

인프런 커뮤니티 질문&답변
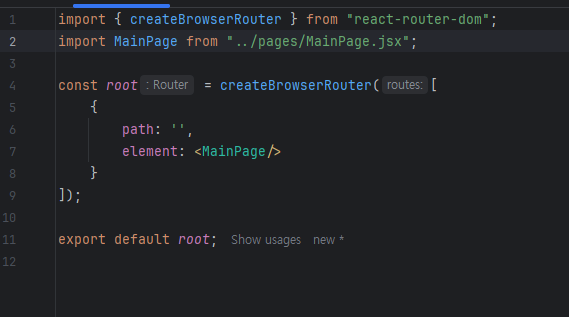
vite + react <MainPage/> intelij
작성
·
106
0
안녕하세요 인텔리제이 사용중인데
create react app으로 하게 되면 더이상 지원하지 않는다 하여 vite + react로 적용해서 프로젝트 만들어서 하고 있습니다
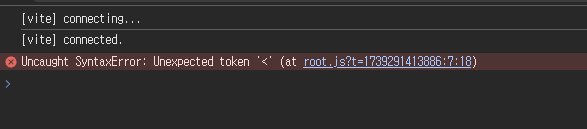
현재 2강 React-Router 이용해서 메인 페이지 띄우는 작업중인데 오류가 발생하여 진행이 안됩니다 그리고 매번 강의 때마다 오류 수정하느라 강의가 원활하지 않습니다 강의는 더이상 업데이트 계획이 없으실까요? 리액트 프로젝트 생성부터 막혀서 진행이 원할하게 되지않습니다 환불하고 싶은데 기간도 지나서 환불도 안되고 답답하네요 매번 이런식으로 물어보면서 수정해야 하나요??
매뉴얼이라도 만들어주세요 정말 불편합니다


답변 2
0
먼저 불편을 드려 죄송합니다. 사실 vite에 대한 자료는 이미 준비되었는데.. 동영상 강의 수정의 문제로 바로 반영하지 못하고 있습니다.
강의에서는 TailwindCSS 강의 자료에 추가되어 있고
https://drive.google.com/drive/folders/1t0NdcBPCN57boutJcjdKODk5DccJUixV?usp=drive_link
폴더에 vite로 진행하실때 발생할 만한 문제들을 챕터별로 정리해 두었습니다.
다시 한번 학습에 불편을 드려 죄송합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
신승록님, Vite를 사용하여 React 프로젝트를 진행하시는 중에 발생한 문제에 대해 문의주셨습니다. 특히 React-Router 설정 및 Vite 환경에서 발생하는 오류로 인해 진행이 원활하지 않으신 점에 대해 언급하셨습니다.
질문에서 제공해주신 오류 메시지를 바탕으로 문제를 진단해보면, Vite 환경에서 “Uncaught SyntaxError: Unexpected token ‘<’” 오류가 발생하는 주된 이유는 서버에서 JavaScript 파일 대신 HTML 파일을 잘못 반환했을 때 생기는 문제입니다. 이는 특정 파일 경로나 설정이 잘못되었을 가능성이 높습니다.
해결 방안:
파일 경로 및 확장자 확인:
MainPage.jsx파일의 위치가 올바른지, 그리고 파일 확장자가 jsx 또는 js로 정확히 되어 있는지 확인해 보세요. IDE에서 파일 경로를 잘못 참조하고 있을 수 있습니다.Vite 설정 확인:
vite.config.js또는vite.config.ts파일을 확인하여 서버 설정 및 경로 문제를 검토해 보세요. 별도의 설정이 없다면 기본 설정을 유지하는 것도 방법입니다.서버 업데이트 확인: 강의를 기준으로 사용한 Vite 설정과 현재 사용하는 Vite 설정이 다를 수 있습니다. 변경된 점이 있다면 최신 설정에 맞춰 변경해야 합니다.
리액트 라우터 설정 점검:
createBrowserRouter사용 시 구성된 경로가 올바르게 세팅됐는지 재검토하세요. 특히 파일 경로와 컴포넌트를 참조하는 부분에서 오류가 발생할 수 있습니다.
Vite 설정 리소스:
- Vite와 React를 사용한 설정 기본 예제
- React Router의 최신 사용법은 React Router 공식 문서에서 확인할 수 있습니다.
위 방법들을 통해 문제를 해결하실 수 있기를 바라며, 강의에 대한 업데이트 계획은 직접 강사님께 문의하시는 것이 가장 정확한 정보를 얻는 방법일 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리지 못해 죄송합니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
