

인프런 커뮤니티 질문&답변
9.2 useReducer 체크박스 관련질문입니다.
해결된 질문
작성
·
56
0
문제상황: 수정을 위해 체크박스를 체크해도 아무 변화도 생기지 않는 상황
reducer 내용
const reducer = (state, action) => {
switch(action.type){
case 'CREATE':
return [action.data,...state];
case 'UPDATE':
return state.map((item) => {
console.log(action, item.id, item.isDone)
return item.id === action.targetId ? {...item, isDone: !item.isDone} : item
})
case 'DELETE':
return state.filter((item) => item.targetId !== action.targetId)
default: state
}
}
const onUpdate = (targetId) => {
dispatch({
type:"UPDATE",
targetId
})
}
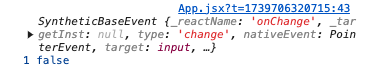
예상 문제: console.log(action.targetId, item.id, item.isDone)을 해본결과

action.targetId가 내가 원하는 id값만 가져오는것이 아닌 저렇게 객체 전체를 가져오기 때문에 action.targetId와 item.id가 일치하지 않아 체크가 되지않는 현상인것 같습니다.
어디를 보면 좋을지 및 무엇을 수정해야하는지 알려주시면 감사하겠습니다.
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
현재 보내주신 코드만으로는 정확한 문제의 원인 식별이 어렵습니다 ㅠㅠ 지금 보여주신 코드 상에서는 큰 문제가 없어보이는데요, 질문 가이드라인에 명시해드린대로 전체 프로젝트 코드를 보내주셔야 확실히 살펴볼 수 있습니다.
일단 지금의 상황만으로 유추하자면 onUpdate 함수를 Editor 컴포넌트에서 호출할 때에 targetId 매개변수로 넘겨주는 값이 잘못 된 것 같습니다. 매개변수로 수정할 투두의 아이디 값을 넘겨줘야 하는데, 첨부해주신 그림으로 미루어보아 아마 지금은 합성 이벤트 객체 자체를 그냥 넘기고 계신 것 같습니다.
