

인프런 커뮤니티 질문&답변
2.18) ISR 2. 주문형 재 검증 질문 )
해결된 질문
작성
·
99
0
/book/3만 "존재하지 않는 페이지 입니다."라고 뜨는데 이유를 잘 모르겠습니다.
아래는 npm run build 결과입니다.
> section02@0.1.0 build
> next build
▲ Next.js 15.1.6
./src/components/book-item.tsx
17:7 Warning: Using <img> could result in slower LCP and higher bandwidth. Consider using <Image /> from next/image or a custom image loader to automatically optimize images. This may incur additional usage or cost from your provider. See: https://nextjs.org/docs/messages/no-img-element @next/next/no-img-element
./src/pages/book/[id].tsx
51:9 Warning: Using <img> could result in slower LCP and higher bandwidth. Consider using <Image /> from next/image or a custom image loader to automatically optimize images. This may incur additional usage or cost from your provider. See: https://nextjs.org/docs/messages/no-img-element @next/next/no-img-element
./src/pages/search/index.tsx
20:6 Warning: React Hook useEffect has a missing dependency: 'fetchSearchResult'. Either include it or remove the dependency array. react-hooks/exhaustive-deps
info - Need to disable some ESLint rules? Learn more here: https://nextjs.org/docs/app/api-reference/config/eslint#disabling-rules
✓ Linting and checking validity of types
Creating an optimized production build ...
✓ Compiled successfully
✓ Collecting page data
인덱스 페이지 렌더링
fetchOneBook error Error: 서버 상태 오류
at u (.next/server/pages/book/[id].js:1:634)
at async x (.next/server/pages/book/[id].js:1:873)
✓ Generating static pages (8/8)
✓ Collecting build traces
✓ Finalizing page optimization
Route (pages) Size First Load JS
┌ ● / (ISR: 3 Seconds) 1.05 kB 95.7 kB
├ /_app 0 B 94.6 kB
├ ○ /404 322 B 94.9 kB
├ ƒ /api/hello 0 B 94.6 kB
├ ƒ /api/revalidate 0 B 94.6 kB
├ ● /book/[id] (5318 ms) 705 B 95.3 kB
├ ├ /book/3 (5072 ms)
├ ├ /book/1
├ └ /book/2
└ ○ /search 1.11 kB 95.7 kB
+ First Load JS shared by all 96.9 kB
├ chunks/framework-a4ddb9b21624b39b.js 57.5 kB
├ chunks/main-d4c20200ddabac7f.js 33.7 kB
└ other shared chunks (total) 5.68 kB
○ (Static) prerendered as static content
● (SSG) prerendered as static HTML (uses getStaticProps)
(ISR) incremental static regeneration (uses revalidate in getStaticProps)
ƒ (Dynamic) server-rendered on demand
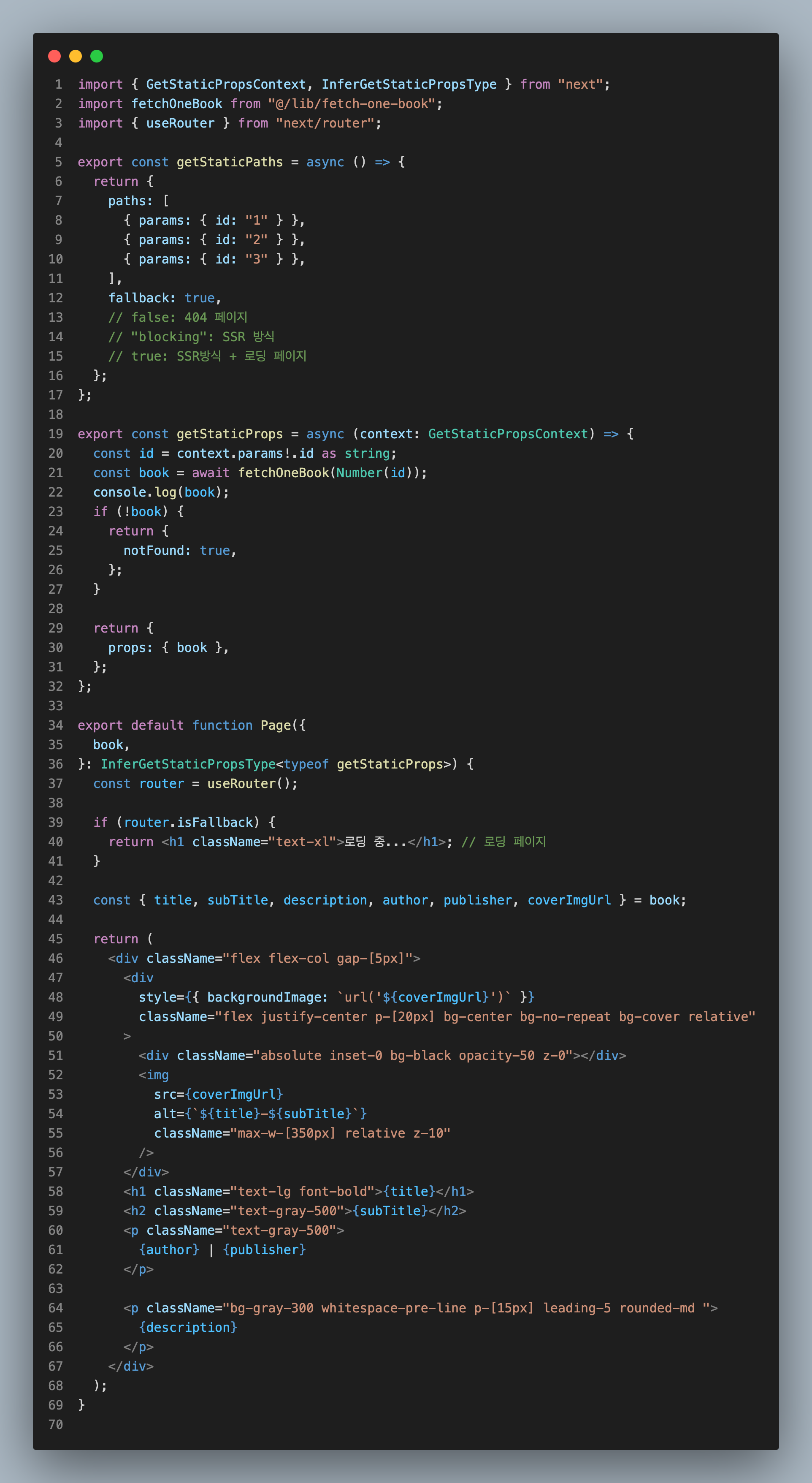
// book/[id].tsx

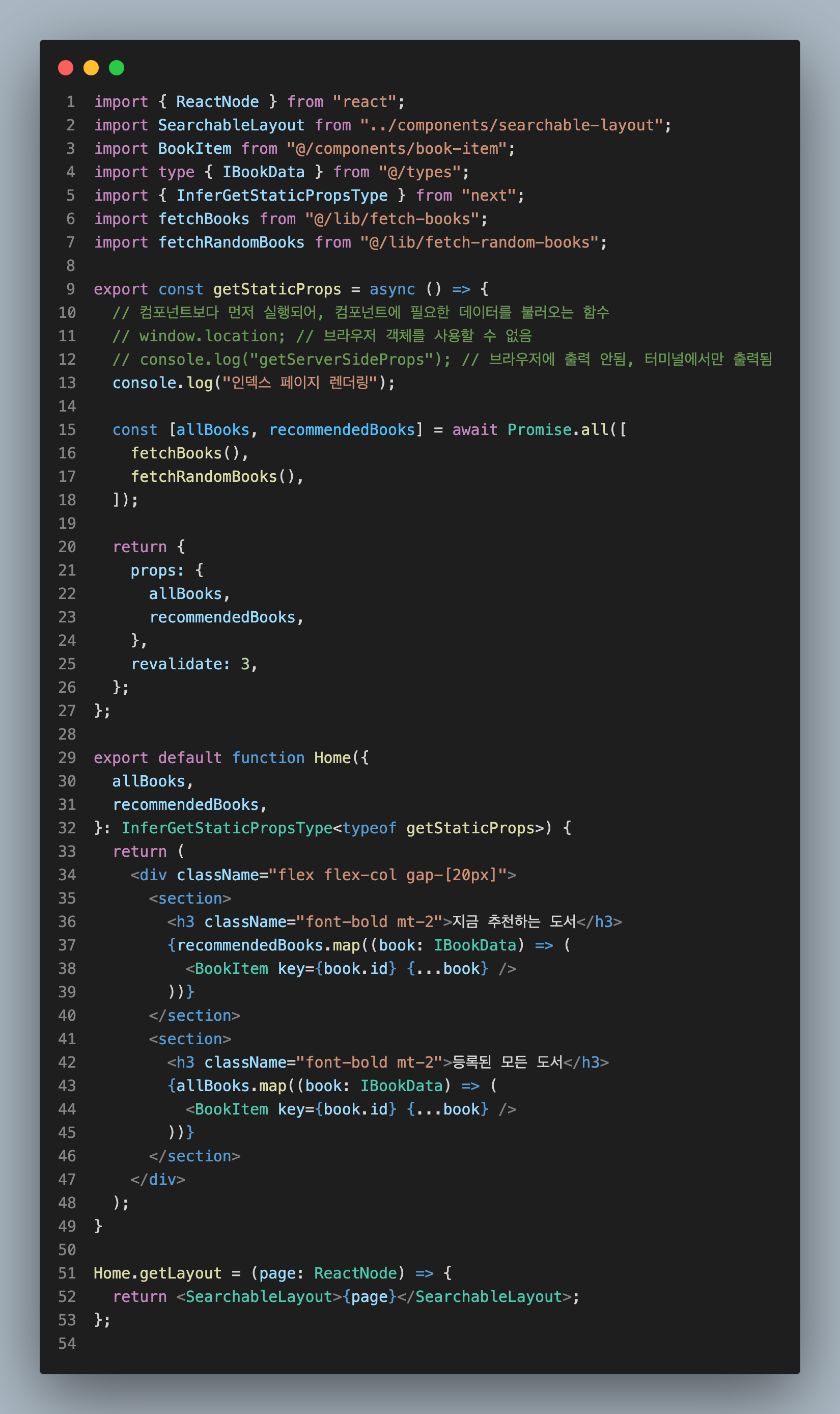
// index.tsx

답변 2
0
안녕하세요 이정환입니다.
API에서 문제가 발생할 경우 보통은 Supabase 프로젝트가 가동 중단된 상황이 가장 많아서
혹시 Supabase 프로젝트가 중단된 상태가 아닌지 확인해보셔야 할 것 같아요!
그래도 안된다면 다시 답글 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. 민지영님.
Next.js 프로젝트에서 발생하고 있는 “존재하지 않는 페이지” 오류에 대해 해결 방안을 설명드리겠습니다. 이 문제는 페이지가 정적 생성 과정에서 존재하지 않는 리소스를 요청할 때 발생할 수 있습니다.
문제 원인 분석 및 해결방안
정확한 API 리소스 확인:
- ‘book/3’ 페이지가 “존재하지 않는 페이지”로 표시되는 이유는 해당 ID에 해당하는 도서 데이터가 API 서버에서 반환되지 않기 때문일 수 있습니다.
fetchOneBook함수를 통해 올바른 end-point로 요청이 가는지 확인하세요.
- 코드에서
getStaticPaths가 사용하는 ID와 실제로 서버에 존재하는 리소스와 일치하는지 확인하세요.
- ‘book/3’ 페이지가 “존재하지 않는 페이지”로 표시되는 이유는 해당 ID에 해당하는 도서 데이터가 API 서버에서 반환되지 않기 때문일 수 있습니다.
데이터 페칭 오류 확인:
- 오류 메시지에서
fetchOneBook error Error: 서버 상태 오류를 확인할 수 있습니다. 이는 API 호출이 실패했음을 나타냅니다.console.log를 사용해 API 응답을 출력하고, 예상대로 데이터를 받고 있는지 확인해보세요.
- 서버 측 콘솔에서 API 요청과 응답, 에러 로그를 검토하여 서버 상태를 진단하세요.
- 오류 메시지에서
ISR 설정 검토:
getStaticProps함수의revalidate값을 사용하여 ISR 재검증을 설정했다면, 주기적으로 캐시가 갱신되고 있는지 확인하십시오. 이 과정에서 백엔드에 문제가 있을 경우 페이지가 갱신되지 않을 수 있습니다.
관련된 기존 질문 및 답변 링크들도 함께 제공합니다:
- Next.js ISR 문제 해결 방법
위의 해결 방법들이 도움이 되기를 바랍니다. 문제가 지속된다면 개별 API 호출 또는 특정 페이지에 대해 더욱 구체적인 디버깅이 필요할 수 있습니다. 가능한 경우, 개발자 도구의 네트워크 탭을 사용하여 클라이언트-서버 간의 통신을 살펴보는 것도 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변 감사합니다.
supabase 프로젝트가 가동 중단인지 아닌지는 어떻게 확인할 수 있나요...?
이것과는 관련이 없는건가요...?