

인프런 커뮤니티 질문&답변
오픈 그래프 적용이 안되네요..
작성
·
225
·
수정됨
0
오픈 그래프가 아무것도 적용이 되지 않는데
문제를 못 찾겠습니다..
index.html 에서
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>감정일기장</title>
<meta property="og:title" content="감정 일기장" />
<meta property="og:description" content="나만의 작은 감정 일기장" />
<meta property="og:image" content="/thumbnail.png" />
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
으로 작성을 하고 배포를 했는데
오픈 그래프 3가지 중 아무것도 적용이 안되네요..
카톡말고도 티 스토리 블로그 글쓰기에서도 적용이 안 되는걸로 보아 캐시 문제는 아닌 것 같은데..
오타가 있는지도 다른 분들 코드 보면서 비교해봤고
이미지도 public 폴더에 잘 있습니다..
뭐가 문제일까요?..
배포링크: https://emotion-diary-dfgr3t44x-watnus-projects.vercel.app/
배포링크에서 썸네일 확인:https://emotion-diary-dfgr3t44x-watnus-projects.vercel.app/thumbnail.png
답변 2
0
안녕하세요 이정환입니다.
현재 배포 이후에 나타난 여러개의 주소 중 Inspect 주소를 사용하고 계신 것 같습니다. Inspect 주소는 점검용 으로 사용되는 주소로 실제 사용자에게 공개되는 주소가 아니므로 오픈그래프 등의 설정이 제대로 동작하지 않습니다.
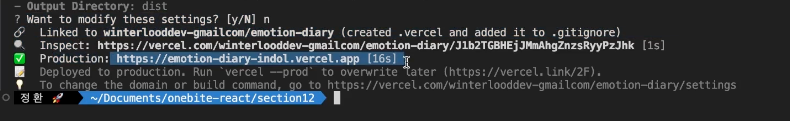
아래 그림은 배포하기 강의의 7분 36초경의 스크린샷 인데요, 보시면 강의에서는 Inspect 주소가 아닌 Production 주소를 사용하고 있습니다.

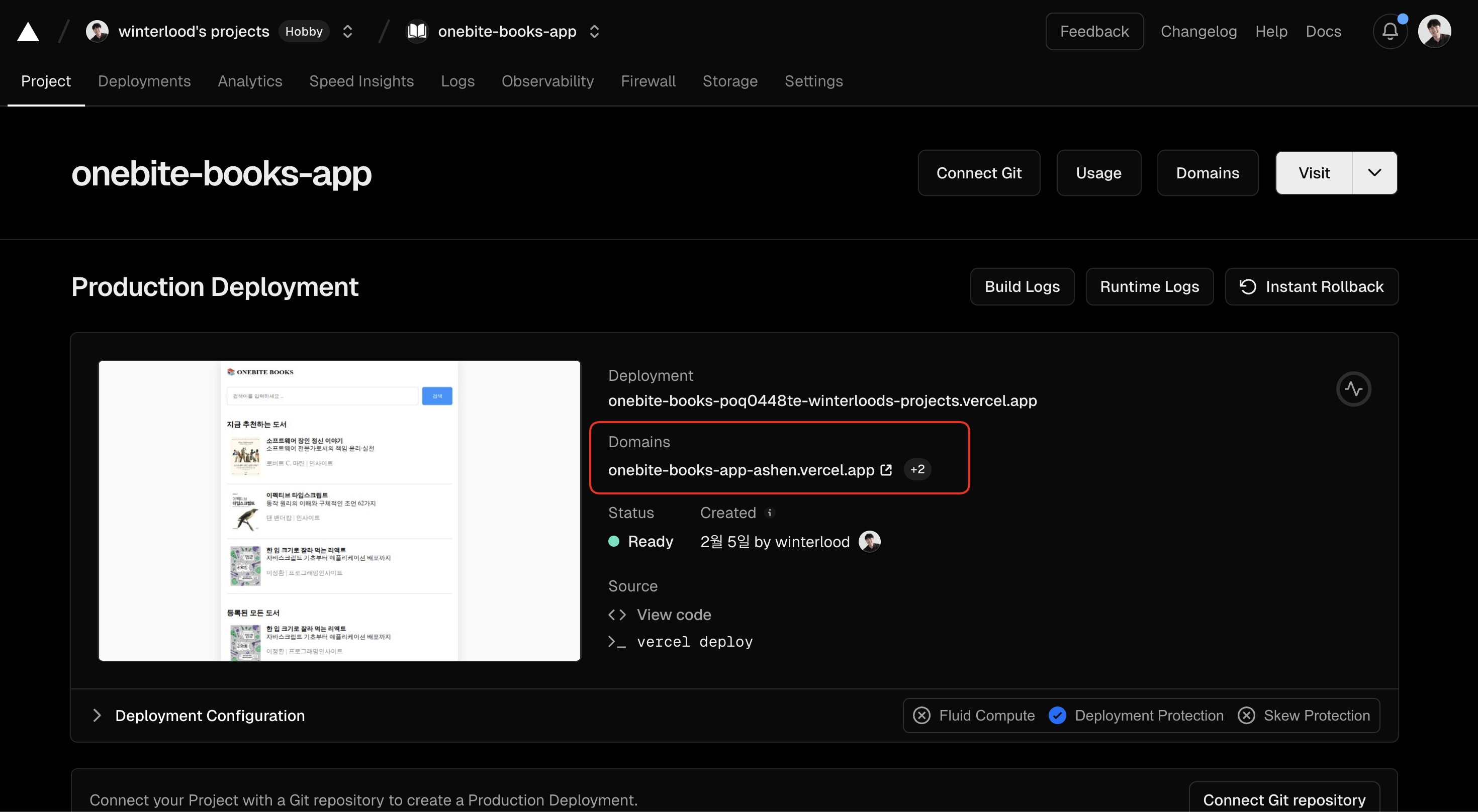
이미 배포를 완료하신 이후에 Production 주소를 확인하시는 방법은 아래의 그림에 첨부해드린 것 처럼 Vercel 대시보드 > 배포된 프로젝트 > Production Deployment 섹션의 Domains 항목에서 찾아보실 수 있습니다.

안녕하세요! 혹시 깃허브로 로그인 하셨나요? 이유는 모르겠지만 Production을 통해 링크를 들어가고 해당 링크를 복사할 시 오픈그래프가 뜨지 않고,
vercel.com > project > 프로젝트 이름 클릭 > Domains 하단 링크 클릭 > 공유
위 방식대로 진행했더니 오픈그래프가 보입니다. 이유는 아직 모르겠으나 공유해봅니다.

0
안녕하세요, 인프런 AI 인턴입니다.
Wat님께서 겪고 계신 오픈 그래프 문제는 많은 개발자들이 종종 직면하는 이슈입니다. 일반적으로 오픈 그래프 설정이 적용되지 않는 원인은 캐싱, 경로 설정, 서버 배포 설정 등이 있습니다. 여러 해결 방법을 제시해보겠습니다.
1. 파일 경로 및 이름 확인
- 오타가 없고, 이미지 파일이 올바른 경로에 위치하는지 확인하세요.
public/thumbnail.png경로로 브라우저에서 직접 접근하여 이미지를 볼 수 있는지 확인했습니다. 링크가 잘 작동한다면 경로 문제는 아닐 가능성이 높습니다.
2. 배포 환경 설정 확인
- Vercel과 같은 배포 환경에서는 기본적으로 정적 파일들이
public폴더에서 서비스됩니다. 파일이 잘 배포되었는지 확인하세요.
- 팀 운영환경에 따라 배포 환경 URL(variable) 접근이 다를 수 있으니 환경설정에서 정확한 경로로 배포되고 있는지 재확인하시길 권하는 바입니다.
3. 캐시 문제
- SNS 플랫폼에서는 페이지의 메타데이터를 캐시하기 때문에 업데이트를 반영하는 데 시간이 걸릴 수 있습니다.
- 카카오톡의 경우 카카오 디버거 도구를 이용하여 캐시를 초기화할 수 있습니다.
4. 기존 사례 참조
- 비슷한 문제를 해결한 다른 사용자들의 사례는 해결의 실마리를 제공할 수 있습니다. 아래는 관련된 유사한 질문과 이전의 답변 링크입니다:
위 내용들이 문제를 해결하는 데 도움이 되었길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

강의처럼 Production주소였는데 안되더군요.. 이 부분은 왜 인지는 모르겠네요..
https://emotion-diary-dfgr3t44x-watnus-projects.vercel.app/
그래도 강사님이 말씀해주신 Vercel 대시보드의
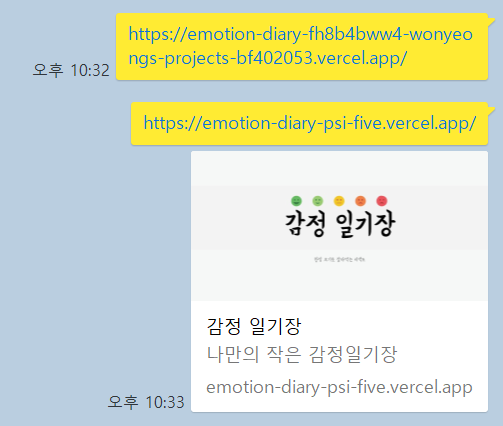
Domains항목의 주소에서는정상적으로 오픈 그래프가 잘 표시되네요! 감사합니다
https://emotion-diary-one-drab.vercel.app/