

인프런 커뮤니티 질문&답변
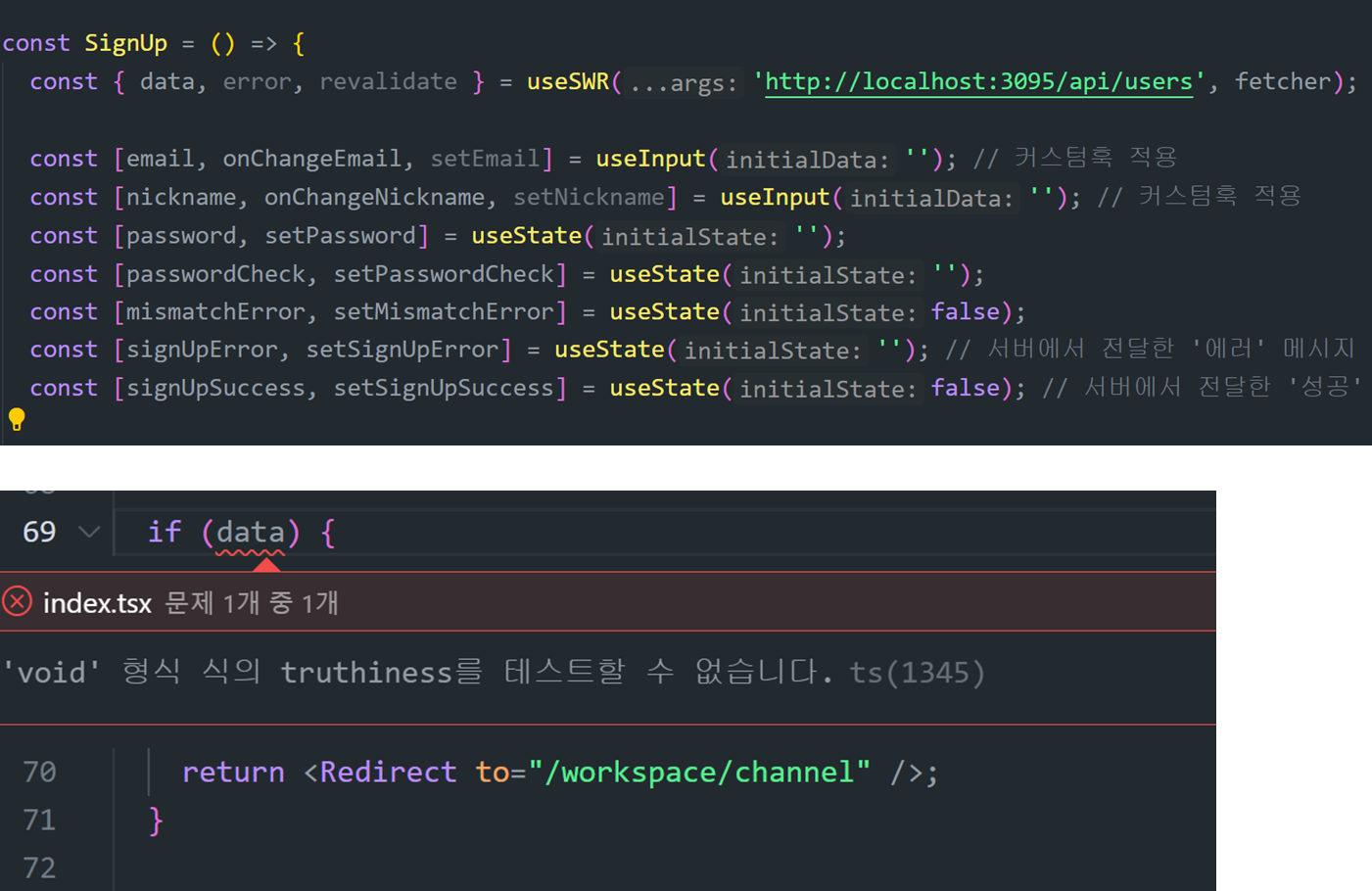
'void' 형식 식의 truthiness를 테스트할 수 없습니다.ts(1345)
해결된 질문
작성
·
88
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 민유님의 질문에 대한 가이드를 드리겠습니다.
TypeScript에서 ‘void’ 형식의 값을 truthiness를 테스트할 때 에러가 발생하는 것은 ‘void’ 타입이 본질적으로 아무런 값을 반환하지 않기 때문입니다. 보통 이러한 오류는 어떤 함수를 호출했을 때 반환되는 타입이 명확하지 않거나 잘못 정의되었을 때 발생할 수 있습니다. 특히, fetch 권장되는 상태에서 오류 메시지가 나올 수 있습니다.
해결 방안:
1. 함수 반환값 확인:
- Truthiness를 테스트 하려는 함수가 어떤 값을 반환하는지 확인하십시오. void 타입이 아닌 명시적인 boolean, promise 또는 그 외 상태를 반환하도록 변경해 보세요.
타입 정의 확인:
- 함수 시그니처에 명확한 반환 타입을 지정해 주세요. 예를 들어,
Promise<boolean>을 반환하고자 한다면 명시적으로 함수 선언에 적용하세요.
- 함수 시그니처에 명확한 반환 타입을 지정해 주세요. 예를 들어,
useEffect와 같이 의존성 배열 확인:
- 사용하는 훅에서 의존성 배열에 잘못된 값이 들어가 있는지 확인하여 클린업 함수를 올바르게 반환하는지 확인합니다.
- 사용하는 훅에서 의존성 배열에 잘못된 값이 들어가 있는지 확인하여 클린업 함수를 올바르게 반환하는지 확인합니다.
유사한 질문을 다룬 게시물을 추천해 드립니다:
- TypeScript에서 함수 반환 타입 지정하기: 이 게시물에서는 TypeScript에서 함수의 반환 타입을 명확히 지정하는 방법에 대해 다루고 있습니다.
- Next.js와 React에서 데이터 페칭 관리하기: 데이터 페칭 시 비동기 처리를 잘 관리하는 방법을 소개합니다.
이런 기술적인 이슈는 타입과 관련된 부분이 많으므로 에러 로그를 기반으로 정확한 타입 체크 및 함수 시그니처 개선을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


해결됐습니다.
감사합니다!!