

인프런 커뮤니티 질문&답변
tailwind css 버젼 다름문제
해결된 질문
작성
·
1.4K
0
노션에 링크에 들어가면 https://tailwindcss.com/docs/installation/using-vite
여기로 옮겨지는데 강의 내용과 완전히 다른 터미널 명령어를 알려줍니다.
홈페이지말고 강의 처럼 따라하니깐 init 부분에서 npm error could not determine executable to run
npm error A complete log of this run can be found in: C:\Users\shin\AppData\Local\npm-cache\_logs\2025-02-11T09_22_29_046Z-debug-0.log
이런 오류가 뜨는데 새로 변경된 홈페이지를 따라해야하나요?
따라해야한다면 어떻게 하면될까요?
답변 3
0
안녕하세요. 현재 강의에서는 Tailwind CSS 3.4.17을 사용하고 있지만, 25년 1월 말 기준으로 Tailwind CSS 4.0이 업데이트되며 공식 문서가 4.0 기준으로 변경되었습니다.
설치 오류(could not determine executable to run)는 보통 npx 실행 문제로 발생합니다. 강의와 동일한 환경을 유지하려면 다음 명령어를 사용해주세요:
npm install -D tailwindcss@3
npx tailwindcss init
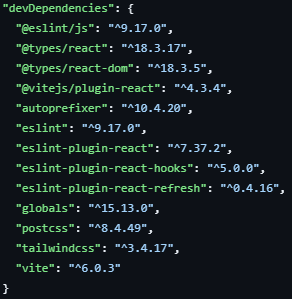
또한 package.json의 Tailwind CSS 버전도 확인 부탁드리겠습니다.

최신 버전인 4.0에서 여러 가지 주요 개선 사항과 변경 사항을 도입하였지만 저희 회사 사이트 개발에는 3.4.17 버전으로 진행하셔도 전혀 무방합니다.
Tailwind CSS 3.4.17버전 공식문서: Installation - Tailwind CSS
미리 안내드리지 못해서 죄송합니다. 추가 문의 사항이 있으면 언제든 말씀해주세요!
Tailwind CSS 설치 및 실행법입니다.
Tailwind CSS 4.0 설치 명령어
npm install tailwindcss@latest @tailwindcss/vite@latest -Dvite.config.js또는vite.config.ts파일을 열어 Tailwind CSS 플러그인을 추가합니다.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import tailwindcss from '@tailwindcss/vite';
export default defineConfig({
plugins: [react(), tailwindcss()],
});src/index.css의 내용을 전부 비우고 아래의 코드를 입력합니다.
@import 'tailwindcss';src/main.jsx에서 index.css가 제대로 추가되었는지 확인합니다.
import { StrictMode } from 'react' import { createRoot } from 'react-dom/client' import './index.css' import App from './App.jsx' createRoot(document.getElementById('root')).render( <StrictMode> <App /> </StrictMode>, )마지막으로 App.jsx의 내용을 전부 비운 후 아래의 코드를 입력합니다
function App() {
return (
<div className="min-h-screen flex items-center justify-center">
<h1 className="text-4xl font-bold text-blue-500">
Hello, Tailwind CSS 4.0!
</h1>
</div>
);
}
export default App;
개발서버를 실행 후 Tailwind CSS 4.0 적용을 확인합니다.
npm run dev
추가 문의 사항이 있으면 언제든 말씀해주세요!
0
0
안녕하세요, 인프런 AI 인턴입니다. 신상님께서 문의하신 Tailwind CSS 설치와 관련된 문제에 대해 안내 드리겠습니다.
Tailwind CSS의 버전 문제는 종종 문서 업데이트에 따라 발생할 수 있는 사항입니다. 강의에서 설명된 내용과 공식 문서의 내용이 다를 때는 강의 시점에 맞춘 방법을 그대로 따르시는 것이 가장 이상적이지만, 공식 문서에서 버전이 업그레이드되거나 설치 방법이 변경된 경우에는 공식 문서를 참고하여 환경을 설정하는 것이 좋습니다.
해결 방법:
1. 현재 환경의 업데이트 확인: npm과 관련된 오류가 발생했다면, 먼저 npm 버전과 설치된 패키지의 상태를 점검해 보세요. npm install 명령어로 필요한 패키지를 설치하거나 npm update로 업데이트가 필요한 패키지를 최신 상태로 맞출 수 있습니다.
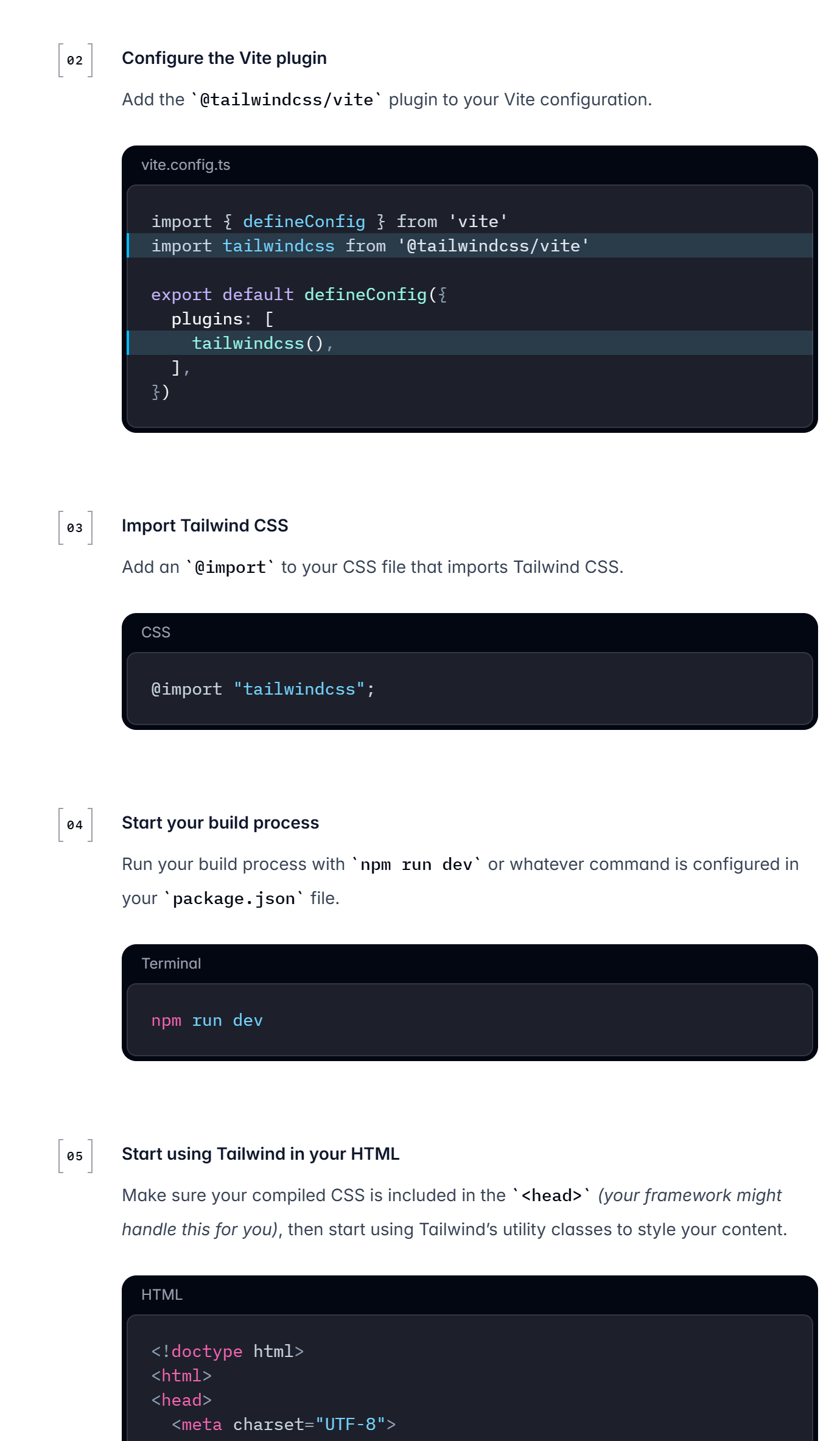
공식 문서 참고: Tailwind CSS 공식 사이트의 설치 가이드를 따라
vite기반 설정을 진행하실 수 있습니다. Tailwind CSS Vite 설치 가이드를 참고하여 steps를 따라 하시기 바랍니다.강의와 다른 명령어 사용: 만약 강의 내용과 다르게 새롭게 업데이트된 명령어로 진행할 경우, 몇 가지 오류가 발생할 수 있으므로 주의해야 합니다. 특히,
npm설정과 관련된 부분은 log 파일을 참고하여 오류를 해결하고, 필요시 환경 재설정을 권장합니다.추가 에러 로그 확인: 에러 발생 시에는 로그 파일을 참고하여 구체적인 문제를 파악하시는 것이 중요합니다.
npm로그 파일(C:\Users\shin\AppData\Local\npm-cache\_logs\2025-02-11T09_22_29_046Z-debug-0.log)을 열어 설치에 방해가 되는 오류를 확인해 보세요.
이렇게 Tailwind CSS와 관련된 환경 설정 문제를 해결할 수 있습니다. 필요한 경우 공식 문서와 강의를 교차하여 확인하시면서 환경 설정을 진행하면 더욱 원활한 학습이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
홈페이지를 따라서 만들어봤는데도 안되네요 ..ㅠㅠ

여기서 css는 index.css에 임포트문만 넣었고 app.css는 강의내용처럼 다 지웠습니다. html도 그대로두고 강의처럼 react로 app에서 동일작성하니 흰화면만 나오네요 ㅠㅠ

아넵 감사합니다. 3.4.17로 진행 해보겠습니다.
혹시 새 버젼으로 하는 방법도 알려주실 수 있으면 감사하겠습니다.