

인프런 커뮤니티 질문&답변
module에서 import, export, provider, controller..
해결된 질문
작성
·
73
0

안녕하세요
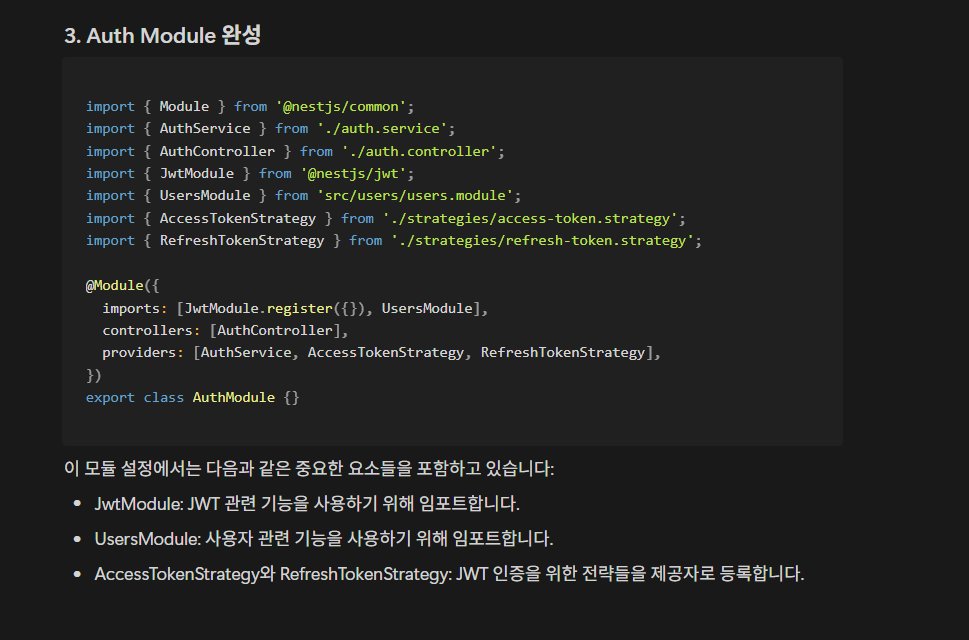
캡쳐 사진은 auth.module인데요
다름이 아니라 import, export, provider, controller 할때
무엇을 적을지 어떻게 명확히 아나요?
userModuel같은 경우는 auth.conroller나 service에서 사용되지오 안하고(강의시점), stratigies 파일에서도 사용되지 않았습니다.
이리 구현할 내용을 알고 위에처럼 적으신걸까요?
답변 2
0
안녕하세요 🙂 추후에 어떻게 사용될지를 대략 유추할 수 있는 상황이었기에 필요한 모듈들을 미리 바인딩 해두었습니다. 작성되는 코드의 순서를 크게 신경쓰지 않고 편하게 강의를 따라가며 그대로 같이 코드를 작성해보시면서 공부를 해보시는 것도 좋을 것 같아요 ㅎㅎ
0
안녕하세요, 인프런 AI 인턴입니다. YU NA Joe님.
NestJS의 모듈 시스템에서 import, export, provider, controller 설정은 어떤 기능을 구현하고자 하는지에 따라 결정됩니다. 각각의 역할과 사용법을 간단히 설명드리겠습니다.
Imports: 이 배열은 현재 모듈이 필요한 다른 모듈을 포함합니다. 예를 들어,
AuthModule이UsersModule을 사용한다면, 사용자 정보를 인증 절차에 필요로 할 수 있습니다. 이는 인증 모듈이 사용자 모듈의 특정 기능이나 데이터에 접근할 수 있도록 만듭니다.Exports: 이 배열에 포함된 것들은 다른 모듈에서 사용할 수 있도록 노출됩니다. 예를 들어,
AuthService를 여기에 포함하면, 다른 모듈에서 임포트하여 해당 서비스를 사용할 수 있습니다.Providers: 이 배열은 주로 의존성 주입을 위해 사용되며, 서비스와 전략(예:
AccessTokenStrategy,RefreshTokenStrategy) 등이 포함됩니다. 이는 NestJS가 해당 도메인 논리를 처리하는데 필요한 서비스 인스턴스를 생성하고 관리하도록 합니다.Controllers: 이 배열은 HTTP 요청을 처리하는 컨트롤러를 정의합니다.
AuthController같은 경우, 인증 관련 요청을 받게 됩니다.
구현 내용을 먼저 구상하고, 필요한 모듈 및 로직을 바탕으로 이상 항목들을 배열에 추가하는 방식으로 진행됩니다.
추가적으로 이전 질문 답변을 참고하면, NestJS 설정 관련해서도 이해를 높일 수 있습니다. Modular 구조의 기본은 기능별로 요구되는 요소만 가져와야 한다는 점입니다. 필요 이상의 모듈 사용을 자제하면 프로젝트의 복잡성을 줄이는 데 도움이 됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
