아래 링크에서 확인해 보실 수 있습니다:
이 답변들이 Next.js의 라우팅 및 파일 구조 설정에 대한 이해를 돕는 데 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
