

인프런 커뮤니티 질문&답변
ESLint + Prettier 설정 관련해서 질문있습니다
작성
·
110
1


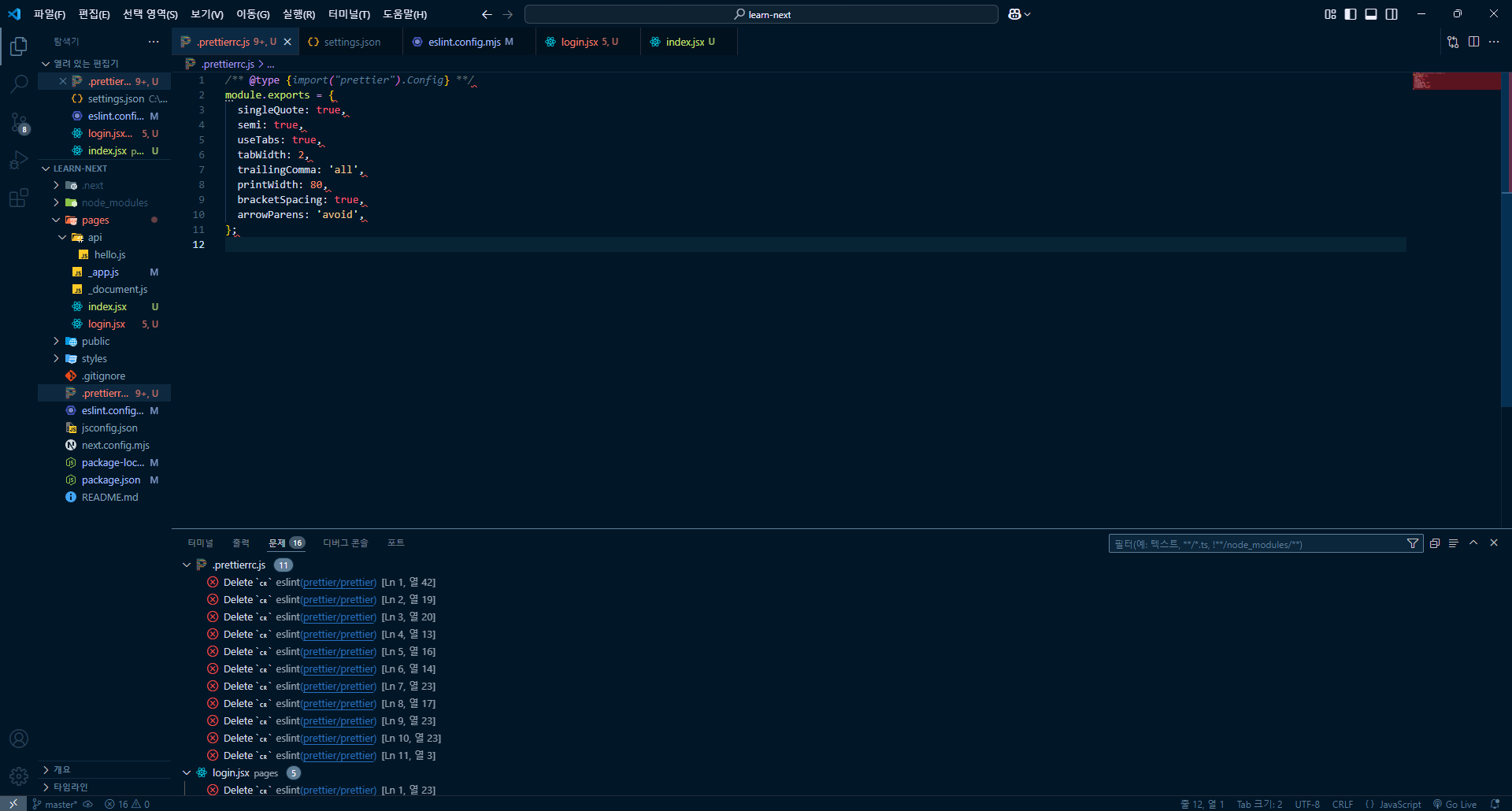
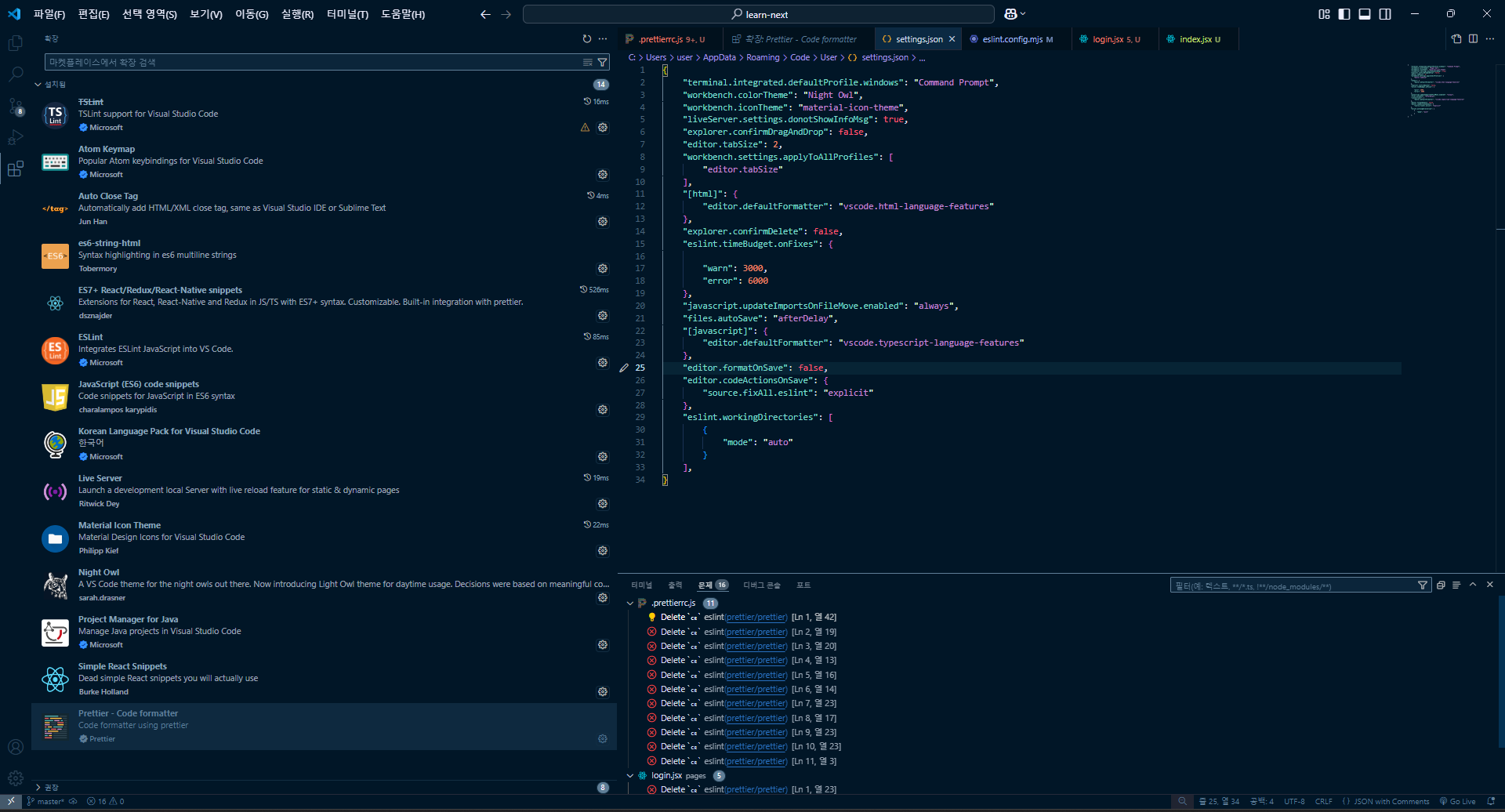
Prettier을 비활성화했음에도 어디서 오류가 나는지 모르겠습니다.
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
한청님께서 겪고 계신 문제는 ESLint와 Prettier 설정 간의 충돌 또는 설정 문제일 가능성이 높습니다. ESLint와 Prettier를 함께 사용할 때는 두 도구 간의 역할 분담이 명확히 설정되어야 합니다. 두 도구 모두 코드 스타일과 포맷을 관리하기 때문에, 제대로 설정되지 않으면 충돌이 발생할 수 있습니다.
다음 링크들은 ESLint와 Prettier 충돌 문제를 해결하는 데 도움이 될 수 있는 정보들을 포함하고 있습니다:
“eslint와 prettier 설정 시 오류” - ESLint와 Prettier가 충돌할 때, 어디를 수정해야 하는지에 대한 해결 사례를 담고 있습니다. 특히
.eslintrc.js파일 설정 관련 조언이 도움이 될 수 있습니다.“ESLint 설정 Prettier 규칙 적용 오류” - 이 게시물에서는 VSCode 사용자 설정이나 특정 파일 설정을 통해 ESLint와 Prettier 사이의 충돌을 해결하는 방법을 제시하고 있습니다.
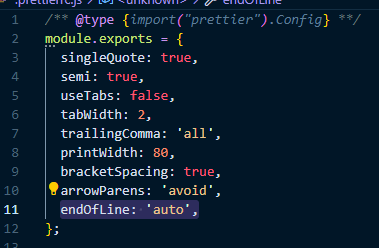
이외에도, .prettierrc와 .eslintrc.js 둘 다의 설정 파일을 확인하여 endOfLine 설정을 auto로 변경하거나, ESLint 플러그인 설정에서 Prettier 관련 규칙을 비활성화해보는 것이 문제 해결에 도움이 될 수 있습니다.
위의 정보들이 문제 해결에 도움이 되었으면 합니다! 설정 파일을 점검하면서 적용해보시기를 권장드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


이 상태에서 변경해야할 부분이 있을까요