

인프런 커뮤니티 질문&답변
변수 형식 선언이 안 됐다는 에러
작성
·
39
0
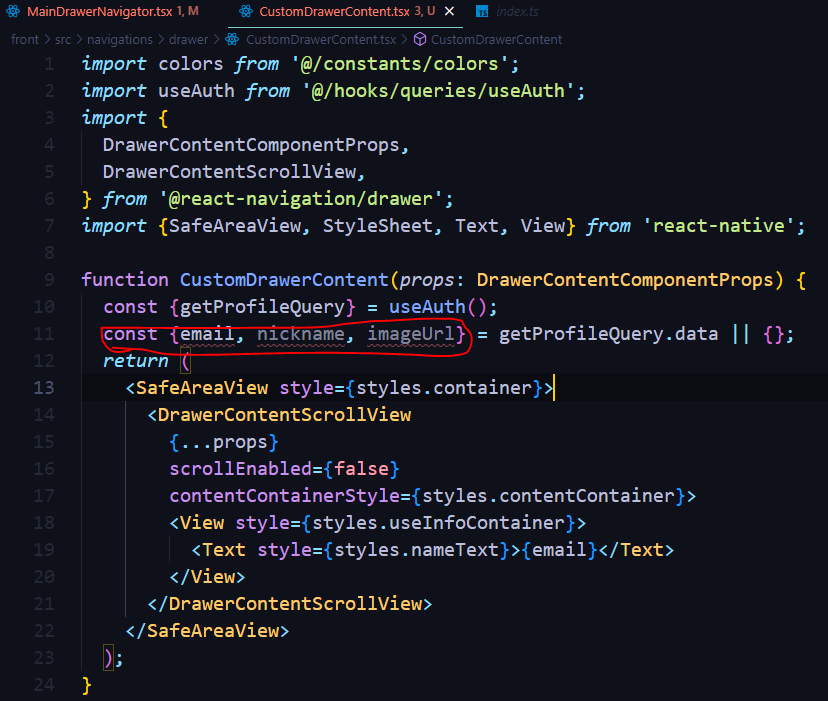
CustomDrawerContent에서 문자 형식이 안 됐다는 에러가 있습니다.

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. Jongsung Yoo님.
제공해 주신 내용에 따르면 CustomDrawerContent에서 문자 형식과 관련된 문제가 발생하고 있는 것으로 보입니다. 이는 TypeScript에서 종종 발생하는 오류로, 특정 변수의 타입을 명시적으로 선언하지 않았거나, 잘못된 타입으로 처리할 때 나타날 수 있습니다.
해결 방법은 다음과 같습니다:
1. 타입 선언 확인
getProfileQuery.data로부터 추출되는 email, nickname, imageUrl의 타입을 명확히 선언해야 합니다. 우선, getProfileQuery의 타입을 확인하고, 이 값을 기반으로 결과 데이터를 정의합니다. 예를 들어, email이 string 형태로 예상된다면 타입을 다음과 같이 선언할 수 있습니다:
interface ProfileData {
email: string;
nickname: string;
imageUrl: string;
}
const CustomDrawerContent = (props: DrawerContentComponentProps) => {
const { data: profileData } = useAuth(); // getProfileQuery의 결과를 여기서 받아옴
const email = profileData?.email ?? '';
const nickname = profileData?.nickname ?? '';
const imageUrl = profileData?.imageUrl ?? '';
// 텍스트나 다른 컴포넌트에서 적절히 활용
};
2. 데이터 검증
profileData가 제대로 받아와지고 있는지 확인하고, undefined 상태에서 값을 추출하지 않도록 기본값을 설정하거나, 옵셔널 체이닝을 사용할 수 있습니다.
참고 자료 및 유사 질문 URL:
- 관련 에러 해결 방법 안내
이 질문의 답변을 확인하고, TypeScript에서 타입 에러를 해결하는 방법에 대해 참고할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
