인프런 커뮤니티 질문&답변
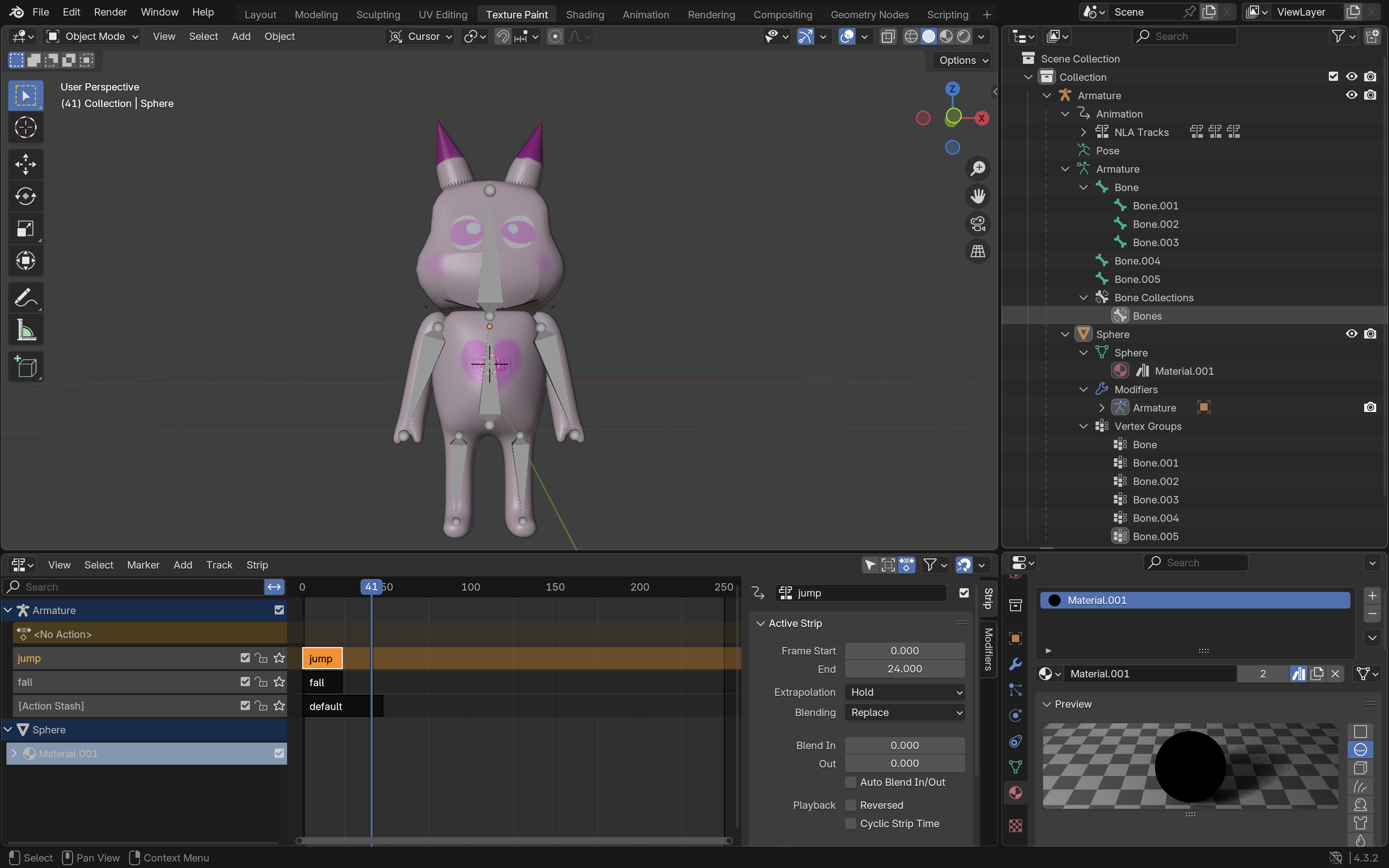
GLF파일 export한 후에 three.js에서 렌더링 된 모델에는 텍스처 적용이 안되어있습니다..!
작성
·
29
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 김혜빈님께서 겪고 계신 문제는 Blender에서 export한 glTF 파일을 Three.js에서 렌더링할 때 텍스처가 제대로 적용되지 않는 문제입니다. 이는 Blender에서 텍스처를 제대로 설정하지 않았거나, export 설정이 맞지 않을 때 발생할 수 있습니다.
몇 가지 확인해보셔야 할 사항을 안내드립니다:
이미지 텍스처 경로 확인: Blender에서 사용된 이미지 텍스처가 적절한 경로에 있는지 확인하세요. 텍스처 파일이 이동되었거나, 경로가 잘못 설정된 경우 텍스처가 적용되지 않게 됩니다.
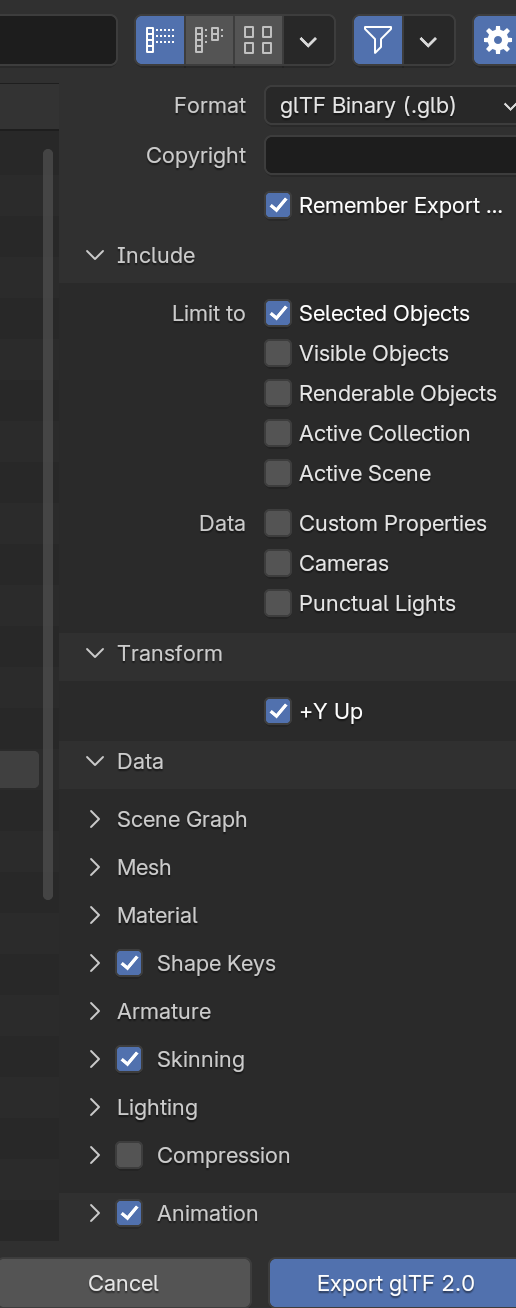
Export 설정: GLB 파일을 export할 때 텍스처가 포함되도록 설정되어 있는지 확인하세요. 텍스처가 포함되지 않도록 설정되어 있다면, 텍스처 정보가 .glb 파일에 포함되지 않습니다.
파일 경로 문제: Three.js에서 모델을 로드할 때, 텍스처를 찾을 수 없는 경우 문제일 수 있습니다. 경로 설정이 잘못되어 있으면 텍스처가 로드되지 않습니다.
재질 및 텍스처 속성: Blender에서 각 재질에 텍스처가 정확히 설정되어 있는지 확인하세요. UV 맵핑이 제대로 되어 있는지, 재질의 노드 구조가 올바른지 확인하는 것이 중요합니다.
관련된 질문들로부터 도움이 될 만한 논의가 있을 수 있습니다. 다음의 URL을 참고하시길 추천합니다:
- sketchup 모델링 파일을 불러왔는데 3D모델이 제대로 보이지 않아요…
- 그림자가 안나와요..ㅜㅜ
혹시 위의 내용으로도 해결되지 않는다면, 문제를 해결하기 위해 추가적인 코드와 설정을 보여주시면 더 정확한 도움을 드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.