인프런 커뮤니티 질문&답변
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
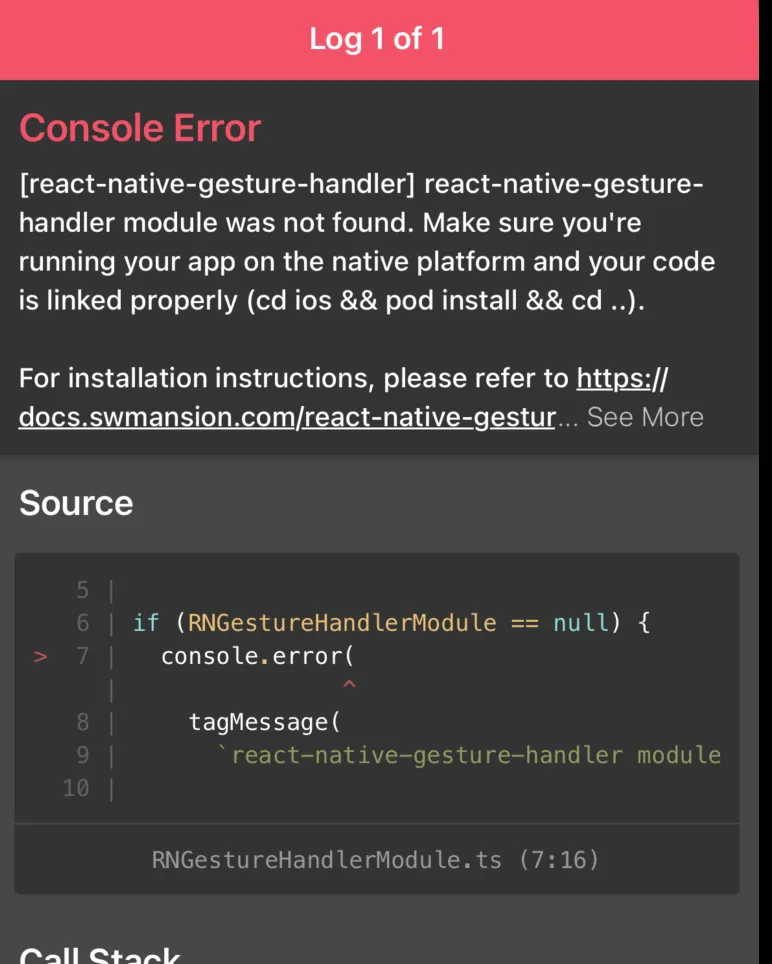
Seungil Jang님이 경험하신 react-native-gesture-handler 관련 문제는 라이브러리 설치 및 설정 과정에서 발생하는 일반적인 문제 중 하나입니다. 이 문제를 해결하기 위해 다음의 절차를 따라보세요:
라이브러리 설치 확인:
react-native-gesture-handler가 프로젝트에 제대로 설치되었는지 확인하세요. 터미널에서 다음 명령어를 실행해봅니다:yarn add react-native-gesture-handleriOS 설정 확인: iOS 플랫폼을 사용할 경우, cocoa pods 설정을 해줘야 합니다. 다음 명령어로 설정을 다시 해보세요:
cd ios pod install cd ..MainActivity.java 파일 수정: Android의 경우,
MainActivity.java파일에 아래 코드를 추가하여react-native-gesture-handler가 초기화되도록 해주세요:
”`java
import android.os.Bundle;
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return “YourAppName”;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
}
4. **빌드 및 캐시 초기화**: 모든 설정을 확인한 후, 프로젝트 빌드를 정리하고 캐시를 초기화하여 문제를 해결하십시오.
```bash
yarn start --reset-cache
yarn run-android # 또는 yarn run-ios
- 위치 및 HTTP 링크 확인: 에러 메시지에서 명시된
RNGestureHandlerModule.ts파일과 관련된 부분이 프로젝트 내에 필요한 부분이 제대로 연결되었는지도 확인해 주세요.
이미 여러 시도를 해보셨겠지만, 위의 조치를 통해 해결되지 않으시면 inflearn 커뮤니티나 GitHub의 관련 이슈 페이지를 방문하여 추가적인 정보를 확인하실 수 있습니다.
관련된 GitHub 이슈에서는 다양한 해결 방법과 버전 호환성을 논의하고 있습니다. react-native-gesture-handler의 최신 버전과 호환성이 있는지 확인하는 것도 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.