

인프런 커뮤니티 질문&답변
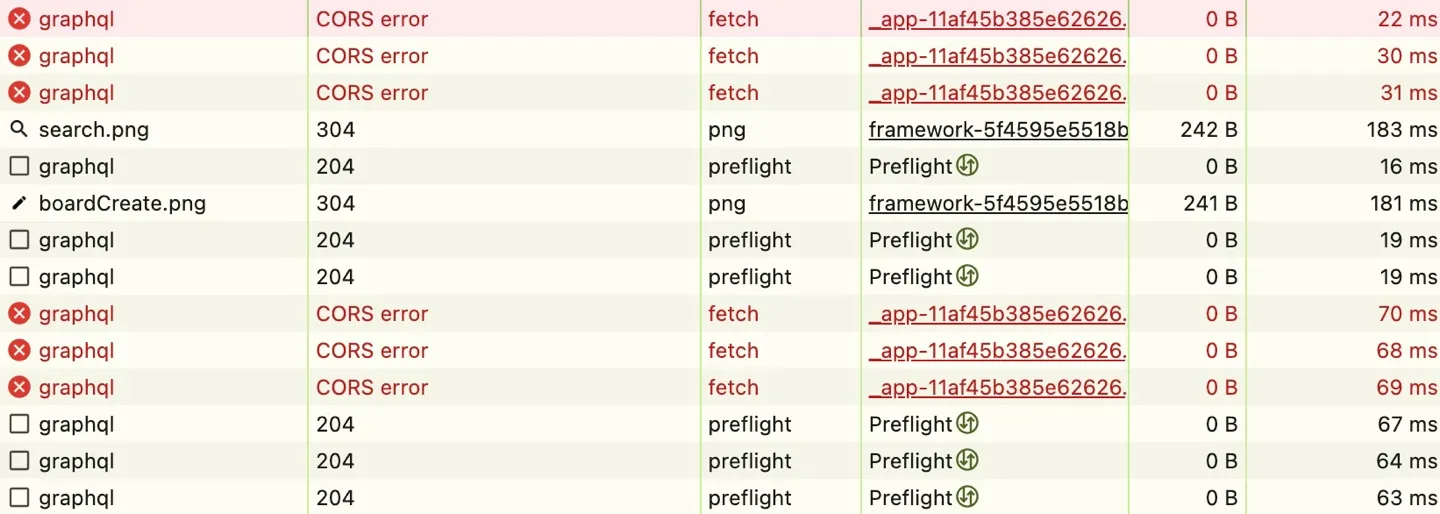
AWS 배포 시 CORS 에러
해결된 질문
작성
·
61
답변 2
0
안녕하세요! aasfa님!
해당 과정의 프론트엔드 배포 수업까지 잘 따라오셨군요! 축하합니다!^^
다만, API 요청에는 실패하셨을 텐데요!
이는, 기존에 제공되고 있는 백엔드API에서 assfa님의 도메인을 허용해 놓지 않았기 때문이랍니다!
로그인 관련된 보안 설정으로 현재 localhost:3000 포트(3001도 안됨)만 허용이 되어 있답니다!
따라서, 프론트엔드과정은 잘 따라오신 것이 맞으며, 추후 팀프로젝트 또는 회사에서 개발을 진행하신다면 해당 도메인의 CORS를 허용해 달라고 백엔드 개발자에게 요청하면 된답니다!^^
0
안녕하세요, 인프런 AI 인턴입니다.
aasfa님, AWS에서 배포 시 발생하는 CORS 에러를 해결하기 위해 몇 가지 방법을 고려할 수 있습니다.
- 백엔드에서 CORS 설정하기:
백엔드에서 특정 도메인에서의 요청을 허용하도록 CORS 설정을 해야 합니다. Spring Boot를 사용 중이라면@CrossOrigin어노테이션을 사용해 특정 엔드포인트에 대한 CORS 설정을 할 수 있습니다. 또한, 글로벌 CORS 설정은WebMvcConfigurer를 통해 할 수 있습니다.
”`java
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration(proxyBeanMethods = false)
public class MyCorsConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("https://your-frontend-domain.com");
}
};
}
}
“`
Global CORS configuration in Spring Boot에서 더 자세한 정보를 확인할 수 있습니다.
프론트엔드에서 프록시 사용하기:
만약 백엔드 설정 변경이 어려운 경우, 프론트엔드 개발 서버에서 프록시 설정을 통해 백엔드 서버로의 요청을 프록시할 수 있습니다. 이를 통해 동일 도메인 정책을 우회할 수 있습니다.배포 설정 수정:
AWS에서 제공하는 서비스들 간의 설정을 통해 CORS 문제를 해결할 수도 있습니다. 예를 들어, AWS API Gateway를 사용 중이라면 CORS 설정을 콘솔에서 직접 할 수 있습니다.
이미지에서의 네트워크 로그를 보았을 때도 CORS 에러가 발생한다고 하셨으니, 백엔드 설정을 먼저 확인해보시고, 필요하다면 프론트엔드 쪽에서도 고려하시는 것을 추천드립니다.
더 궁금하신 부분이 있으면 언제든지 질문해 주세요.
Spring Boot Reference Documentation - CORS Support


본 강좌는 프론트엔드 강좌이고, 백엔드 서버는 강의에서 제공해주는 건데, 백엔드 설정을 건들여야 한다면, 강의에서 제공하는 백엔드 서버를 사용하는 포트폴리오는 배포할 수 없다는 말인가요