

인프런 커뮤니티 질문&답변
3-2강 코드로 작성하지 않은 박스가 표시됩니다...?
해결된 질문
작성
·
59
0
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
div {
width: 80px;
height: 80px;
border: 1px solid red;
padding: 10px;
}
/* #contentBox {
box-sizing: content-box;
}
#borderBox {
box-sizing: border-box;
} */
</style>
</head>
<body>
<div id="contentBox">박스 1</div>
<div>박스 2</div>
<div id="borderBox">박스 3</div>
</body>
</html>
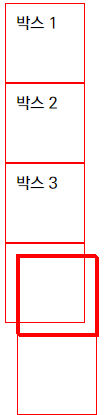
이렇게 코드를 치고 저장 후 Live Server로 실행하니 화면과 같이 이상한 박스가 몇 개 더 뜹니다... 버그 같은데 원인을 못 찾겠네요..

.
답변 2
0

재설치해도 똑같네요ㅠㅠㅠ 윈도우11 24h2인데 뭐가 문제인 걸까요?.. 일단 수동으로 새로고침하면서 따라가겠습니다.